A cikk arról szól, létrehozta a bekezdés html, html fejlécek és listák Online
Szia, ma megnézzük nagyon konkrét téma, mint a strukturálása a szöveget HTML, és miután elolvasta ezt a cikket, akkor képes lesz arra, hogy helyesen és szépen felépített szöveget, ami a honlapunkon. Ebben a cikkben azt fogja mondani, és persze megmutatja a példát, hogyan kell létrehozni oldalak bekezdések fejlécek hozzon létre egy másik szinten is hozzá többféle listákat. Most térjünk rá a folyamat strukturálása a szövegben.

Hogyan hozzunk létre egy bekezdést html.
Nézzünk egy példát paragrafus. Már készült ez a nagy darab szöveg, hogy mi lesz felépíteni. Nyissa meg a dokumentumot egy programban szerkesztésre, akkor a notebook, Notepad ++. Nyissa meg a dokumentumot, és látni, hogy van egy nagy darab szöveg, elválasztás nélkül.

Most tegyünk le Cikkünk címkézni minden 4-5 sornyi szöveget.

És mentsük el a fájlt és nyissa meg bármely böngészővel.

Hogyan hozzunk létre címoldalára html.
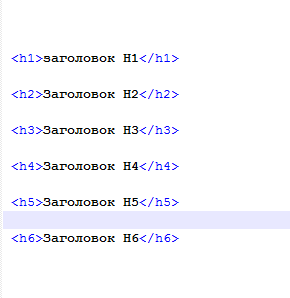
Minden szöveges nem nélkülözheti és az alfejezetek címeit, amelyek különböznek a jelentését és jelentőségét. Mögött címoldalára html felelős h1-h6 tag és méretétől függően a fejléc határozza meg a számokat, a címek félkövér szöveg. Nézzük a példát a címek használatára.

Mindezek a címek, a helyszínen fog kinézni:

Annak érdekében, hogy optimalizálja a lapokat a webhelyen használni kívánt fejlécet nagyon óvatosan, főleg a címkék H1 és H2. Az oldalon nem kell csak egy fejléc h1, ez legyen a fő cím a helyszínen, és az összes többi alfejezetek. Egyszer vagy kétszer, nem több, kezelhető h2 és minden más fejléceket lehet fogyasztani átlagosan 5-6 alkalommal és optimalizálása tudja mondani pozitív hatása.
List HTML-ben.
Számozott lista HTML-ben.
Kezdjük venni listáinak témák HTML számozott lista a HTML, és most már nyugodtan folytassa a vizsgálatot. A legelső dolog, hogy fogjuk ezt megtenni, hogy készítsen egy listát, hogy igazolják a lehetőségét, hogy egy számozott lista HTML-ben. Vegyük például az élet és írjon egy listát a túra a szupermarketben.
Itt van egy összeállított listán, és elkezdjük a formázást. Számozott lista a HTML beállítása a kulcsszó pár
Először is meg kell kötni a lista elemek tag
.