Miért NPM-scriptek
Elkezdtem használni NPM scripteket projektek körülbelül hat hónappal ezelőtt. Előtte használtam Gulp. és mielőtt Grunt. Ők nagyon jól működött, és segített abban, hogy gyorsan kezelni a munkáját, hatékony automatizálásával sok mindent, hogy korábban manuálisan kell elvégezni. Azonban, kezdtem észrevenni, hogy töltök beállításával ezeket az eszközöket hosszabb, mint a kódját.
Grunt, korty, brokkoli, Brunch és hasonló szerszám kényszeríteni, hogy beállítsa a feladatok alatt paradigmák és konfiguráció. Minden eszköz a saját szintaxist, a hibák és bajok, hogy meg kell tanulni. Ez tovább bonyolítja, hogy a kódot, és fordítási folyamat, ami akkor összpontosítani hibakeresés, hanem vesződnie.
Ezek szerelő szerszámok függ a plug-inek, amelyek csomagolást a parancssori eszközök. Ez egy újabb absztrakciós szinten, ami növeli a valószínűségét a problémákat.
Három kihívások azt többször is szembe
- Ha nincs plug-in a kívánt parancssori eszköz építeni a rendszert - akkor feltételezhető, hogy így jártál. Vagy írj egy plug-in magad.
- A plug-in, amit próbál használni egy wrapper a régi verziót a szerszám van szüksége. Funkcionalitás és dokumentációt az eszköz, és a megfelelő plug-szerelési rendszerek nem mindig esik egybe.
- A hibákat nem mindig kezelik, ahogy kellene. A plug-in, ha hiba nem továbbíthat személyes rendszer szerelés, ami Önt frusztráció megértése nélkül a módja a probléma megoldásának.
Egy kis pontosítás
Hadd mondjam el: ha elégedett a build rendszer ismeri, és ez megoldja az összes problémát, továbbra is használni! Mi NPM szkriptek egyre népszerűbbek, nem jelenti azt, hogy sürgősen szükség van, hogy menjen velük. Fókuszban a kód írása, hanem az eszközök fejlesztése. Ha van olyan érzésem, hogy küzd a hangszereiket, akkor érdemes használni NPM szkripteket.
Szkriptek írásáról NPM
A legtöbb időt töltünk a package.json fájlt. Benne élő összes függőség és szkripteket. Íme néhány lecsupaszított változata az én projekt sablon:
Fogjuk bővíteni package.json szükséges. A szkriptek fognak hozzá a szkriptek kifogást. és az összes szükséges eszközöket kell felszerelni és elhelyezni devDependencies objektumot.
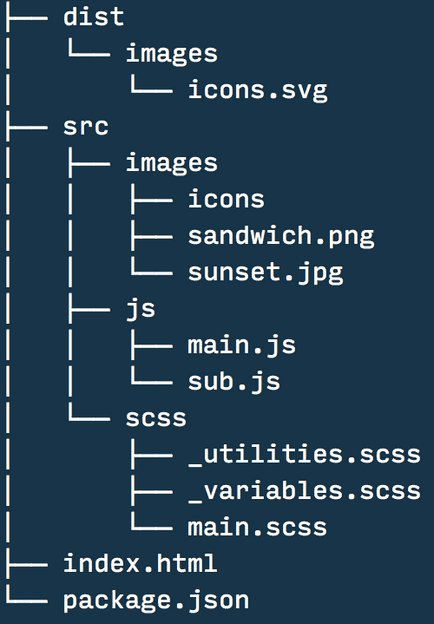
Mielőtt munkához, megnézzük a projekt szerkezetét, akkor utalják során post.

Összeállítása SCSS CSS
Én aktívan használják SCSS, úgy, hogy nélkülözhetetlen számomra. A fordításhoz SCSS CSS használom node-Sass. Először meg kell telepíteni node-Sass. ez történik a parancssorban:
A csapat állítsa be a csomópont-Sass az aktuális könyvtárban, és adjunk hozzá devDependencies kifogást package.json. Ez különösen akkor hasznos, ha valaki elkezdi a projekt - ez már minden a munka a projekt. A telepítés után, meg tudjuk fordítani SCSS a parancsot:
Nézzük, mi a parancs nem. --output stílusú zászló felelős a fajta összeállított stílus, mi ez értelmében értelmében tömörített - stílusok vannak tömörítve; összeállított fájlok jelennek meg a dist / css könyvtárban. -o ez a zászló; A src / SCSS van egy keresést jelenlétében SCSS fájlt fogjuk fordítani.
