Optimization (tömörítés) css az oldal sebesség -, hogyan kell kikapcsolni a külső stílus fájlokat és egyesíti őket egy
Optimization (tömörítés) CSS a Page Speed - hogyan kell kikapcsolni a külső stílus fájlokat és egyesíti őket egy felgyorsítása indító
- CSS optimalizálása és a tömörítési Page Speed
- Hogyan lehet kombinálni a külső CSS egy fájlba
- Letiltása külső CSS felgyorsítása honlapján példa
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ma szeretnék megtörni a hagyományt (írj minden oszlop egyenletesen), és felajánlja a második része a cikket arról, hogyan lehet növelni a letöltési sebességet, amely itt olvasható.
Az a tény, hogy sokkal könnyebb írni, mint mondják, késedelem nélkül és nem később emlékeztetett, „és tudtam csinálni?”, Ami elég nehéz, különösen egy idő után.

Menjünk tovább a kísérlet, hogy a sebesség növelése eszköz segítségével, mint például a Page Speed, ami van telepítve mellett Mazilu vagy króm. Sőt, talán nem kellett volna egy korábbi cikkben, hogy ez a plug-in önmagában semmit, hogy gyorsítsák fel a projekt nem tud, de csak ad ajánlásokat, hogy mit kellene fordítania figyelmét az első helyen. Kiderült, hogy ő maga valami nincs rendben.
CSS optimalizálása és a tömörítési Page Speed
Az utolsó cikkünkben részletesen megvizsgálták, hogyan kell telepíteni a Page Speed dugó, és hogyan kell beállítani az optimális caching statikus objektumok (képek, scriptek, stíluslapok) a felhasználók böngészőiben.
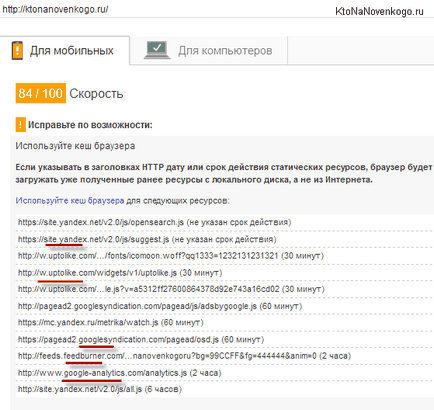
Miután kapcsolati Web szerver beállításokat, a beépülő leállt káromkodás erős sebességcsökkentő miatt «Használja ki a böngésző caching»:

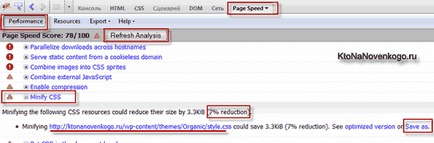
Tény, hogy a Page Speed jelzi, hogy szinte az összes stílus fájlokat tölt be a látogató böngészője a weboldal blogom, jelentősen lehet optimalizálni (tömörített), hogy csökkentsék a súlyt.
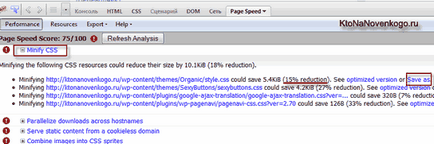
Ha rákattint a plusz jelre az «Kicsinyítse CSS» megnyitja a objektumok listáját kívánatos lenne, hogy ki optimalizálás (tömörítés):

De a leginkább figyelemre méltó dolog az, hogy minden munkát optimalizálás (tömörítés) teszi a plug-in is. Nézd meg figyelmesen a sor végére a nevét, minden nem optimalizált stílus fájlt a dobozba, akkor lehet kérni, hogy nézd optimalizált (tömörített) változat, és ha szükséges, és töltse le a legtöbb megszabaduljon szemetet, amit találtam Cascading Style Sheets, amely lehetővé teszi, még egy kicsit, de növeli a letöltési sebesség oldalon.
Bíró magadnak, azért nézett, mielőtt sikerült szorítani egy Page Speed:

És úgy néz ki, optimalizálás után:

