Címkék blogger
Alapértelmezésben megjeleníti 20 üzenet. Számuk tudjuk változtatni, ha az összes előfordulást:
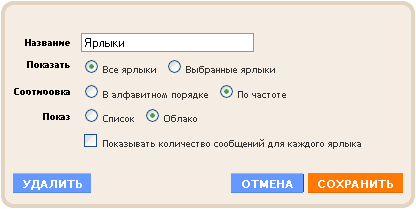
Gadget címkék.
A „Design” a pontozott jelölje ki a „Modul hozzáadása” - „Parancsikonok”. Az okos dolog, hogy mindent, amire szüksége van. Itt lehet korlátozni Étlapunkon több címke van, válassza a „List” vagy a „felhő”. Blogger is biztosított a szabad változtatni a CSS.

Beállítása címkefelhő.
Mi festeni a „Tag Cloud”.
Kis bar újjáéleszteni a megjelenése a modult. A „sablon” - „HTML szerkesztése” előtt]]> levelet:
hol. cloud-label-widget tartalom - konténer címkék
.cloud-label-widget tartalom span - formázás hivatkozások
.címke méretű - színe és mérete egy címkét.
Dinamikus "Tag Cloud".
A végrehajtása nagyon egyszerű. A „Template” a kép alatt „Most blog”, kattintson a „HTML szerkesztése”, és állítsa a kullancs „Nagyítás Modulsablonok.” A Ctrl + F megnyílik egy ablak, ahol bemutatjuk a „sidebar-jobb” a sablonokat a jobb oldali oszlopban, vagy a „sidebar-bal” a bal oldalon. És rögtön a kódot
Akkor a beállításokat:
- minFontSize és maxFontSize - betűméret
- tcolor és tcolor2 - a színe a legnagyobb és a legkisebb címke
- hicolor - a szín, ha az egérmutató ahol 0xffffff ő #ffffff,
- tspeed - a forgási sebesség,
- 200 - szélessége és magassága a területen, illetve,
- bgcolor - háttérszín.
„Morzsa”.
Blogger meg tudod csinálni egy csomó érdekes dolgot, beleértve a „zsemlemorzsa”.
Ha tegyük őket a kezét a bejegyzések végén a „HTML szerkesztése”, alkalmazása speciális karaktereket. A kód így néz ki:
De a folyamat könnyen automatizálható, amint az a referencia-bejegyzéseket (lásd. A fenti példában). Ehhez a „Design” - „HTML szerkesztése”, rámutatva a box „kibontása Modulsablonok”, majd nyomja meg a CTRL + F, a kód:
Csere:
Az egyetlen pont, ahol meg kell, hogy kövesse - váltakozó üzenetek címkézését. Az, aki először kérés, hogy közelebb van a fő.
Néhány vezérlő végezhetjük használata révén feltételes címkék:
És a „címkék” lehet eltávolítani eltávolításával
Például, a kód a következő:
Itt található az egyetlen szerkentyű üzenetek egy adott címkét.
Például, hogy a modul „Blogjaim” (BlogList1). kód
változik
Jelenleg több alkalmas lehetőség nincs.
Távolítsuk el az üzeneteket a fő, hogy egy bizonyos címkét.
Ennek szükséges feltétele, ezt a módszert: az összes üzenetet kell rendelni a címkén. Egyébként a cikk címke nélküli nem látja a Fő. kód
változik
Ha azt szeretnénk, hogy távolítsa el a fő adott oldal olvasni ezt a cikket. Ezek nagyon összekapcsolt egymással, és van egy további magyarázatot.
mi lehet a baj nem mondja meg? NMitra A felső vonal stílusa befolyásolja kód
fülek-belső .widget li egy
De ez nem vonatkozik a már meglátogatott hivatkozások hivatkozások.
font-size: 10px; - ez a betűméretet. Van távolítsa el őket
Azt csökkenti a forgási sebesség (tspeed), de kiderült, a játék a reakció.
Nem hiszem, hogy nagy számú tag könnyen eligazodni a blog. Ha módosítunk egy modult, szűrheti őket. Távolítsuk el a legtöbb kisebb. Morskaia És mondja, hogyan kell beszúrni egy elválasztó fejezetek közötti? A szokásos vonalat? NMitra Ha jól értettem. Ahelyett, hogy egy vessző
Ha nem segít: Template - HTML szerkesztése - folytatja - Alapértelmezett sablon kütyü.
