Eszközleírásai linkek jquery
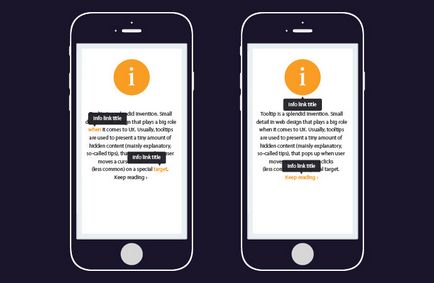
Tooltip (tip) lehet a különböző stílusok és végrehajtási módszereket. A alapon vehet az attribútumait kapcsolatok, például, mint itt. vagy a tiszta CSS kódot, a példa keretében információkat. Ebben az időben a tooltip is készül hivatkozásokat adott attribútum, azaz rel.

Minden építési három részből áll. Az első egy script is, ami lehetővé teszi, hogy lezárja a cím utalás a blokk egy adott azonosító. Így lehetséges, hogy stilizálhatja az attribútum neve. Plusz, ez állítja be a sebességet az animáció, a maximális szélességet és megnöveli az osztályok, hogy be tudja állítani a nyíl alakú mutató.
És, mint mindig, a szkript meg kell csatlakoztatni a jQuery könyvtár, ha korábban nem csatlakozik.
A második része a szerkezet épül fel a stílusok. Kérésre azok könnyen szerkeszthető, ha nem tetszik az eredeti.
Tooltip tag röv
Emellett kapcsolatokat, a script tag támogatja a rövidítés röv. ahol talán még a title attribútum hozzá bizonyos funkciók, mint például a félkövér szöveg, dőlt szöveg. Használati példa:
Lásd még:

Lenyűgöző animációs hatások szöveg

Horizontális és vertikális parallaxis hatást jQuery

Animáció megjelenése blokkok a nyitóoldal

Hogyan készítsünk blokk azonos magasságú. jQuery plugint jColumn