Swap oldalsáv és az elsődleges szövegdoboz
Sidebar (oldalsáv) nevű speciális területe a helyszínen, ahol a beágyazott widget. Más szóval - egy oszlopot a dinamikus tartalmat. Szinte minden a sablonok a hangszórókat és számuk eltérő lehet. Gyakran használják 1-4 oszlopokat.

Ahhoz, hogy maximalizálja unikalizirovat bármilyen sablont, vagy egyszerűen megjelenésének javítására, vagy állni - lehet szabványos, ingyenes és fizetős sablonokat Wordpress helyének módosítása a hangszórók képest a fő szöveg mező, mint fog csinálni ezt a cikket.
Megváltoztatása a helyét a sávot, és a fő szöveg
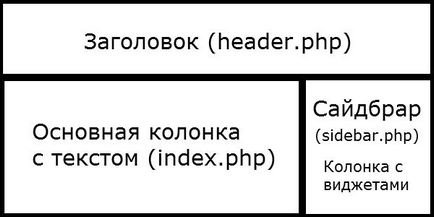
Tehát tegyük fel, hogy a sablon, amit használunk, van egy oszlop widgetek, hogy egy oldalsávon és a fő oszlop, amely otthont ad a szövegét cikkünket és oldalak:

Hagyja, hogy az oszlopot kütyü a jobb oldalon található, és meg kell mozgatni, hogy a bal oldalon a szélét. Ennek megfelelően, az oszlopot a fő szöveges tartalom mozgatni a jobb szélére.
Ahhoz, hogy mindezt meg kell egy kis változás stílusokat. Szöveges tartalom gyakran #content stílus és a tartalom kütyü - #sidebar. Mindössze annyit kell -, hogy módosítsa a tulajdonságokat az első float: left; a float: right; és egy másik szekvenciát a második.
Megváltoztatása az oldalsáv helyét a téma húsz Twelwe
Tekintsük az összes fenti példája szabványos adaptív témák Wordpress:
- Nyissa meg a fájlt az admin stíluslap (style.css) - ez megtehető útját követve „Megjelenés” - „a szerkesztő”.
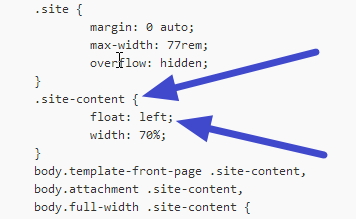
- Keresünk stílus .site-tartalom - ez a stílus oszlopban a fő tartalomra

- Csere .site-tartalom float tulajdonság: left; a float: right;.
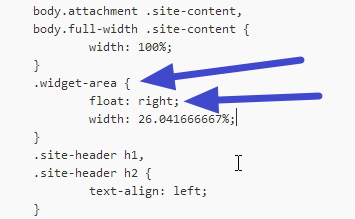
- Keresünk stílus .widget-terület

- Cseréljük ki a float style tulajdonság: right; A float: left; és mentse a változtatásokat.
- Kész!
Ha a plugin gyorsítótár vagy egy másik cache, akkor meg kell tisztítani. Ezután láthatod, hogy segítségével az ilyen intézkedések nem bonyolult, már megváltoztatta a helyét a felszólalók az oldalon. Sok szerencsét!
Lásd még: Kapcsolat űrlap plugin Wordpress