Hogyan lehet felgyorsítani wordpress
Mikor jön a komoly erőforrásokat, hírek vagy a cikkeket, de ugyanaz a személyes blog, van sürgős szükség jelenléte kiváló minőségű CMS képes beállítani a kívánt plugin helyszíni irányítás és a tartalom, valamint hogy módosítsa a sablont, hogy illeszkedjen a célra. A legnépszerűbb „motor” a mai WordPress.
Ez CMS teljesen ingyenes, és van egy nagy közösség, képesek lesznek telepíteni WordPress, senkinek, még ha előzőleg HTML soha nem látott. Utasítás egyszerű felháborító, és néhány tárhely szolgáltatók összesen létre ezt és más CMSv egy kattintással a hosting központ. A megfelelő beállítás WordPress-erőforrás csak repülni, de a legtöbb ember ezzel a problémával. Úgy tűnik - a webhely néz ki eléggé megszokott, és semmi rendkívüli, annak hatálya alá nem fordul elő, és az oldalak betöltési sokáig, és bárhol a világon.
Kezdjük a „teszt” az erőforrás. Kezdeni, úgy döntök - meddig tart „átlagosan” betöltéséhez a főoldalon. Ha van, hogy ellenőrizni kell más oldalakat a letöltési sebesség - ez is elvégezhető, minden gond nélkül.
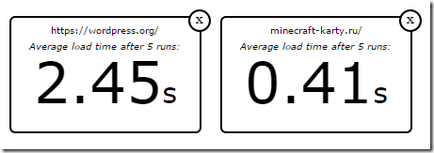
Ellenőrzés szolgáltatás helyén sebesség WebWait
Ez a szolgáltatás teszi egy bizonyos számú „látogatás”, hogy az adott oldal a megadott időben, az alapértelmezett 5 mindkét területen, ez elég. Azután kiadja az „átlagos” érték.

Azt viszont, hogy a WordPress «felgyorsítása»:
A kezdéshez, csak nézd meg, mi van telepítve a plug-inek az adott pillanatban. Van egy szerelvény majd egy sor plug-inek, hogy nem kell, de ezek aktiválva és a „pull” források. Ezek, persze, kapcsolja ki, vagy sem távolítható el. Ha később egyikük akkor kell telepíteni, hogy megteszi néhány perc alatt, így nem kritikus!
A legtöbb „terhelt” rendszer mindenféle hatások és „gyalogok” minták, néha ezek ugyanazok a hatások egyszerűen tette „görbe” módon, így figyelni kell arra, hogy a sablon már minimális elemeket, de a legtöbb a „szépség” írt CSS. Abban az esetben, az én „beteg”, amit már fentebb idézett látható - csak a „bal” ezen az oldalon CMS minimalista sablon betöltése sokkal gyorsabb, mint „apa” wordpress.org, akkor érheti el ugyanazt a minimális erőfeszítéssel, egyszerűen letölti a megfelelő sablont és vágjuk ki az összes felesleges.
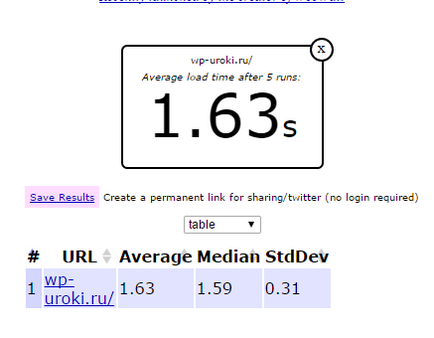
Oldalamon jelenleg betöltött, mint ez

Mint látható, legalább két másodpercig egy jó indikátor, és tanácsot ad erre törekszik.
Van egy részletesebb kézikönyv WordPress gyorsulás. Közben mi plug-inek lehet gyorsítani a munkát a blog.
A plug-inek, amelyek gyorsítják a WordPress:
Ez a plugin mindent visz „fekete” munka maga az adatbázis. WP-Optimizeprednaznachen törölje adatbázisából törmelék, csökkenti a méretét, néha többször is. Így az adatbázis működik, sokkal gyorsabb és okosabb, és az oldal jobb betöltve, egy speciális különbség csak az egyik eszköz nem fogja látni, de együtt másokkal, amit a későbbiekben majd, ez lesz a hatása. A leghasznosabb plugin nagyprojektek - a különbség lesz észrevehető rögtön, ha van 10-15 fő probléma a teljesítmény és a letöltési sebesség nem merül fel egyáltalán, csak akkor, ha a tárhely jár, de a WordPress-ben nincs kapcsolat nem.
HyperCache bővítmény tanácsot, hogy az első helyen. Ez lehetővé teszi a cache tartalmat „mecénások”, és így javítja a letöltési sebesség, mert sok elemeit az oldal már akkor terhelt „alapértelmezés”. Emellett HyperCache nagy hatása más alkatrészek - sebesség a webhely indexelése, a felhasználók gyakran észre, hogy a panel webmaster Googleuluchshaetsya keresőrobotja való hozzáférés sebességét a webhely tartalmáról. Néha ez a szám javul 2-3-1200-800 msdo 400-600 ms. Plusz, a dugó jelentősen csökkenti a terhelést a szerveren.
Autoptimize célja, hogy tömöríteni .jsi .css fájlokat. A Autoptimize oldal fog betöltődni „jobb”. Ez egyesíti a css-fájlt egy, az eredmény, hogy a szerver képes lesz sokkal könnyebben és gyorsabban megtalálni a megfelelő stílust, valamint a „force» js-fájlok kerülnek végrehajtásra betöltése után a fő tartalmat, mozgó őket a lábléc. Ez a rész az oldal, mint tudjuk, betöltődik az utolsó körben. Szabása Autoptimize eltérő lehet, így ellenőrizni az utasításokat az interneten (sok közülük, és ők minden más - a tervezett különböző célokra).
CW Image Optimizer
Úgy tervezték, mint már egyértelmű a cím, hogy működjön együtt a képeket. Ezúttal, az emberek gyakran „pass”, mert a legtöbb gyors internet ma. Csak ne felejtsük el, hogy 40% a forgalom - ez a mobil felhasználók számára a legkisebb lehetséges aránya, és ők valószínűleg elhagyják a webhely, ha egy oldal 5-10 képek 500-1000 kbps.
Ez a plugin automatikusan optimalizálja a képet, így „könnyebb”. Ha vannak olyan oldalai egy csomó screenshot / fotó / kép - legyenek beállítva CWImageOptimizer. Beállítás végezzük pár kattintással, aztán csendesen működik, és ellátja feladatait.
Az egész szerelvény plug-inek lehet letölteni ajánlja ezt a bejegyzést bármely sots.setey.