Hogyan, hogy a jegyzési íven a honlapon

Tehát ... van html-kódot a jegyzési íven a hírlevélre. Mit kell tenni, és hová tegye?
És csak akkor, és azt találtuk ki, mennyivel kényelmesebb kész motort a amatőr.
Palm telepítése érdekes fichey tartja WordPress

1. lépés admin panel és a menü a „Design” részben. A „Design” válassza a „kütyü”
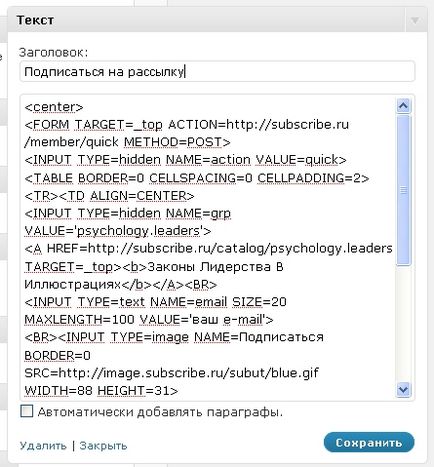
2. Az összes modul könnyen és egyszerűen widget „Szöveg”. amely őszintén néz rád őszinte levelek, ő meggyőz bennünket, hogy lehet ellenőrizni a html kódot is. Egyszerű!
3. elkapja a tarkó az egér, és húzza a mi sáv (szörnyen hangzik, de ha meg kell állni a WordPress, akkor azonnal látni, amit mondok itt)
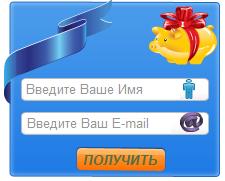
4. fészkel az oldalsávon, a barátságos modul megnyitja a karját, és szeretettel meghívja adni nekik valamit. Annak érdekében, hogy minden elegáns és tisztességes, először adjunk hozzá egy központosító (a mi formák kerültek a központ, és nem akarnak). Ehhez fogunk hozzá az üres mezőbe modul
5. szimmetria címkék között tesszük a jegyzési ív kódot, amit szívesen küldött kiszállítására szolgáltatás (jó, ez nem jelenti azt bátran vette)
6. Keresse meg volt valami ehhez hasonló:

9. Kattintson a „Mentés” és élvezni az életet - a forma hírlevelünkre áll az oldalsávon, mint egy kesztyű.
Pontosan ugyanolyan módon, tudod, hogy a jegyzési íven a hírlevélre teljesen olyan szolgáltatást kiszállítás. De hogyan lehet a jegyzési ív egyedi és szép, beszéljünk egy másik alkalommal.
Lola, itt egész nap tanul az anyagok létrehozása aldomain és telepítését html-oldalak. Nos, és ezzel egy pillantást, hogy megtalálta hasznos helyek, amelyek elkalandozott. Köztük a tiéd.
Ami az elhelyezést az előfizetési űrlapot a weboldalon. Nem mondanám, hogy ez túl egyszerű eljárás. Én személy szerint 2 napot kell kezelni. Banner a jegyzési ív kész volt. De írásban azt DW már nem veszik figyelembe a méret a tálaló. Tehát az első dolog, amit meg kellett tennie, hogy állítsa be a szélességét a banner az oldalsáv szélességét. És ez viszont vezetett változások közvetlenül formájában előfizetés: a vonalak a személyes adatok gombra. Amikor nem techie, akkor (forma) generiruesh a szolgáltatást, akkor kevés fogalmuk van, mi a kód miért felelős. Meg kell határozni az eljárás tudományos. És ha kell, hogy több vagy kevesebb stilisztikai egységessége? By the way, ha DW shablonchik banner nagyon úgy néz ki, még semmi, nem az a tény, hogy ő áll a helyszínen. Valahogy megerősíteni a regisztrációs gomb „csúszott” a középponttól balra. Volt 150 látogatók 😈 ellenőrizze minta, keresse meg a hibát. Nem értettem. Manuálisan csak ostobán megváltoztatta a mezőbe balra. Úgy tűnik, hogy megtörténjen. Azonban, míg a forma nem kerül - azt is meg kell foglalkozni az előfizetési oldalra. Tervezett futtatni őket egy bizonyos intervallumban. És ha lehetséges, egy kis kívánsága. Nevében kezdők saytotvortsev nem-technikai képzés. A műszaki szövegek lírai digressions és metaforák bonyolult észlelés, valamint a specifikus kifejezések magyarázat nélkül. Ha nem vagyunk nélkülük semmilyen módon (még meg kell tanítani a növendékek nekik), annál jobb, hogy értelmezze a konzolok, nem a referencia átmenetek, mégpedig egy rövid értelmezés). Mi (az újságírók és a PR-szakemberek) azt tanították, hogy beszélni és írni, hogy a nyelv a közönséget. Persze, ez növeli a hűség mindazokat, akiket a sors hozta, és a honlap. Sok szerencsét! 😉