Tehát erre akkor kell csak letölteni a link «Mentés» tömörített változata. Letöltés?
Most kapcsolódni FTP, keresse meg a mappát, ahol élsz eredeti stíluslap fájlt (lásd. Az útvonal az ablakban Page Speed), és cserélje ki a régi tömörítetlen egy új (az egyik, hogy már optimalizált), ne felejtsük el, hogy ez ugyanaz a neve, mint és az eredeti, egyébként a CSS nem fog működni. Bajusz, élvezze azokat ezredmásodperc, ami felgyorsítja a betöltését webhely.
De amellett, hogy a fő CSS fájlt, ami általában együtt jár a téma, amit használ regisztráció az oldal Speed ablakban láthatjuk ugyanazt a stílust, amit találtam, és azok, akik meghatározott használ plug-inek és kiterjesztéseket WordPress (vagy más motort használ). Alapvetően, akkor csak nyomja őket, amint azt éppen.
Hogyan lehet kombinálni a külső CSS egy fájlba
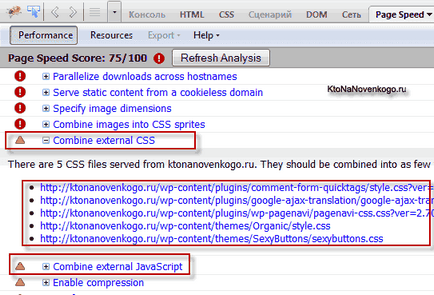
De a legjobb megoldás az lenne, hogy összekapcsolják az összes külső CSS egy, és csak azt követően préseljük útján Page Speed. Ez lesz az ideális választás, amely lehetővé teszi, hogy szert néhány milliszekundum a letöltési sebességet. Tulajdonképpen a plugin is sugallja csak egy ilyen lehetőséget a «Külső CSS fájlok egyesítése»:

Akkor, persze, hogy bekerüljön a kódot dugót, és kapcsolja ki stílusok vannak, de ha frissíti a kiterjesztés, akkor lehet, hogy újra ásni a belek a plugin ismételt elmulasztása. Mert WordPress van egy módja annak, hogy megoldja ezt a problémát központosítani a híres akkor functions.php fájlt. amelynek jelen kell lennie a mappában a téma, amit használ év:
Így megszünteti a regisztrációs stílus a néhány plugin WordPress. Ennek eredményeként egyes CSS fájlok, ezek pluginek nem töltődik be a böngészők a látogatók.
És még abban az esetben naprakésszé ezek közül bármelyik, semmi sem fog változni, és akkor nem kell újra ásni a saját kódját. Nos, azért, mert ezek gyakran frissülnek annyira ravasz módon le, akkor mentse sok időt és az idegeket.
Úgy tűnik, hogy minden egyszerű - állítsa le, és minden, akkor felejtsd el. Tehát, ne. Előre mert még meg kell találni a kódot minden WP plugin (amely kikapcsolja podgruzku stílus) a nyilvántartás, amely felelős a kapcsolat.
Ha veszel egy közelebbi pillantást a kódot, akkor észre egy vonal fölött, amely felsorolja ugyanezek nyilvántartások:
Ie pl WP-PageNavi csodálatos WordPress plugint lapszámozás nyilvántartásban fogják hívni «wp-pagenavi», és a bővítmény megjegyzésűrlap Quicktags - «CFQ». Ha ugyanazt a kiterjesztések, mint én, akkor nem mászik be a PHP kódot, és kölcsön regiszterek a fenti kódot.
De kikapcsolni plugin saját fájlok hajformázó, meg kell emlékezni, hogy másolja a tartalmát a legtöbb le CSS, hogy egyesítse a megosztott fájl egy mappából dizájn (Hívtam style.css). Egyértelmű, nem?
Ellenkező esetben, például SyntaxHighlighter Evolved, amellyel olyan szépen díszített látható kódot fölé nem fog megfelelően működni. Általában a szépség fognak tűnni, mert nevezetesen a stílusok a bővítmény kap egy ilyen szép kilátás, és kiemelte másik kódot az oldalakon blogomban.
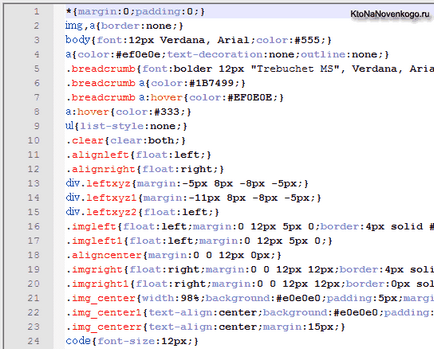
Talán tudod képzelni, mi folyik itt. Ez a CSS tulajdonság lehet például a következő formában:
Vedd url (flags.png) azt jelenti, hogy a kép az úgynevezett flags.png kell nézni ugyanabban a mappában, mint az önálló CSS fájlban. De a tény az, hogy ha másolni a tartalmát minden stílus plug-in, akkor biztosan itt alkalmazott relatív útvonalakat képeket.
Ez vezet az a tény, hogy a WordPress nem találja a képet a megadott relatív elérési utat. Végtére is, hogy továbbra is a plug-inek mappát. Ezért kombinálásával CSS kell kötelezően cserélni a relatív elérési utat a háttérképet az abszolút, valami ilyesmit:
Miután ezt megtette, az összes háttérképeket használt plug-inek, amelyben kikapcsolta a saját stílus, majd vissza a helyükre. Szóval, azt hiszem, hogy tudja kezelni ezt.
By the way, ha már az összes stílus kód lesz az azonos általános amit találtam, ne felejtsük el, hogy újra átjutnia Page Speed. megtalálása annak ablakban sorban az úgynevezett Kicsinyítse CSS és rákattint a plusz jelre a felirat, majd másolja a fájlt optimalizált «Mentés». Ezután cserélje ki az eredeti fájl a mappában a WordPress dizájn használ.

