Kibontása forrásokat a PSD fájlokat egy weboldal Dreamweaver
Megtanulják, hogyan kell gyorsan konvertálni PSD fájlokat a web design HTML alapú mobileszközök és asztali számítógépek. Vegye ki a CSS, képek, méretek, betűtípusok, színek, színátmenetek, stb közvetlenül a Photoshop Dreamweaver.
Kivonat integráció Dreamweaver segítségével webes tervezők és fejlesztők számára a tájékoztatás kialakítás és az optimalizált kivonat a források az interneten közvetlenül a környezetbe kódot írni. Kivonat integrált és önálló megoldást nyernek információt a PSD fájlokat stílusok és erőforrások, ami csökkenti annak szükségességét, hogy folyamatosan váltani a Photoshop és Dreamweaver.
A kivonat panel Dreamweaver lehet kivonat CSS tulajdonságokat, képek, betűtípusok, színek, színátmenetek és mérése közvetlenül a weboldalon. Emellett az alapvető funkciók kivonat, Dreamweaver is egyedi tulajdonságokkal rendelkezik, mint:

Küldés PSD fájlokat Creative Cloud
Akkor küldje PSD fájlt a Creative Cloud, kattintson a „küldés PSD» a kivonat panel. Ha PSD fájlok által tervezett másik személy vagy egy csapat, akkor lehet, hogy nekik áll rendelkezésre megosztásra a Creative Cloud. Ezután töltse le a fájlokat, és elküldi őket, hogy a fiók közvetlenül a Creative Cloud weboldalán vagy az Extract panel Dreamweaver.
Nyitva PSD fájlokat az Extract panel
A nagyításhoz és tekintse meg a tervezés, a változás mértéke az Extract vagy az Alt +/- panel tetején. A lap használatával „Rétegek” legördülő listából, vagy „készítmény rétegek” megmutatni vagy elrejteni elemeket a PSD fájlt.
Most már készen áll az adatok átvitelét a PSD a weboldalon.
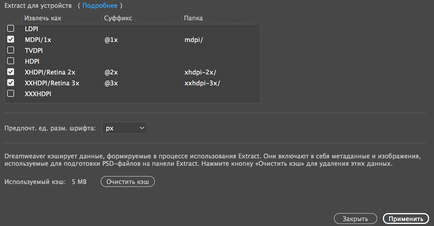
Beállítás kivonat
Kivonat beállítások lehetővé teszik, hogy meghatározza az alapértelmezett fájlformátumot, amelyben a kép lehet letölteni, valamint a standard egység a betűméretet, hogy jelenik meg az Extract panel.
(Opcionális) A részben «Extract eszközök”, válassza ki a megfelelő engedéllyel. Ezek a beállítások kiválasztásakor használható megtakarítás a kép több változatban különböző felbontásban.
- Ha menteni változat a képzők, kattintson a megfelelő sort oszlop „utótag”, és írja be a szöveget.
- A régebbi verziók különböző felbontásban tárolja külön mappa, kattintson a megfelelő sort oszlop „mappa”, és írja be a relatív elérési utat.

Kivonat eszközök
Ezen túlmenően, a kód tippeket automatikusan kitölti CSS tulajdonságait választott elem a PSD fájlt. Ha inkább írni a kódot, ezeket az ötleteket a kódot letölteni a CSS tulajdonságokat kódot.
A kivonat panel ( „Window»> «Extract»), kattintson a kívánt PSD fájlt. PSD fájl bontakozik ki miniatűrök, amelyet tisztán látni a szerkezetet.
Megjegyzés. Ha kiválasztja a százalékos, az egység is megjelenik, mint egy százaléka.

