Css háttér ingatlan
Offset háttérpozíció
A helymeghatározás a háttérképet egy viszonylag egyszerű folyamat, amely akkor valószínűleg már ismerik. Ha azt akarjuk, hogy nyomja meg a háttérben, hogy a jobb alsó sarokban az elem, írunk a background-position: jobb alsó sarokban. Például:
Vagy egy rövidített változata háttérkép, minden érték után megadott url:
A kiadás a CSS3, definiálhatjuk a szélső pozíció; A pontos távolságot a kívánt helyzetbe. Példánkban a jobb alsó tudunk hozzá alsó 20px 30px jobb, és a mi háttér tolódik az alsó határ 20px 30px és balról.
Rangsor (alsó, felső, jobb, bal) lehet beállítani, bármilyen sorrendben, azonban a hoszkorrekciójának adják világosan után minden értéket.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Több háttérképeket
háttér tulajdonság lehetővé teszi, hogy adjunk több háttérképeket. Adjuk hozzá a demo fenti néhány új modulokat és a dolgok.
Minden kép, amit felvettünk a telken háttér vagy background-image, mindegyik vesszővel elválasztva. A helyszín minden kép szoktuk tulajdonát background-position, ami szintén figyelembe több értéket.
Lehetőség van használni rögzített egység (px), hajlékony (százalékban), vagy ezek kombinációja. Minden pár értékeit a koordinátákat a bal felső sarokban tartály a bal felső sarokban a kép. Például a bal felső sarokban a kamera található 280px felső szélétől a tartály és a 7% -át a szélessége a bal oldali határ.

Megjegyzés: A rendelkezésre álló szélesség a teljes tartály szélessége mínusz a szélessége a háttérkép. Ezért a háttérképet, amelynek értéke 50% elhelyezése OS X található, pontosan a közepén!

Mivel a background-position alkalmas arra, hogy az animáció, mi is létrehozhatunk élénkebb a háttér kép:
A kód, megkérdeztük néhány kulcskockákat animációk. Minden animációs megváltoztatjuk az értékeket background-position-x és background-position-y az egyes képekhez. Általam létrehozott animáció nem olyan jó, hogy akkor jelentkezzen be CodePen és javítsd ki! Megjegyzés: lásd az animációt, kattintson a újrafuttatása gombra a jobb alsó sarokban.
Egy pár fontos megjegyzések
Minden háttérképek hozzá egymás; az első képet a lista tetején a verem, és az utolsó az alján.
Minden további háttér tulajdonságok (background-repeat, háttérkép méretű, background-position, stb) lehet megadni többször mellett háttér színét. Ha írunk egy pár háttérképet, a rövid tulajdonság háttér Használt, add háttérszín a legutóbbi, így működött. Például:
Vagy felvehet egy background-color tulajdonság közvetlenül a csökkentés után:
Mindkét lehetőség nem ugyanaz, de az utóbbi tűnik, intuitív és olvasható.
Keverés háttérképeket

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Az ingatlan háttér-blend-módhoz hasonló értékek, mint overlay és a halmozottan, valamint mások. Minden érték Jonathan Cutrell magyarázza az ő cikket a témában. Azt javasoljuk, hogy olvassa el ezt a cikket, hogy mi mehet közvetlenül a példákat.
Ahhoz, hogy hozzon létre egy CSS Blend Mode világos tervezési lehet használni több szempontból is. Meg lehet keverni a szokásos gradiens képet teszi Ian Yates, a cikkében.
Ezen effekt, mi van a háttérképet és a gradiens és az alkalmazott overlay keverési mód.
Overlay egyaránt érinti a háttérképet, ezért legyen óvatos, ha nem akarjuk, hogy minden összekeveredett. Ha nem akarjuk, hogy minden összekeverjük a háttér színét, meg a második érték a második normális háttérképet.
Metsző a háttérképet
Az ingatlan háttér-klip egy segédprogram, amely szabályozza, hogy a háttérkép vagy a szín belül vannak elhelyezve CSS tartalom mezőbe. Csakúgy, mint az ingatlan doboz méretezése, háttér-klip vesz három érték:
border-box - az alapbeállítás, a háttérkép vagy a szín kiterjed a legkülső határait az elem.
padding-box háttér szakaszon a külső széle padding'a, vagy más szóval a belső széle határon.
content-box húzódik a háttérben a tartalom, az alábbiak szerint:
Egy gyakorlati példa, amikor kellett, háttér-klip tulajdonság, ez az, ahol létre kell hozni egy gombot egy ikon egyetlen elem. A demo alatti háttérkép húzódott a bal a jobb széle az elem, akkor is, ha mindkét oldalon hozzá padding. akkor lehet elérni ezt a hatást, ha az értéket a border-box.
Ha hozzá kell adnunk a szóköz az ikon körül, meg kell, hogy lezárja az ikonra a további tartály, és megkérem, padding. A háttérben-klip, meg tudjuk csinálni elegánsabb beállításával tartalom-box, padding, és cserélje része az azonos színű, mint a háttér.
következtetés
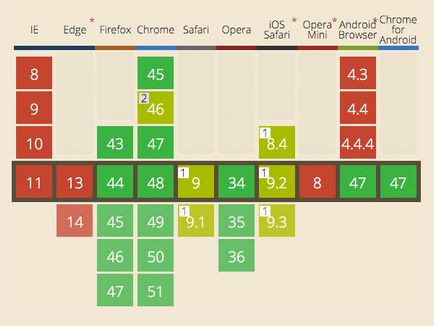
Egy utolsó megjegyzés: kitűnő böngésző támogatja ezeket a tulajdonságokat (kivéve a háttér-blend-üzemmódban). Szerint CanIUse helyszínen több háttértámogatás IE9 felett kisebb problémák. Különböző lehetőségek háttérképeket, mint a háttér-klip tulajdonság, szintén támogatja a jegyzeteket.
Keverési mód az írás azt a legjobban támogatni a Chrome, az Opera és a Safari részben néhány hiba. Sajnos, a Microsoft él jeleit haladás figyelhető meg.

Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
