Be- és kikapcsolja a fényt a CSS
Ma fogunk létrehozni egy érdekes projekt. Először fogunk csinálni egy bemutató oldalt, majd adjunk hozzá egy gombot, amely lehetővé teszi a felhasználó számára, hogy kapcsoljuk ki a színösszeállítás (a hatás a „Night and Day”). Megváltoztatja a színét és egyéb elemeket az oldalon. A legfontosabb dolog, hogy mindezt kizárólag CSS.
Az első lépések

1. lépés: A HTML-jelölés
Először hozzon létre egy elrendezést. Mint látható, a főcímek és bekezdések használnak.
Megjegyzés az üres div „headerimage”. A CSS, tölts fel egy fotót a készüléket, hogy képes megváltoztatni a képet.
2. lépés: CSS
Először fogjuk használni a határ-box méretre. hogy könnyebb kezelni a mérete a kép.
Felhívjuk figyelmét, hogy ha a használni kívánt magasság: 100% az alap osztály, meg kell győződnie arról, hogy a HTML-dokumentumot, és a test a 100% magasságot.
3. lépés: CSS Aktualitások
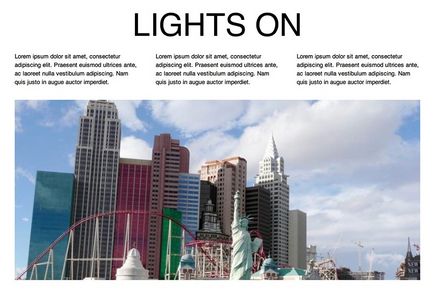
Most itt az idő, hogy az oldal elemeit. Kezdjük egy fejlécet. Középre őket felsorolni a betűcsaládokról és állítsa sapkák számukra. Figyeljük meg a pszeudo-elem: miután. Vele, akkor add az „On” után a „Lights” (lásd. Az alábbi ábrát)

4. lépés bekezdések CSS
Most dolgozni bekezdését. Adtunk nekik, hogy lezárja a bal és a szélességének beállításához egyharmada a méret a szülő díva (jellemzők).
5. lépés: A nagy kép
Befejezni a bemutató oldal, adjunk egy háttérképet headerimage osztályban. Vettünk egy képet LoremPixel.
Mi ez az eredmény:

6. lépés Particionálás kapcsoló
Most, hogy van egy bemutató oldalt, itt az ideje, hogy egy funkció hozzáadása „kapcsolja le a villanyt.” Erre a célra fogjuk használni a négyzetet Central.
7. lépés váltani CSS stílusok
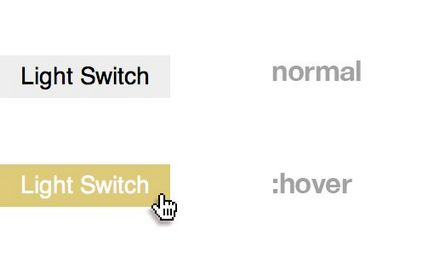
Most mi lesz kinézni, mint egy gomb felirata. Állítsa be a kijelző „blokk ;.” A címkét, majd állítsa be a magassága, szélessége, a háttérszín, a szöveg igazítását, a betűtípus és mezőket az alábbiak szerint. Szintén fontos megjegyezni, a helyzet: fix (a tulajdonság állítja fix helyzetben a kapcsoló és lehetővé teszi, hogy a helyén maradjon görgetés közben). Amikor az egérrel színét megváltoztatja. Mi is használjuk az abszolút pozicionálás az INPUT, hogy elrejti az oldalt.

8. lépés: Változás a háttérszín
Most változtatni a háttér színét. A varázslat abban rejlik, hogy az erre a célra fogjuk használni csak a választókat.
9. lépés: Egyéb változások
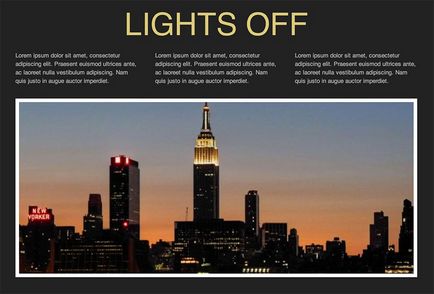
Most a szöveg színét, a háttérszínt és még a háttérképet egy fotó a téma: „Night”! Azt is izmenilb h2: miután az «Off», a főcím között váltakoztak «Lights On» és a «Lights Off», az, ha játszik a kapcsoló. Nagyon jó!

Lásd az eredményt
Most már láthatja a munkánk gyümölcseként. Ne felejtsük el, hogy kattintson a kapcsolót balra, hogy a hatás.

Translation - Dezhurko
Ön is érdekelt ebben a cikkben: