Html visszajelzés formájában újratöltés nélkül az oldalon, blog Alexander Lukyanov


UPD: Javítva egy hiba a kódolás nevét a témában. Most mindent helyesen jelenik meg. Hála Reader (Catherine Karacheva)
A formátum maga a forma is fájlleírója nyelvén php, amellett, hogy a szükséges munka jQuery könyvtár és szkriptek, de az első dolog az első, nem fogok sokáig betölteni - viszont a felülvizsgálata és elemzése a visszajelzés.
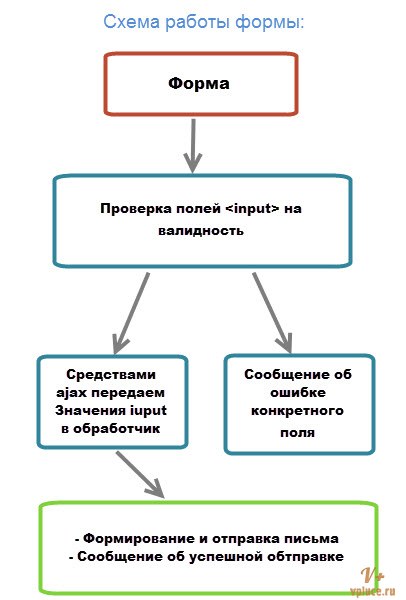
Forma visszajelzést html - munka struktúra
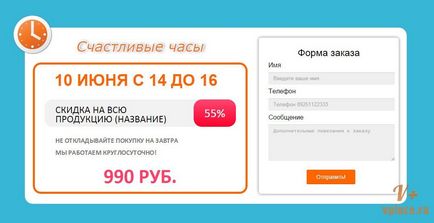
Megjelenése a mi formában a következő

Mi a lényeg itt? Form mint ilyen, joga van, de a bal oldali egy különleges egységet, amely arra ösztönzi a látogatókat, hogy adja meg elérhetőségét, azonnal! A titok egyszerű: látod a dátumot és az időt a bal oldali mezőben? A dátum jelenik meg minden alkalommal ma, az idő tartományban két óra számítjuk a jelenlegi órát, például ha itt az idő 13:14. tartományban óra lesz 12 és 14 Nézd meg a demo, hogyan működik)))
A látogató fog látni: Wow kedvezmény ma, és mire én csak most az idő, van még egy kedvezmény! Meg kell venni azonnal! - Ez a mi ravaszt.
Származó források visszajelzést html letölthető a demo nézett - játszotta elég azt hiszem)) Most magáról kenyér, működési elve:

Ellenőrizze a bemeneti mezők formájában fordul elő contact.php fájlleírója alábbi kódot jegyzék képes lesz látni egy hibaüzenetet és sikeresen elküldte a levelet formájában jelenik meg, önmagában ez hogyan néz ki elküldése után:

A forráskód formájában felvezető
Helyezze be a 52. sor a leveleiket, így minden betű lesz küldve a megadott e-mail.