Gumi website design
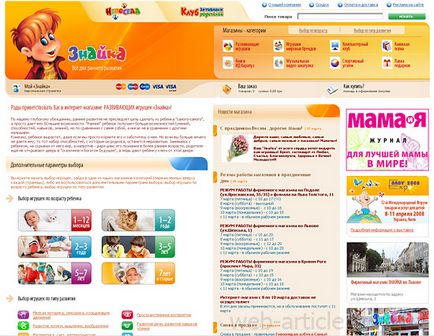
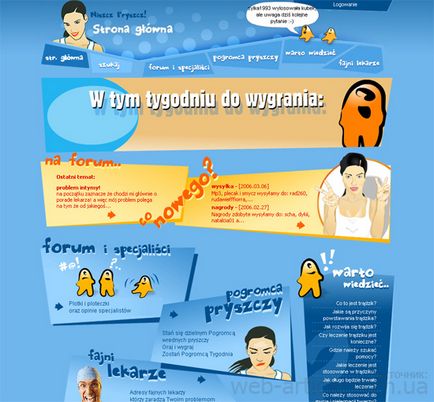
Gumi design. Ez húzódik a teljes szélessége a képernyő - ez jó és modern. Statikus tervezés fix szélességű - jele lustaság krivorukost tervező és kódoló. Úgy véli, „kifinomult és tapasztalt” az ügyfél. Lebedev, egy jól ismert általános nevű oldalt, mely nem nyúlik a teljes szélességében a látogató képernyőn „screenshotok” (utasításokat. Hogyan kell csinálni). Nem fogunk vitatkozni a guru, akiknek szükségük van, hogy igazolja a rendkívül magas árak és az olyan új és új szlogenek hallatszik mindenhol. Próbáld megérteni, hogy minden egyedülállóan rugalmas és fix web design.

Egy jó hely, feladatai ellátása során nagyon fontos a jól megtervezett és végrehajtott design. Hogy milyen „tudás” és a „szép” - nem mindig szinonimája. Flash és a Silverlight. gyakran használt létrehozását divat oldalak, lesz teljesen irreleváns információ, vagy a vállalati portál. Design - oly módon, hogy gondoskodjon az információt a leginkább intuitív, könnyen a látogató. Ugyanazokat a módszereket és tervezési technikák, nem számít, mennyire jó, hogy van, nem tudja a különböző honlapokon a különböző célok létre egyformán hatékony.
Jó egy gumi design:
1. A képernyőn a látogató megkapja a lehető legnagyobb mennyiségű információt. Ez nagyszerű, ha az információ az oldalon, és egy csomó, hogy megfelelően strukturált.

3. Nem mezők és ellensúlyozza a széleit a helyén egy nagyobb képernyőn.
4. A nyújtás az egész képernyőt, egy gumi design a helyén lesz életben néhány év, amikor a monitor még nagyobb lesz. Azonban nem biztos, hogy addigra nem lesz teljesen új technológiák és technikák létrehozása lelőhelyek és erkölcsileg elavult egyéb okok miatt.
Bad egy gumi design:
2. korlátozása a munkálatok. Amikor létrehoz összetett kollázsokat a grafikai tervezés szükségességét vagy használja ismétlődő elemei és háttere, hogy kitöltse a teljes képernyőt nekik, vagy hogy egy kis kollázs, ami illik még a legkisebb képernyőkön. És ez nem úgy néz ki, hogy „magányos” a nagyobb felbontású képernyők. Néhány kreatív ötletek egyszerűen nem lehet végrehajtani rugalmas kialakítás.


4. A komplex tervezési nehezebb, hogy egy kifeszített teljes képernyőre. Be kell, hogy több időt és energiát, és ezért a végső költsége a fejlett telek lesz magasabb. És a bonyolultabb tervezése és kialakítása során felhasznált technológiák és módszerek, annál valószínűbb, hogy a böngésző fogja érteni, amit a helyszínen nem olyan, mint a többiek.

5. Ha a webhely egy kis szöveg, grafika vagy egyéb tartalmat a nagy képernyőn ez a hely már meg félig üres. Ez az oldal nem éri meg szakaszon, jobban jön ki az eredeti terv, és egy kis fix tartalom területén.

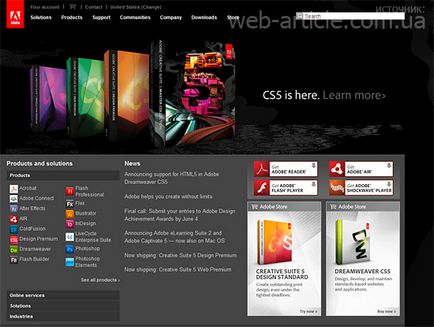
Igen, a nagy cégek, trendsetters, ala Apple lusta, és ők csak túl lusta, hogy a webhely a gumi vagy nem tudnak. Nos, mi a nevetés. Nem lehet beszélni statikus weboldalak és gumi - ők a legjobbak. Statikus sok-sok esetben - jobb, mint a gumi. És fordítva. Vannak lehetőségek helyek, ahol a gumi kényelmes és szép statikus.