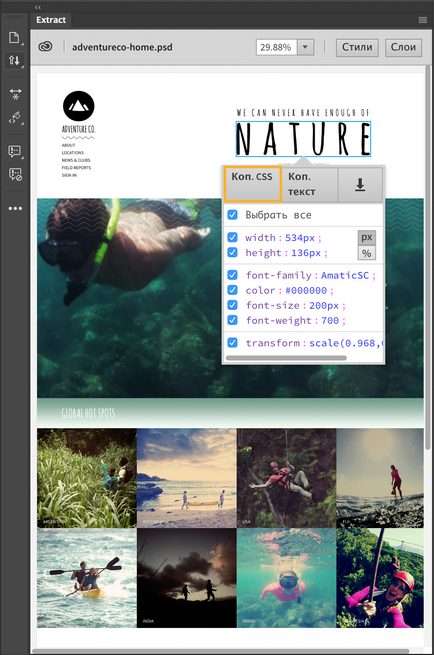
„Copy CSS» Extract parancs a panelen
Másolni a CSS, válassza ki a kívánt tulajdonságokat másolni, majd kattintson a „Copy CSS».
Helyezze be a CSS a dokumentum az alábbi módokon:
- Beszúrásához CSS CSS tervező, kattintson a kívánt választó, a jobb gombbal, majd kattintson a „Paste stílus.”
- Szúrni a CSS segítségével a kijelző elem, kattintson a választó a jobb gombbal, majd válassza ki a „Beillesztés stílus.”
- Beszúrásához CSS kódot, helyezze a beszúrási pontot a megfelelő helyre, a jobb gombbal, és válassza ki a „Beillesztés”.
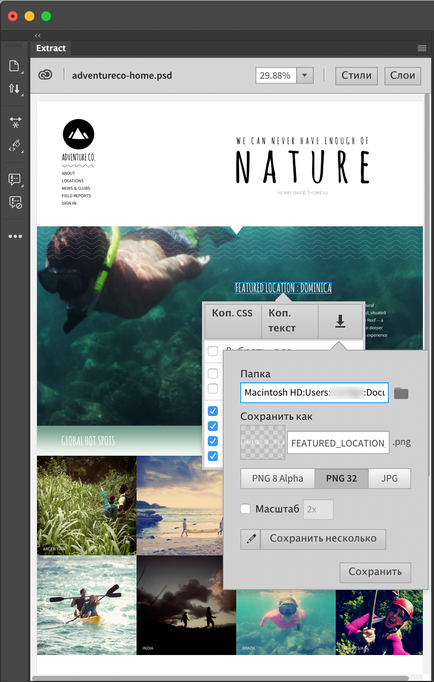
Kivonat képeket egy PSD fájl
Ha a PSD fájlt tartalmazó több rajztábla, rajztábla minden jelenik meg egy mappát a Rétegek panelen. Bővítheti, vagy összeomlik a mappa megjelenítéséhez vagy elrejtéséhez annak tartalmát. Nagyításhoz egy adott területen a kör, csak kattints a nevére. A kicsinyítéshez kattintson bárhová a külső szerelési és kattints az „Fit”.
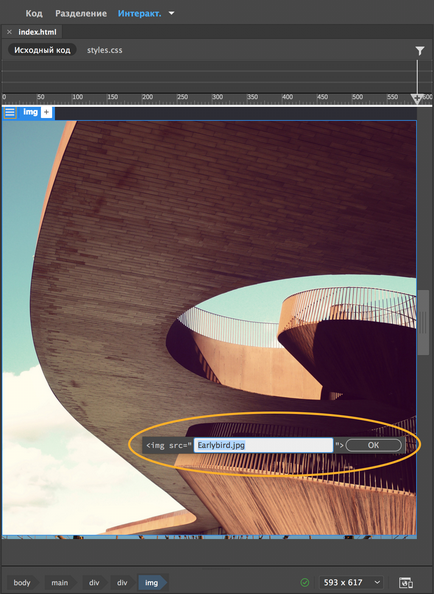
Behelyezése előtt a kivont kép Dreamweaver nevét jeleníti meg a képet, amely lehet szerkeszteni. Alapértelmezésben a kép tárolása gyökérmappájába az oldalon. Menteni a képet máshol, adja meg a fájl nevét a teljes elérési úttal a könyvtárba.
Megjegyzés. Amikor visszakeresése egy kép a dokumentumban, amely nem utal egy adott oldalon, a kép kivonjuk a mappát, ahol a dokumentumot. Abban az esetben, nem mentett dokumentumokat kérni fogja, hogy mentse a dokumentumot.
Azt is menteni a képet egy helyi lemezre, és töltse fel a weboldalt később. Ezen felül, ha a fejlődő interaktív weboldal, akkor egy kattintással megtakarítás változatai a kép többféle felbontásban különböző eszközöket.
Tegye az alábbiak egyikét:
- A pop-up ablak jelenik meg, kattintson a képre kattintva. Adja meg az útvonalat, fájlnév, formátum és a korrigáló tényezőt (ha szükséges). Ezután kövesse az alábbi lépéseket:
- Kattintson a „Save” a kép teljes felbontásban. Ahhoz, hogy a képméret, válassza a „Zoom”, és adja meg a skálázási tényező.
- Kattintson a „Mentés több” menteni több változata egy kép különböző felbontású. PSD fájl nem tartalmazza az összes változat. Dreamweaver tudja menteni a képet többféle felbontásban extrakció során.
Megadhatja a szükséges engedélyeket, és a megfelelő mappát a termelés a beállításokat.

Eltávolítása képeket a ikon „Eject erőforrás”
Ha húzza a képet Dreamweaver megjeleníti a kép nevét. Szerkeszthet képeket nem csak a neve, hanem a terjeszkedést. Menteni a képet, nyomja meg az Enter billentyűt. A kép mentése alapértelmezett gyökérkönyvtárában a helyszínen. Ha a képet egy másik helyre, adjon meg egy útvonalat együtt a fájlnév.

Edit a fájl nevét és kiterjesztését, amikor húzni egy képet a panel Extract
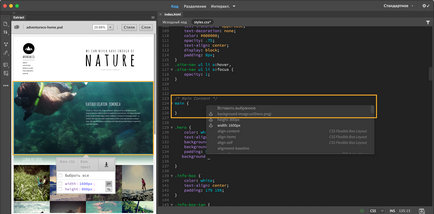
- Ha rákattint a képre Dreamweaver töltött kontextus kódot hint. A nézet kódja HTML-dokumentumot vagy egy CSS dokumentumot, helyezze a kurzort a beszúrási pontot. A név beírása után az ingatlan a háttérkép vagy kulcsszó
a neve a kiválasztott kép megjelenik a kód tippeket. Válassza ki a képet, változtassa meg a nevét és kiterjesztését, és kattintson az Enter gombot, ha szükséges.
Alapértelmezésben a kép tárolása gyökérmappájába az oldalon. Ha a képet egy másik helyre, írja be az elérési utat a felhasználó és a fájl nevét.

Kivonat képek kóddal tanácsok