Hogyan hozzunk létre egy egyszerű webes chat alkalmazás
Ebben a leírásban fogunk létrehozni egy egyszerű webes chat alkalmazás PHP és jQuery. A segédprogram az ilyen típusú rendszer tökéletes online támogatási webhelyén.
Chat alkalmazás, amit építeni ma lesz egyszerű. Ez magában foglalja a be- és kiléptető rendszer, a lehetőségek AJAX-style, valamint ajánlatot a több felhasználó támogatása.
1. lépés: HTML
Kezdjük ezt a leckét létrehozásával első index.php fájlt.
- Kezdjük a html a szokásos DOCTYPE html, head és body tag. A fej címke hozzátesszük a címsort és egy link a táblázat css stílusokat (style.css).
- Bent a tag szervezetből, szervezze a layout blokkon belül - a wrapper div #wrapper. Mi lesz a három fő alkotóeleme van: egy egyszerű menü, a chat ablak és egy beviteli mező üzenetünk; mindegyik saját div és id.
- menüblokk #menu div áll két bekezdés. Az első egy üdvözlő a felhasználó, és lebegnek a bal oldalon, és a második referencia-kimenet is lebegnek a jobb oldalon. Mi is a div tisztítható elemek.
- Blokk csevegés #chatbox div tartalmazza a napló a chat. Mi fogja tölteni a napló egy külső fájlból jQuery ajax-kérelmet.
- Az utolsó pont a mi összefoglaló blokk #wrapper div lesz a forma, amely magában foglalja egy szövegbeviteli mező a felhasználó üzenetet, és a küldés gombot.
- Mi hozzá a legújabb szkripteket betölteni oldalak gyorsabb. Eleinte rakjuk Google jQuery CDN kapcsolat, mint a bemutató, akkor a jQuery könyvtár. A második script tag lesz, ahol dolgozni fogunk. Mi lesz feltölteni minden kedves kód után a dokumentum elkészült.
2. lépés: létrehozása CSS stílus
Most felteszünk néhány css, hogy a mi chat alkalmazás jobban néz ki, mint a stílus az alapértelmezett böngésző. Az alábbi kód kerül beszállítási style.css fájlt.
A fenti CSS semmi különös, kivéve azt a tényt, hogy egyes id vagy osztályok, amelyhez meg a stílus lesz hozzá később.
Mint látható a fenti, akkor kész egy saját chat felület.
3. lépés: PHP, hogy hozzon létre egy bejelentkezési űrlapot.
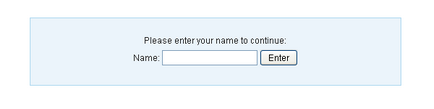
Most végre egy egyszerű űrlapot, amely arra kéri a felhasználó nevét, mielőtt felvette.
loginForm () függvény, létrehoztunk egy egyszerű, nevezési lap, amely arra kéri a felhasználót az ő / ő nevét. Akkor használjuk az építési, ha más, hogy ha a felhasználó beírja a nevét. Ha egy személy lépett a neve, mi meg azt a $ _SESSION [ „name”]. Amióta használjuk a munkamenet alapú cookie-t, hogy tárolja a nevet, fel kell hívnunk a session_start (), mielőtt bármi jelenik meg a böngésző.
Megjeleníti a bejelentkezési űrlap
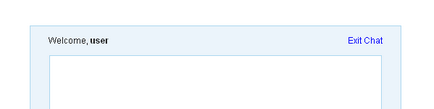
Annak érdekében, hogy bemutassák a formáját bejelentkezési, ha a felhasználó nincs bejelentkezve, ezért nem a munkamenet nem jön létre, akkor használjon egy másik utasítást, ha mást a tömb körül borítás #wrapper div tag és egy scriptet a forráskódot. Ellenkező esetben, ha a felhasználó be van jelentkezve, és létrehozott egy ülésen, ezt a kódot elrejti a bejelentkezési űrlapot, és megjeleníti a chat ablak.

Köszöntő és kilép a menüből rendszer
Még nem fejeztük létre beléptető rendszer erre chat alkalmazás. Továbbra is szükségünk van ahhoz, hogy a felhasználót, hogy jelentkezzen ki, és a végén a csevegést. Mint bizonyára emlékeznek rá, mi az eredeti HTML-kód szerepel egy egyszerű menüt. Menjünk vissza, és adjunk hozzá néhány PHP kódot ad, hogy a menü több funkciót.
