Tedd a dugót facebook - page - a helyszín wordpress
SHRA személyes oldal, blog frilensera, webfejlesztő PHP. Itt osztom a tapasztalatok és gondolatok, töltsön kísérletek az emberek, összegyűjteni tárgyi bizonyítékok saját ostobasága. A minta kódot ezen az oldalon, akkor elfogadja a teljes felelősséget a következményekért való használat, beleértve a mentális egészség és a harmadik felek érdekeit.
Blog / wordpress / a hálózati dugót facebook «Honlap» a WordPress honlap
Ha úgy gondolja, van, hogy a Facebook plugin webhelyen nehéz, és ez a sok programozó, tévedsz. Bár, mint Vagyok programozó, akkor lehet, hogy tévedek :)
Tedd Planin „oldal» Facebook a honlapon.
Ne aggódj, nem kell, hogy dolgozzon ki valamit, akkor elég csak egy kicsit, hogy testre a kinézetét és akkor kap a kódot illessze a webhelyen.

Látni fogja egy listát a plug-inek, amelyek mindegyike lehet majd próbálja somostoyatelno. Úgy döntöttünk, hogy mi fog telepíteni a bővítményt „oldalon.”

Kattintson a gombra - „Web platform”, hogy menjen a kódot generáció. A nevek az összes ezeket a gombokat be konkrét rosszindulatú programozók a hétköznapi felhasználók számára nem értem, mi ez, és az általuk kért segítséget a programozók.
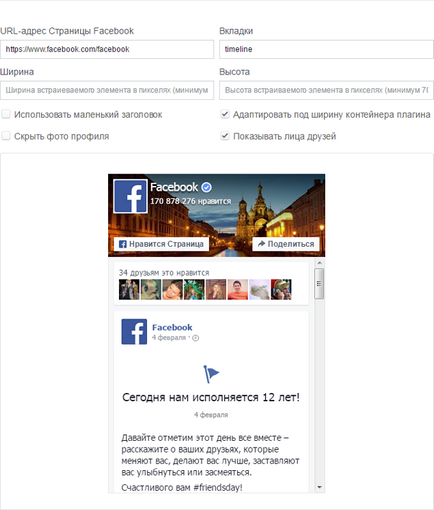
Meg fogja találni magát a következő oldalt, amely lehetőségeket kínál a következő lejátszandó widget.

Ha bőven elég beállítást, nyomja meg a gombot „jelszó kérése”.
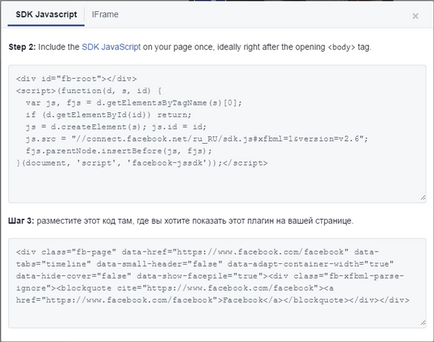
A program megjelenít egy ablakot a kód beszúrás beállítások:

Két lehetőség, egyaránt figyelembe.
Látod két darab HTML kódot. Ahol kell illeszteni?
Az első kell elhelyezni a header.php témafájlt. Témája a honlapon WordPress áll egy sor fájlokat, amelyek mindegyike szerepet játszik, és felelős egy része a teljes oldal design vagy egy adott fejezet. Itt fogunk beszélni egy kicsit.
Facebook javasolja, hogy helyezze be a kódot közvetlenül a html tag
. És ezt - a kódot az első példányt az ablak csak miután a záró zárójel «>» body tag.A második kódot kell illeszteni a fájlt, amely felelős az oszlop kijelző widget az oldalon. De mi könnyebb, nem fogunk ásni a témák fájlokat, és adjunk hozzá egy szöveges modul menü „megjelenés” -> „kütyü”.
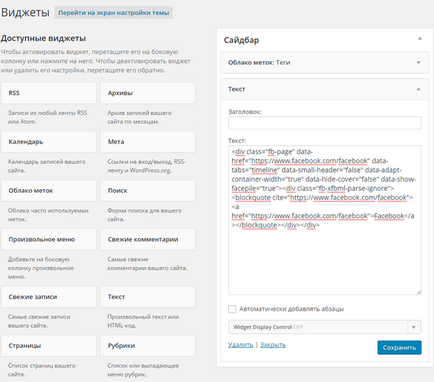
Add widget „szöveg” az oldalsávon, abban a sorrendben szeretné megjeleníteni az oldalon.

Ahelyett, hogy a kívánt szöveget, illessze be a második darab HTML kódot. Mentése. Csodáljuk honlapunkon.
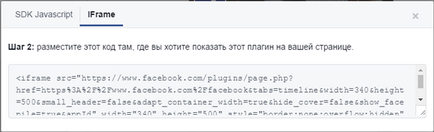
Insert IFrame

Mint látható itt már csak be kell szúrni egy kódot. Ez nagyon egyszerű. Csak akkor kell létrehozni szöveg widget, a fent leírtak szerint, és javasolta, hogy helyezze be a kódot szöveg helyett.
Akkor miért van szükség ilyen bonyolult az első lehetőség. ) Nem tudom felfedi a titkot a világ-összeesküvés a programozók, mert Ő adta szörnyű esküt.

Adobe Flash SWF fájlt nem lehet betölteni wordpress a doboz. Megtette, nem ok nélkül. De ha tisztában vannak a kockázatokkal, akkor.