Most, amikor rájöttek, hogyan működik a parancssorban, menjen vissza a script NPM. Add hozzá ezt a parancsot, hogy a szkriptek package.json objektum fájl. valahogy így:
Visszatérés a parancssorba, és fut:
Látni fogja, hogy pontosan ugyanazt az eredményt, mint a közvetlen végrehajtását node-Sass.
Bármilyen script NPM ezen a poszton lehet tenni egy ilyen csapat.
Egyszerűen cserélje SCSS a nevét, a kívánt feladat elvégzésére.
Mint látható, sok a parancssori eszközöket fogunk használni, számos lehetőség, hogy testreszabhatja magad. Például, a lehetőségek listáját a csomópont-Sass. Itt egy példa a konfigurációt az átviteli sor lehetőséget:
Avtoprefikser
Összeállítása után SCSS CSS tudjuk automatikusan hozzáadni az eladó változat előtagokat használva Autoprefixer PostCSS. Mi csak meg a modulok száma szóközzel elválasztva:
Mi telepíteni két modul, mert PostCSS maga nem csinál semmit. Szüksége van további plug-inek, mint Autoprefixer, át manipulálni CSS.
Miután telepítését és karbantartását a devDependencies a szükséges eszközöket, scriptek, add hozzá a feladat objektumot.
Ez a probléma azt mondja: „Hé, postcss használja a (használat, -u flag) autoprefixer a csere a régi fájlokat a dist / css könyvtárban az új előtag az eladóval változat.” Mindent! Meg kell változtatni a támogatott böngészők avtoprefiksera? Módosítsa a konfigurációs:
Ismét, ezek nem az összes rendelkezésre álló lehetőségeket, amelyek segítségével a szerelés, íme egy lista a lehetőséget postcss-cli és autoprefixer.
Ismét indul a telepítő csomagot, ezúttal rövid:
Az akció, ez a parancs megegyezik a hagyományos:
A telepítés után, akkor létre néhány alapszabályt, hogy kipróbálja kód segítségével eslint. Futtassa a következő parancsot a telepítő varázsló:
Azt javaslom, hogy válassza ki a „Válasz kérdést a stílus”, és minden kérdést megválaszolni. Ennek eredményeként egy olyan fájl beállításait eslint lintinga a kódot generál a gyökér a projekt.
Most adjuk hozzá a feladat, hogy a tárgy a mi szkriptek package.json file:
Majd felállítottuk a feladatot minification a package.json:
Az egyik erőssége a forgatókönyvet NPM az, hogy eleve alias parancssori feladatokat szeretne futtatni többször. Ez azt jelenti, hogy tudod használni egy szabványos parancssoros kódot közvetlenül a forgatókönyvet! A mi feladatunk használ két jellemzője a standard parancssori, és mkdir .
Az első rész a feladat (mkdir -p dist / js) azt mondja: „Hozzon létre egy könyvtárat (mkdir), de csak akkor, ha nem létezik (-p).” Sikeres elvégzése után ezt a parancsot futtassa a második része a feladat közvetlenül zsugorítás (uglifyjs). operátor köti össze a két parancs egymás után, amely lehetővé teszi a dob a második csak sikeres befejezése után az első.
Nézzük frissítse elcsúfít feladat létrehozni egy tömörített változata a dist / js / app.js. Újabb csapat uglifyjs. halad, hogy a "borogatás" flag (-c):
kép tömörítési
Imagemin jó, hogy tömöríti a legtöbb típusú képeket, köztük GIF, JPG, PNG és SVG. Adhat neki egy katalógus képekkel mást fog csináld magad:
Ez a feladat teszi imagemin megtalálni és tömöríti a képeket egy mappába src / képeket. elhelyezése a sűrített képet a dist / images könyvtárba. -p (progresszív) zászló azt jelzi, a progresszív kép tömörítési, amikor csak lehetséges. A dokumentáció leírja az összes rendelkezésre álló lehetőségeket.
