Mi fejlesztjük video chat a böngésző és a mobil alkalmazás
- 27.03.17 02:21 •
- flashphoner •
- • # 324914
- • Habrahabr
- 8 •
- 8100
- mint a Forbes, csak jobb.
gonosz birodalom gyakran kapnak sugarai gyűlöletet, hogy a végső felhasználók számára. Ennek ellenére, Über részben fizet utunk, legalábbis átmenetileg, és a Google adta jelentősen felgyorsult WebRTC technológia. ami maradt volna saját és jól fizetett softiny keskeny b2b célokra, ha nem tér el.
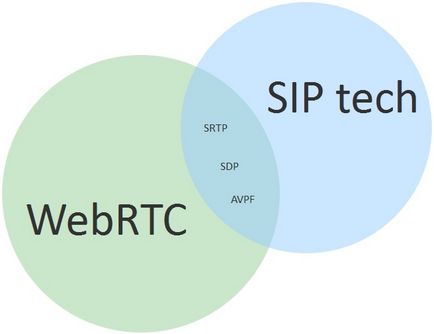
WebRTC, WebSockets és SIP
Elég gyakran összekeverik relatív WebRTC és WebSocket. Néha ez zavart adunk hozzá, és a SIP.
Hasonlóképpen, azt mondhatjuk, hogy a WebRTC közvetlenül nem kapcsolódik semmilyen WebSockets bármely SIP.
SIP - egy szöveges üzenetküldő protokoll. WebRTC néha tévesen nevezik SIP-ik a böngésző, a legvalószínűbb az, hogy a SIP üzenetek és SDP segítségével beállíthatja a codec-et és a kapcsolat létrejön.

- Capture, kódolják és küldje
- Fogadása a dekódolást és a lejátszás
- Legyőzése NAT és tűzfal
És sok olyan kiegészítő funkciókat, mint az anti-jitter, adaptív bitráta vezérlő hálózati torlódások, stb
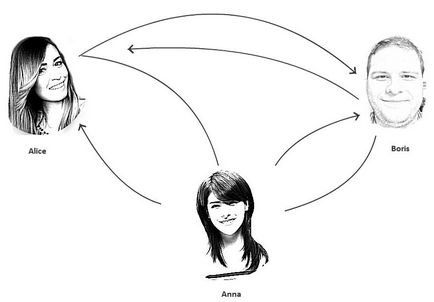
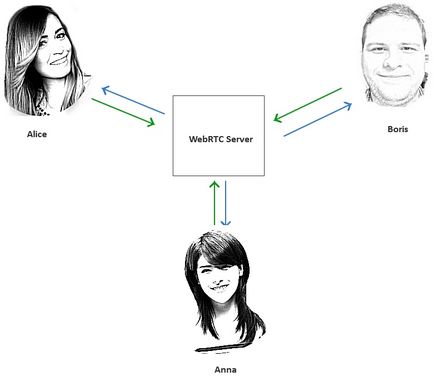
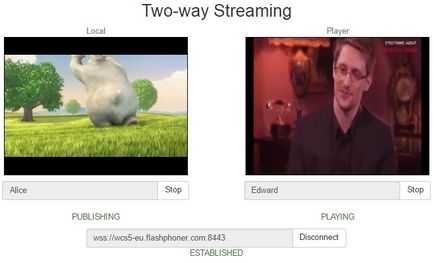
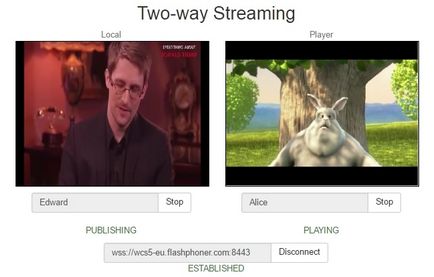
Tegyük fel akartuk felvenni a chat harmadik aktív résztvevője vagy egy néző. Egy jó példa ebben az esetben - a vitát. Két résztvevő beszélni - mások meg. Egy másik példa - Chat három vagy több résztvevő.

