Hozzon létre egy modult, amelyek a vezérlőegység MODx
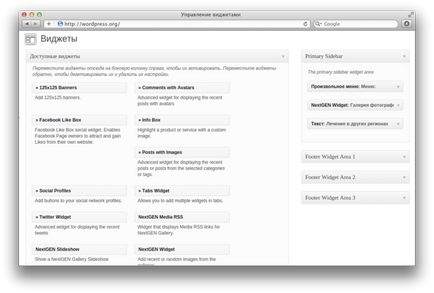
MODx különbözik más rendszerek abszolút rugalmasságot. Egyrészt ez egy plusz, másrészt ez hiányához vezet, az MODx olyan dolog, hogy „widget”, mint például a WordPress:

Ma fogok tanítani, hogyan kell használni MIGX hogy widgeteket vezérlőpulton.
Tegyük fel, hogy egy blokk az oldalon:
Nézzük, hogy ez az egység a központ a helyszínen rendszergazda módosíthatja a widget települések, szerkeszteni a szöveget, cserélje ki a képet.
edzés
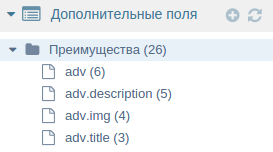
Először hozzon létre a TV opciókat minden szerkeszthető mező: adv.img. adv.title. adv.description. TV shkami minket feltenni a megfelelő típusú (kép, szöveg, szöveg terület.). Ez a TV ne legyen elérhető minden sablon. Ők csak létre kell hozni egy widget szerkesztő ablak.

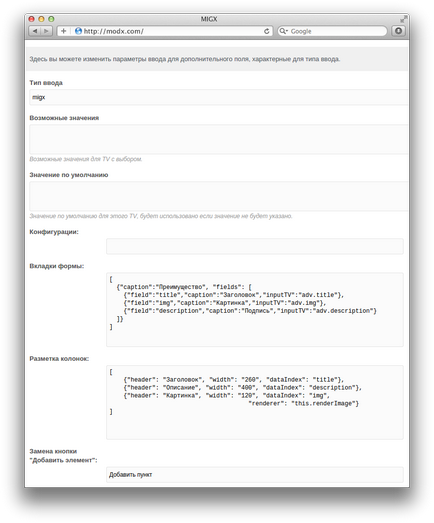
Most mi meg MIGX és folytassa létre a felületen. Másik TV opció (adv) típusú migx:

aktiválja interfész
Most hozzon létre egy új műszaki minta és technikai oldalon a fa - Widgets (amelyet az ezt a sablont). A MIGX-TV áll rendelkezésére a sablont.

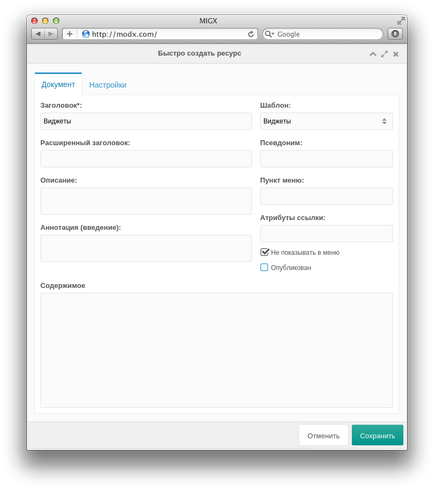
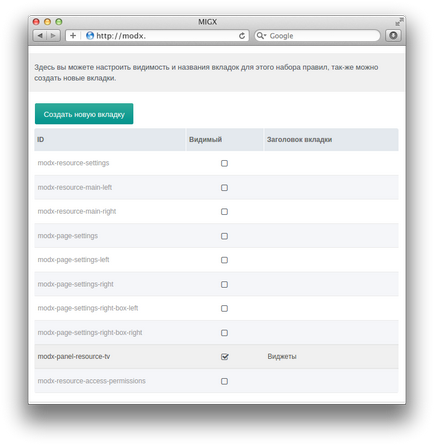
Ezután távolítsa el a forrás összes fül kivételével „extra mezők” felett beállítási formák

Az erőforrás maga elrejteni a fa az adatbázison keresztül (az modx_site_content táblázatban meghatározott show_in_tree orr-box). Csak arra emlékszem, az id a forrás. Majd meg kell jelenítenie egy linket, hogy a felső menüben.
Jeleníti meg a linket egy erőforrás a felső menüben
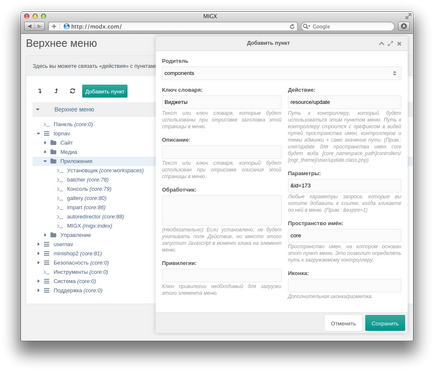
Megnyitás → műveletek. Feltárja Top nav elemet, kattintson a „Alkalmazások”. Ezután nyomja meg a gombot „Add termék”:
- Szülő - alkatrészek
- Szókincs - Widget
- Action - erőforrás / frissítése
- Options - id =
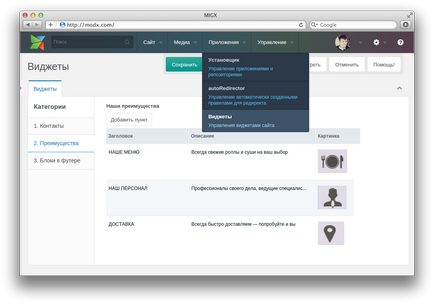
Ennek eredményeként, a felső menüben ( „Alkalmazások”) választja a „kütyü”, amely megnyitja a forrás.

A kijelző widgeteket a oldal töredéket getImageList. ami jön a csomagban MIGX:
← gróf a kattintások száma a gombra
Elemzési kódrészletek kezdőknek MODx →