Felosztása a PSD sablont, a web világába
Akik elkezdtem tanulmányozni a témát építkezéseken, ne hallott volna róla, akkor kialakulhat a design Photoshop programban, és azon töprengett, hogyan lehet létrehozni egy website design a Photoshop. Tény, hogy ez a folyamat nem egyszerű. Ebben a cikkben megtudhatja, hogyan lehet csökkenteni az elrendezés bizonyos képeket, hogy akkor majd illessze a saját weboldal.
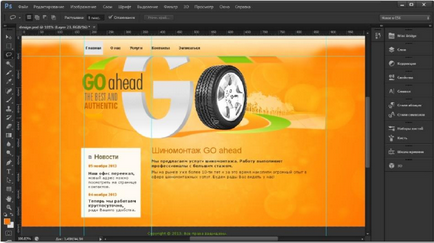
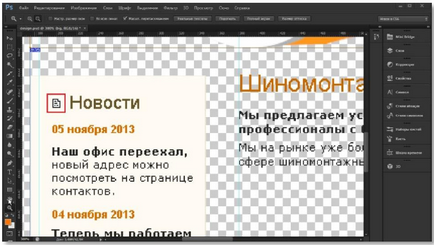
Tegyük fel, hogy úgy döntött, a lehetőséget, hogy hozzon létre egy ingyenes design a webhelyen. Tudni kell, hogy dolgozzon egy PSD elrendezés, vagy kész arra, hogy, például, ez .Zagruzili PSD fájlt Photoshop. Nézzük meg az alábbi képet példaként.

Az a tény, hogy néhány, a képek és egy kis háttér lehet tenni a CSS és HTML. Ezek a tárgyak meg kell vágni. Ebben a példában az ilyen tárgyak közé tartozik a blokkot a kerék és a szöveg körül, az ikon mellett a „News”, és a sárga-narancssárga háttér. Kezdjük a nagy objektum - háttérben.
Ehhez kattintson a jobb oldali panelen a program gomb „Rétegek” és kikapcsolni az összes képet, kivéve a „Háttér” a legördülő menüből. Ezután kattintson a bal oldali panel gomb késsel, és válassza ki az eszközt „kivágása”.

Tool „kivágása” jelölje ki az egész hátteret. Kattintson a gombra „File” és kattintson a „Save for Web ...” a legördülő menüből.

Ezután megjelenik egy ablak, amelyben meg kell választani PNG-24 formátum. Ez a formátum adja a legjobb képminőséget.

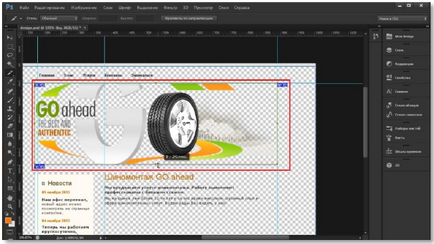
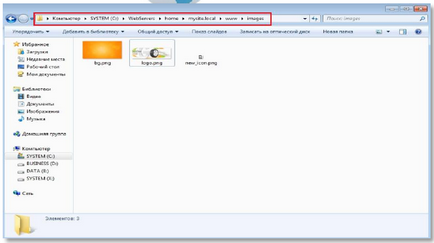
Kattintson a „Mentés” gombra. Nyissa meg a mappát, amelyben menteni a képeket. Ez a kép át kell nevezni bg.png (háttér). Most menjünk tovább a következő nagy projekt - a fejléc. „Rétegek” letiltása vágva Háttér legördülő menüből. Válassza ki a szerszám „kivágása”. Nyomja meg a «Törlés», hogy távolítsa el a régi vágás munkaeszköz, és válassza ki a készülék fedelét. Amikor kiválasztja meg kell kérni a képen nem marad semmi több, és ugyanabban az időben, néhány elem nem körülmetélt.

Ismét kattintson a „File” gombra, és kattintson a „Save for the Web ...” a legördülő menüből. Ismét válasszon PNG-24 és a hit a „Mentés”. Nyissuk meg a mappát, és nevezze tárolt képeket a kép logo.png. Amikor helyek létrehozása a latin ábécé ez alapvető fontosságú. Ez annak köszönhető, hogy a kódolás. Ezért csak akkor tudjuk használni a latin ábécé a fájlnév, pont, kötőjel és aláhúzás sor. Más betűk és szimbólumok használata nem engedélyezett.
Ezután meg kell vágni az ikon mellett a „News”. Finomítsa a kiválasztást, használja a növekedés a területen a Photoshop. Az eljárás ugyanaz, mint a fent leírt.

Nevezze át a képet new_icon.png. Most válassza ki mind a három kép, és mozgassa őket, hogy a képeket a webhelyen.

Ennyit ez nem jó példa, meg tudjuk érteni, hogy azt jelenti, vágás kiosztású, hogy figyelembe kell venni azt a tényt, hogy a fejlesztési tervezés, túl grafika ne vegyenek részt, állóképek nagyobb súllyal oldalak, mint a CSS kódot, amely, illetve, és növeli az oldalak betöltési ideje felhasználók számára.