Először is, adjunk egy felhasználói nevet az üdvözlő üzenetet. Tesszük ezt azáltal, hogy az ülésen a felhasználó nevét.

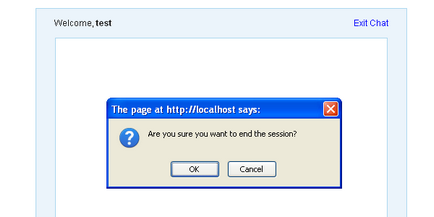
Annak érdekében, hogy a felhasználó számára, hogy jelentkezzen ki, és a végén az ülés, akkor ugrik magasabb, mint a feje, és röviden használni jQuery.
jquery kódot fenti egyszerű ábrán egy megerősítő párbeszédablak, amikor a felhasználó rákattint a hivatkozásra #exit kilép. Ha a felhasználó megerősíti a kijáratot, és ezáltal úgy határozott, hogy a munka befejezésére, akkor küldje el az index.php? Logout = true. Egyszerűen létrehoz egy változót nevű logout értékkel igaz. Meg kell ragadni ezt a változót a PHP:

Elpusztítása előtt a felhasználói munkamenetet a jelenlegi nevet session_destroy () szeretnénk megjeleníteni egy egyszerű üzenet a visszavonás a chat log. Azt fogják mondani, hogy a felhasználó elhagyta a csevegést. Tesszük ezt a fopen (), fwrite () és fclose (), hogy manipulálják a log.html fájl, amely, mint látni fogjuk, jön létre, mint egy napló a chat. Felhívjuk figyelmét, hogy van hozzá egy osztály „msgln” a div blokk. Mi lesz, hogy meghatározza css stílust ebben a blokkban.
Ezzel mi tönkreteszi az ülésen, és átirányítja a felhasználót ugyanazon az oldalon, ahol a bejelentkezési űrlap a rendszerben.
4. lépés: Támogatás felhasználói
Miután a felhasználó megerősítette lépéseket tegyünk az űrlapot, mi kell megragadni a bemenetét a billentyűzet és írd meg a chat-log. Ehhez meg kell használni jQuery és PHP, a munka szinkronban a szerver oldali és kliens oldalon.
Szinte minden, ami fogunk tenni jQuery kezelni, adataink körül forog kérelmet jQuery post.
- Mielőtt elkezdünk valamit csinálni, meg kell, hogy rögzítse a felhasználói bemenet, vagy az a tény, hogy megjelent egy patak #submitmsg bemenet. Ez úgy érhető el a funkció val (), amelynek az értéke a formába. Tárolunk, hogy az értéket a változó clientmsg.
- Itt jön a legfontosabb rész: jQuery utáni kérelmet. Elküldi a POST kérést az post.php fájlt hozunk létre egy pillanatra. Küld az ügyfél bemenet, vagy hogy már változóban tároljuk clientmsg.
- A végén már egyértelmű input #usermsg, az elszámolási az attribútum értékeket.
Felhívjuk figyelmét, hogy a fenti kódot, menjen a script tag, ahol tesszük a jQuery kódot a rendszerből kilépő.
PHP - post.php
Abban a pillanatban már a POST adatokat küldeni a fájlt post.php valahányszor a felhasználó elküldi az űrlapot, és küldjön egy új üzenetet. Most az a feladatunk, hogy rögzítse az adatokat és kiírja a napló a chat.
- Mielőtt bármit is tennénk, meg kell kezdeni a fájl post.php segítségével session_start () függvény, mint fogjuk használni a munkamenet a felhasználó nevét a fájl.
- Segítségével logikai isset, akkor ellenőrizze, hogy ha van egy session a „name”, mielőtt bármit is.
- Most mi lesz POST adatokat jQuery küldött a fájlt. Megőrizzük az adatokat a változó $ text.
- Ezek az adatok, valamint az összes adatot a felhasználó által bevitt lesz tárolva log.html fájlban. Ahhoz, hogy ezt elérjük, nyissa meg a fájlt egy mód „a” fopen függvény, amely szerint php.net megnyitja a fájlt írásra csak; helyezi a fájl mutatót végén a fájlt. Ha a fájl nem létezik, megpróbálja létrehozni. Majd írunk mi az a fájl, fwrite () függvényt.