Hasonló problémák, mint például a




Ebben a példában, a következő történik:

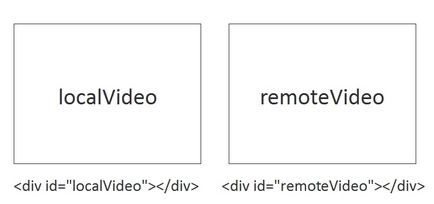
Adhat ezek az elemek tetszőleges azonosítók, például id = «captureVideo» vagy id = «playbackVideo», de fontos, hogy ezek az elemek voltak jelen az oldalon.
Munka HTML-oldal blokkok localVideo remoteVideo és így néz ki:
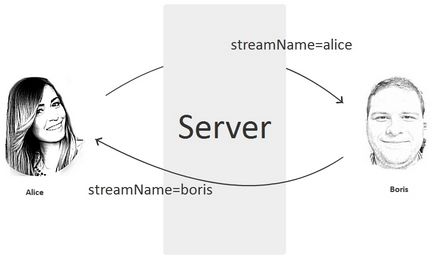
Áramot a webkamera
Ha játszani, akkor adja meg a nevét a patak, amely reprodukálható és HTML div elem remoteVideo. ami megy játszik a patak a szervertől kapott. Használja API session.createStream () metódust. Play ().
Teljes forráskód például két út Streaming letölthető itt.

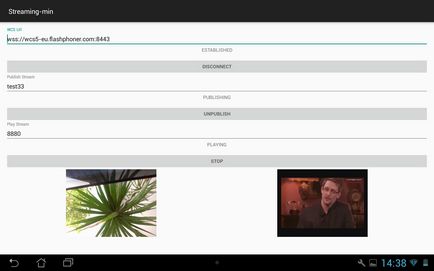
Ahhoz, hogy megértsük, hogyan működik, a legegyszerűbb módja annak, hogy építeni, és futtassa a példa Streaming Min-alapú Android SDK. Minden példa áll rendelkezésre a tároló GitHub.
1. Töltse le az összes példát
2. Töltse le az SDK
3. csákány SDK mint AAR-fájlt a példákat.
Figyeljük meg, hogy az általunk megadott elérési utat a script export.sh letöltött fájl WCS-android-sdk-1.0.1.25.aar - Android SDK
Ennek eredményeként az export / kimeneti mappát teljes mértékben konfigurálható projekt lehet nyitni az Android Studio
Továbbra is csak gyűjteni példák segítségével Gradle.
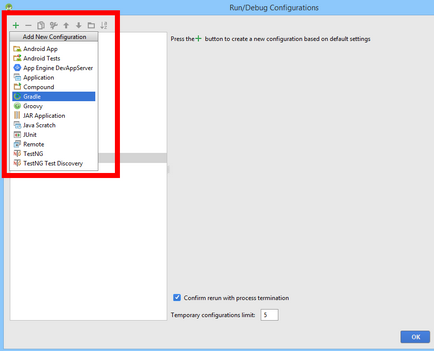
1 - Create dob konfiguráció

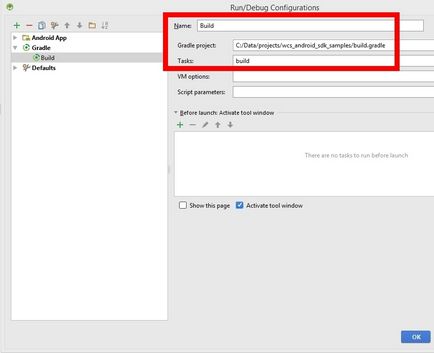
2 - Válassza ki a Gradle script

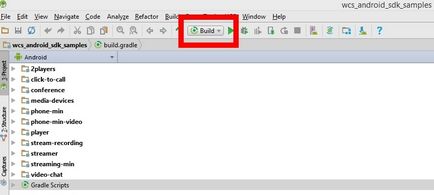
3 - Indítsa el a szerelvény

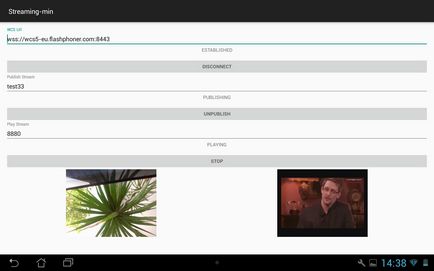
Ennek eredményeképpen meg kell építeni, hogy apk-fájlt. amely már telepítve van az Android készülék.


1. Hozzon létre egy kapcsolatot a szerver, és azt jelzi, hogy a megjelenítőt használja ...
2. Hozzon létre egy áramlás véletlenszerű nevet és közzéteszi a patak a szerverre.
3. Adja meg a nevét a patak lejátszás közben, és gyűjtsük össze az áramlás a szerverről.
Teljes osztály StreamingMinActivity.java kód elérhető itt. A kód minden példánál Streaming Min Androidra elérhető az adattárban ezen a linken.
Web Server hívás

Technológiák és protokollok
WebRTC - WebRTC technológia
SDP - Session leírás protokoll, RFC
WebSocket - WebSocket jegyzőkönyv RFC