Egy egyszerű módja annak, hogy adjunk hitelesítés bármilyen webes alkalmazás

modern hitelesítési problémák
A hitelesítés szerves része szinte minden modern alkalmazásokat. Ahogy a fejlesztők, az elmúlt években voltunk képesek élvezni a számos érdekes fejlesztést az interneten, de sajnos, magas színvonalú végrehajtását hitelesítés alkalmazások nem láttunk. Ebben a kérdésben, több oka is lehet:
modern hitelesítési szolgáltatások
Ha már dolgozott egy nagy szervezet, amely használja sok különböző alkalmazások, ez lehetséges, akkor tudod, milyen nehéz az, hogy végre hitelesítést mindegyik. Ezt a problémát oldja meg single sign-on, amely lehetővé teszi a felhasználók számára, hogy több alkalmazás egyetlen sor adatait.
Többtényezős, amely szintén nevezik kétlépéses ellenőrzést ma már széles körben használják, mint egy további biztonsági réteget. A végrehajtás Ezen funkciók változhatnak, de általában ugyanazt a megközelítést, amikor belépnek az alkalmazás, a felhasználó elküldött egy ellenőrző kódot szöveges üzenetben (vagy egy speciális alkalmazás, például a Google Hitelesítő).
Hitelesítés egy lap a kérelem
Hitelesítéshez egyetlen alkalmazás, akkor ülések és hitelesítés a cookie-t, de ez a módszer gyakran eltörik, és általában nem túl jól alkalmazkodott. Ha fejleszteni az alkalmazást Szög reagálnak. Vue, Ember, a jó felhasználói hitelesítési módszer az, hogy a JSON Web zseton (JWT).
JWT hitelesítés meglehetősen masszív fejlett alkalmazások, így meg kell tölteni egy csomó időt és erőfeszítést annak végrehajtására.
Egy egyszerű módja, hogy integrálja a modern hitelesítés
Auth0 lehet használni a webes alkalmazások és a mobil alkalmazások szinte bármilyen kombinációja frontend és backend, ideális mind SPA és a hagyományos webes alkalmazások. Számos módja van, hogy integrálja kész. bármilyen nyelven és keretek kiváló dokumentációt.
1. lépés: hozzáadása script Auth0Lock
Lock - készen kell jelentkezned képernyő widget rendszert. Meg lehet adni a CDN, vagy nem találja a NPM.
2. lépés: Konfiguráció Auth0Lock
Auth0Lock Configuration hozzátartozik szolgáltatási példányt.
3. lépés: végrehajtása a bejárat
Az első dolog az, hogy a modult Lock bevitel gombot.
Most adjunk hozzá egy eseménykezelő a gomb, amely megnyitja a zár.
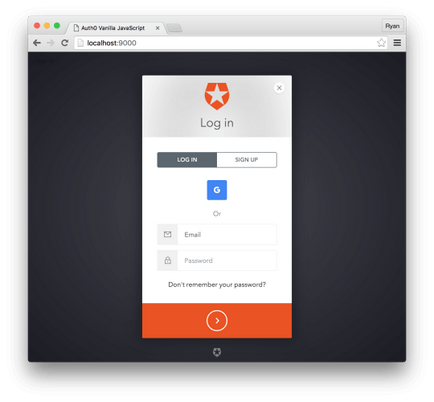
Kattintás után a Bejelentkezés gombra. Lock modul bejelentkezési ablak jelenik meg.

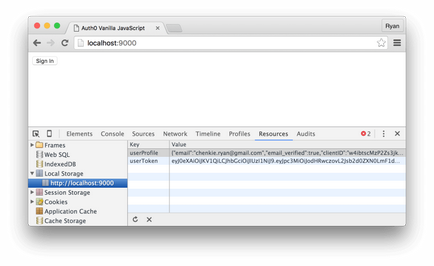
Meg lehet próbálni, hogy jelentkezzen be az felhasználói teszt. Amikor a felhasználó regisztrál, annak jelképes és a profil menti a helyi boltban.

4. lépés: Hívás hitelesítési API
Miután a felhasználói regisztráció, akkor lehet, hogy egy hívás segítségével API hitelesítés hozzáadásával JWT hitelesítési fejléc.
Ebben a példában, akkor használja a Fetch API-t. de akkor egy egyszerű felhívás XHR vagy más könyvtárak létrehozásához XHR hívásokat.
5. lépés: végrehajtása a kilépési
Hogy kilépjen a rendszer, akkor el kell távolítani a jelzőt, és a profil a helyi tároló.
Ez az! Csak 5 lépésben tudtunk adni hitelesítést frontend mobil alkalmazás.