De része a beállítások mentése nélkül magad elveszett.
Ellenkező esetben meg kell nézni sablont. Meg tudja nyitni néhány tiszta teszt blog, és hasonlítsa össze a kódokat a megfelelő fragmentum. Vinbuh másolt részletet tiszta blog, paszta, működött. Látott valahol azt szögezték rá. Köszönöm a tippeket! NMitra jó, hogy minden állandó. Anatolij Venediktov Jó napot. Hogyan kell csinálni, hogy lenne a választás a címke nem 10 (vagy 20) üzenetek, és csak egy előre meghatározott összeget? NMitra Üdvözöljük minden előfordulás helyén a minta
'Adatok: label.url'
tovább
„Adatok: label.url +»max-results = 7?«” Talal mondd, hogyan kell eltávolítani a nem kívánt parancsikonokat, amelyeket korábban létrehozott. Úgy döntött, hogy megváltoztatja, és szabályozzák, és nem tévesztendő Nem tudom, hogyan kell eltávolítani a felesleges Talal kérdés eltávolítjuk, kiderül, ezek eltűnnek maguktól, de mindegy, köszönöm)))) NMitra én rendezett címkék
Blog_neve · Nézet> Mind.
Kullancsok kiválasztó szükséges termék (vagy egyszerre), majd kattintson a parancsikon (lásd. Az első kép), a legördülő menüből válassza ki a törölni.
Örülök, hogy sikerült megbirkózni a segítségem nélkül :) Nortt Láthatnék widget kódját „címke”? NMitra A sablon CTRL + F keresése
Simple sablon bejegyzések írt ugyanazon a napon két blokk és forgalomba különböző időpontban. Tettem kód elrejteni címkék, és egy üzenetet, hogy a címkén látható (amit elrejteni) nem nyílik ki ezt a négyzetet, és a következő üzenet másik címkét még bezárul. ennek következtében nem zárja le az elválasztó, és az üzenetek listáját. Összesen: Lábjegyzet élő külön életet.
érvényességét bizonyos kódot.
nagyon köszönöm! NMitra Látogatás a Mozilla Firefox böngészőt. Jobb egér gomb - a „forráskód oldalon”. Megjegyzés: a rengeteg piros zárt címkék
A második kérdés mutatják blog URL-címét Nadia Ozeryanska Köszönöm.
Hogyan küldhetem el a cikket, és hol? Nadia Ozeryanska Ó, sajnálom. Azt prochitala..pereshlite nem felülírni))))
Kb. ez a dolog a cikk maga, jól értettem?
Akkor nincs probléma, megpróbálom)) Nadia Ozeryanska leveszem, figyelmen kívül hagyja a figyelmeztetést, és újra bevezette ezt a szöveget. Rendben van.
Köszönöm a segítségét. NMitra Ó, nem, nem lehet figyelmen kívül hagyni a figyelmeztetést, keresse meg a hibát. Valahol elvesztettem egy záró tag. Mármint átírni a cikket. Nadia Ozeryanska késő)))
És, ami történhet?
Ha nem megy, még akkor átírni újra. NMitra Layout minden kiköltözik, a végek lesz nehéz megtalálni a Z egy i r a Zaira Hello!
Hogyan változtassuk meg a HTML, sima háttér egy animált háttér Blogger?
Köszönöm előre. NMitra Üdvözöljük a „Sablontervezőről” (a „sablon” - narancssárga gomb „Customize”) - lap „háttér” - kattintson a legnagyobb téglalapot a bal egérgombbal - lesz egy lapon „absztrakt”, „art”, stb És fölöttük a „Kép feltöltése”. Feltölti a mozgókép.
Ma sikerült a segítségével sablonok otstilizovat összes üzenet egy bizonyos tag.
Ezért a minta „Cribs blogger”, és header (CAP hely) és a felső menü kód
b :! widgetet id = 'Blog1 zárolt = 'true' title = 'blogbejegyzések' type = 'blog' Svetlana Ah, ez az :)) Köszönöm szépen :) :) Tehát továbbra is megérteni!