- Az üzenet, hogy lesz írva akkor bezárjuk egy blokk .msgln div. Ez tartalmazza majd a dátum és az idő által generált date () függvénnyel, session felhasználói nevet és a szöveget, amelyet szintén körülvéve funkció htmlspecialchars (), hogy megakadályozzák XSS.
Végül zárjuk a fájl fclose ().
5. lépés: tartalmát jeleníti meg a chat log (log.html)
Ha menteni egy kis időt, akkor preload a chat log blokkban #chatbox div, mintha benne valami.
Az általunk használt eljárás hasonló ahhoz, amit használt post.php fájlt, de ezúttal csak olvasni és a kijelző fájl tartalmát.
Kérdés jQuery.ajax
Kérdés Ajax - a lényege, amit teszünk. Ez a kérés nem csak lehetővé teszi számunkra, hogy adatokat küldeni és fogadni az űrlapot az oldal frissítése nélkül, hanem lehetővé teszi számunkra, hogy a kért adatok feldolgozásához.
Csomagoljuk Ajax kérés a funkciót. Látni fogja, hogy miért most. Mint látható a fenti, már csak három a jQuery ajax kérés tárgyakat.
- url. URL karakterlánc a kérést. Nevét használjuk a log fájlt a chat log.html.
- cache. Ez megakadályozza, hogy a cache-el a fájlt. Ez biztosítja számunkra a tény, hogy amikor küldünk egy kérelmet, mi lesz egy frissített csevegés naplót.
- sucess. Ez lehetővé teszi számunkra, hogy csatolja a funkció, hogy megadja nekünk a kért információkat.
Mint látható, majd haladunk a kért adatokat szerintünk (html) a #chatbox div blokk.
Auto Scroll
Ahogy mi is láttuk más alkalmazások, chat, tartalom automatikusan görgetni lefelé, amikor a chat log tartály (#chatbox) túlcsordul. Mi lesz megvalósítani egy egyszerű és egy hasonló funkció, amely összehasonlítja a magassága a tartály görgetősáv, és miután végre egy ajax kérést. Ha a magassága a görgetősáv válnak, miután a lekérdezés, akkor használja jQuery animációs hatás lépjen egység #chatbox div.
- Kezdetben fogjuk tartani a magassága a blokk #chatbox div scrollbars a oldscrollHeight változó futtatása előtt a lekérdezést.
- Miután a lekérdezés visszatér a siker, mi fogja a görgetősáv magasság mértékegység #chatbox div változó newscrollHeight.
- Aztán össze a magassága a görgetősávokat két változó segítségével az if. Ha newscrollHeight több mint oldscrollHeight, használjuk az animációs hatás lépjen egység #chatbox div.
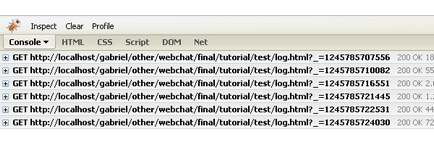
Folyamatos frissítése a chat log
Most az a kérdés merülhet fel, hogy milyen gyakran frissíteni fogjuk az új adatokat továbbított a felhasználók között. Vagy más szavakkal: az a kérdés, olyan rendszerességgel küldünk ismételt kérések frissíteni az adatokat?
A választ a kérdésre setInterval funkciót. Ez a funkció elindítja a loadLog () függvény minden 2,5 másodpercben, amely kérni fogja a frissített fájlt, majd tegye Auto.görgetés blokk.

Végünk! Remélem, hogy megtanultuk, hogyan az alap rendszer a chat, és ha bármilyen javaslata van, örülök, hogy üdvözölje őket. Ez a legegyszerűbb rendszer a chat, akkor létrehozhat egy chat alkalmazás. Akkor nyomja le, és épít több chat-szobák, admin panel hozzá, hangulatjelek stb Itt a határ - az ég.
A következő idézet néhány linket, amit érdemes látni, ha úgy gondolja, a bővítés a csevegőalkalmazása:
- Kövess minket a Twitteren. vagy iratkozz fel RSS NETTUTS. hogy minél több napi leckéket és cikkek webfejlesztés.