Letiltása külső CSS felgyorsítása honlapján példa
Most egy konkrét példát megpróbálom megmutatni, hogy hol kell keresni a neve a regisztrációhoz WordPress plugin segítségével tiltsa podgruzku stílus. Tulajdonképpen keresni a helyes, akkor regisztrálnia kell egy fájl PHP kiterjesztés a mappát a plugin. Általánosságban elmondható, hogy minden él ugyanabban a mappában:
Következésképpen meg kell keresni a kívánt könyvtárat. Nézzünk egy példát SyntaxHighlighter Evolved, mint ő nem egészen tipikus helyzet, hogy több CSS fájlok, attól függően, melyik tervezési lehetőségeket választhat a beállítások a plugin.

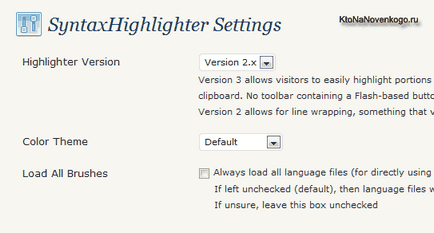
Mint látható, én választottam a fajta volt, a második változat a bővítményt, és színsémájának SyntaxHighlighter default”. Most kell menni a mappát, ha csatlakozik egy blog FTP-n keresztül:
másolja a tartalmát két fájlok CSS, amely terveink szerint kikapcsolása: shCore.css és shThemeDefault.css. mert rájuk megmutatja, hogy egy ujjal Page Speed (nos, az általam megadott beállításoknak az alapértelmezett „téma, amelyre, logikusan, CSS van szükség a megfelelő nevet).
Ezt követően, akkor nyissa meg szerkesztésre:
Nézze meg, mi ez lehetővé teszi számunkra, hogy tiltsa nyilvántartások podgruzku stílusok shCore.css és shThemeDefault.css. Copy nevüket (esetemben ez lesz: syntaxhighlighter-theme-default és syntaxhighlighter mag), és adjunk a functions.php (abban a mappában a téma tervezés), további két vonal az ismertetett fölött kódrészlet:
És ez így ismétlődik mindegyik WordPress plug-in, amely a letiltani kívánt podgruzku stílusokat. Remélem, hogy minden világossá vált. Ha nem, akkor próbálja meg újra olvasni, mert a téma nem is, és könnyen érthető, bár igyekszem feleslegesen bonyolítaná és ne terheljék a szöveget (akiknek szükségük van a részleteket, mert az egyszerűbb -, annál jobb).
Ennek eredményeként minden manipuláció a functions.php lista a húrok a nyilvántartások plug-inek, akinek stílusokat szeretnénk tiltani. És az egyik közös CSS fájlt a mappában a dizájn, tartalmazni fogja az összes stilisztikai kódot a webhelyen. Ismét - ne felejtsük el, hogy a borogatás vagy, más szóval, hogy optimalizálja style.css Page Speed a fent leírt folyamat.