Szerkesztése oldalon fejléc
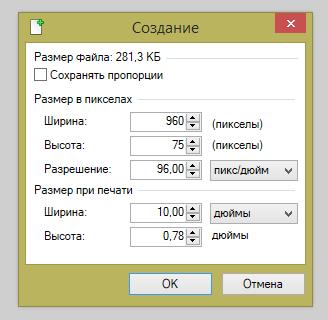
Az n. Number 15, elkezdtük finomítani a megjelenése az élet. beállítás az általános hátteret az oldalak, amelyek keverhető minden alapvető blokkokat. Most Fit design fejléc blokkban. Az oldalon olvasott most, ez a területe a tetején a böngésző tetején a menüpontok. A lenti képen a bekarikázott egy piros szaggatott vonal. Paraméterek szélessége és magassága a blokk nem fog változni, hagyjuk őket, így - ugyanaz, mint a 10. sorszámú terv .. azaz 960 és 75 pixel, ill. A kihívás ma már csak, hogy a háttérben sapka, ahogy látod ma. Megteheti ezt kétféleképpen:
1. Ha van egy képfájlt a megfelelő méretű és kép
2. A CSS- technológiák;

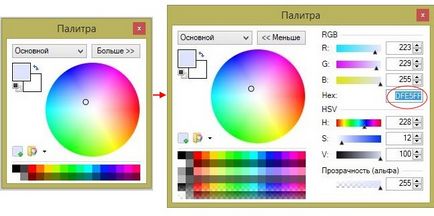
Ennek eredményeként egy téglalap alakú, fehér színű megadott méretek jelenik meg a mezőben. Festék fölött halványkék. Ehhez nyissa meg a „paletta” fülre, kattintson a Tovább „, majd írja be a Hex területén: egy hat számjegyű alfanumerikus kódot DFE5FF. amely jel a böngésző azt akarják színezni.

Ezután kattintson az „Eszközök - Festékesvödör”, közvetlen a kurzort a létrehozott fájl és kattintson rá, ennek következtében úgy festett halványkék színű.
Ha gyorsan fájlt keret bal, jobb és felső kék sáv ajánlásokat nem ajánlom felhívni a vonalat ceruzával vagy ecsettel. Ez sokkal kényelmesebb használni grafikonok „ábrák” az „Eszközök”, válassza ki, ahol a „téglalap”, és állítsa be a tulajdonságait folytonos vonal 2px vastag, a színpaletta 4A63FE.
Ezt követően, az egér körbe a fájlt egy út, de úgy, hogy elhagyja a alsó határát ingyen.
Elértük a kívánt eredményt, már csak azt kell tartani. Ehhez nyissa meg a „Fájl - Mentés másként”, válassza ki a mappát img. A Fájlnév mezőbe írja be fonheader (vagy más háttér-nevek), válassza ki a JPEG kiterjesztése (ugyanaz, mint a .jpg), majd kattintson a „Mentés”.

Most, a style.css fájlt a háttérben sorban #header. érték helyett jelzi a kék doboz színes (# 0026FF), akkor meg kell határozni az utat a fájl, az írás egy ilyen sort: url (img / fonheader.jpg).
Az eljárás száma 2. Rajzoljunk háttér sapka CSS segítségével. Ebben az esetben, akkor létre stílusok, amelyek előírják a style.css fájlt.
Az első dolog, amit meg fog tenni, hogy cserélje #header „háttér” érték a blokk stílusokat. Ha az első verzió, akkor hivatkozott a képfájl url (img / fonheader.png). ebben az esetben egyszerűen a színt érték, amely background-color: # DFE5FF;. Ahhoz, hogy hozzon létre egy keretet a határon attribútumot. meg kell, hogy ez 2px (4A63FE) világoskék vastag, és csak a bal, jobb és felső. Ez van előírva az alábbiak szerint:
border-style: szilárd; - felelős a stílus a teljes vonalon;
border-color: # 4A63FE; - világoskék szín a keret;
border-top-szélesség: 2px;. border-jobb-width: 2px; border-left-width: 2px; és a határ-alsó-szélesség: 0px; (Vastagsága 2 pixel a felső, jobb és bal határok és nulla pixel az alsó határhoz).
Használata border attribútum kell jegyezni, hogy a keret az általuk létrehozott méretének növelése az elem, amelyre létrehozták azokat. Azaz, ha a szélessége a „kalapok” 960 px, akkor újabb 2 px fentről, jobbra és balra. Ahhoz, hogy ne szabaduljanak keretet az elrendezés határokat kell állítani fejléc mérete. csökkentve azt a három oldalról két pixel, azaz kapcsolja: magasság: 73px; és szélessége: 956px;
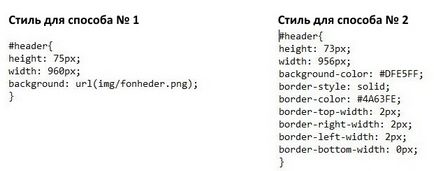
Így a két módszer stílusokat rögzítjük a következőképpen:

A két lehetőség, a választás kézenfekvőnek tűnik mellett a módszer 1-es szám, mert regisztrálni kell mindhárom vonal, és töltse ki a képfájlt. De éppen a jelenléte ezt a fájlt, és kedvezőtlen hatással kapcsolatban eljárást a 2. számú, mert súlyosbítja a tömeg és a sebesség az oldal betöltése. Abban az esetben, mi egyszerű design, ez a különbség nem szignifikáns, így bármely verziót választhatod, a kár helyén nem az oka. Azért választottam a második utat, de csak abban az esetben töltött neked egy mappában img képe háttérképfájl a fejléc blokkban. stílusok fájlban felsorolt style.css az eljárás 2-es szám.
Azt is megváltoztatták a paraméterek magasság cont_wrap blokkokat. tartalmát és tálaló. meghatározva magasság: 100%. Ennek köszönhetően oldalon függőlegesen megnyúlnak az egész magassága a blokk és a lábléc szorosan legyen nyomva az alsó határ. By the way, sok kezdő saytostroiteley (I sem volt kivétel) az a kérdés, hogy hogyan lehet szorítani a láblécben az oldal aljára, ami sok nehézséget. Mint látható, ez egyszerűen megoldható elég.
Mint mindig, kész vagyok fájlokat elárasztotta a szerveren. Itt töltheti le őket ezen a linken: punkt16.zip.
▲
Az oldal tetején