SVG sprite
A buzz körül SVG fokozta az elmúlt néhány évben, és van egy jó oka van ennek. Az SVG-képek világos, minden eszközön, szerkesztett CSS és jól működik képernyőolvasókkal. Azonban a szoftver, hogy hozzon létre SVG általában hagy egy csomó felesleges és szükségtelen kódot. Szerencsére svgo segít megszabadulni a hulladék (egy kicsit később, valamint más csomagot telepítünk svgo).
Akkor automatizálható a folyamat létrehozása és összekapcsolja sprite SVG előállítani egy SVG fájlt (a részletek, a technika leírt cikket css-tricks.com). Automatizálni a folyamatot, mi meg az SVG-sprite-generátor.
Eljárás már ismerős neked: a telepítés után, akkor adjunk hozzá egy feladat objektum szkriptek package.json file:
Megjegyezzük, hogy az ikonok feladat három dolgot, jelenléte miatt a két szolgáltató . Először is, az általunk használt svgo továbbított könyvtár (-f. Mappa) az SVG, ami svgo tömöríti. Másodszor, az mkdir -p parancs alkotunk dist / images könyvtárba. Ha még nem állapították meg. És a harmadik, használjuk az SVG-sprite-generátor. halad, hogy a forrás könyvtárat (-f. mappa), és meghatározza a cél könyvtár (-o zászlót. kimenet) a kész sprite.
A helyi szerver, és automatikus alkalmazása változások BrowserSync
Az egyik utolsó darabjai puzzle BrowserSync. Azt tehet néhány dolgot: fut egy helyi szerveren, hogy automatikusan frissíti a fájlokat bármilyen csatlakoztatott böngésző és szinkronizálás kattintás és görgetés böngészők között. Telepítse és adjuk hozzá a feladat:
A mi feladatunk BrowserSync elindul a szerver (--server zászló), használja a gyökér az aktuális könyvtárba szerver. --files zászló az útvonalat határozza meg a megfigyelt CSS vagy JS fájlokat a dist könyvtárban. ha valami abban a könyvtárban megváltozik, akkor a rendszer automatikusan beilleszti az oldalra.
Meg tudja nyitni több böngészővel (akár több eszközön), és akkor lesz a frissítési fájlok valós időben.
csoportosulás feladatai
Hozzáadása mindezeket a feladatokat, akkor tegye a következőket:
De nem fogunk lakik ezen.
Keverjük össze CSS problémák
Add a feladat, hogy egyesíti a két kapcsolódó feladatokat CSS (Sass feldolgozás és elindítása avtoprefiksera), hogy nem kell futtatni őket külön-külön:
Amikor futtatja NPM távon épít: css. A parancssor végrehajtásra NPM távon SCSS. Sikeres elvégzése után ezt a parancsot, az üzemeltető elindítja a második parancs: NPM fut autoprefixer.
Kombinálása egyéb feladatok
Tudjuk kombinálni az összes feladatot, a képhez kapcsolódó, valamint, hogy egy univerzális probléma, amely egyesíti az összes korábbi:
változások követése
Eddig a pontig, minden problémát meg kellene változtatni a fájl, kapcsolja vissza a parancssort, és futtassa a megfelelő feladat. Az egyik leghasznosabb dolog, amit tehetünk, hogy a változások nyomon követése a fájlok a megfelelő futási feladatokat automatikusan. Annak érdekében, hogy ezt, azt javasoljuk onChange. Telepítse a szokásos módon:
Itt vannak a csúcspontja az elemzés: onChange kap egy katalógust, hogy szeretné követni. A mi esetünkben ez SCSS fájlok és JS. Miután két kötőjelet (-) jelzi, hogy a parancs végrehajtásra kerül bármelyik hozzáadása, módosítása vagy törlése a fájlokat a megfelelő könyvtárba a megfigyelt.
A végleges formáját a szerelési folyamat segítségével script NPM
Állítsa másik csomagot parallelshell:
Szokás szerint lesz egy új feladat objektum szkriptek:
parallelshell veszi érvek több vonalak parancsokat teljesít NPM run induláskor.
Miért használunk parallelshell kombinálni több feladatot, és nem az üzemeltető . mint az előző esetben. Megpróbáltam. A probléma az, hogy Megköti a csapat együtt, és várja a sikeres mindegyikük, mielőtt elkezdi a következőt. Azonban, ahogy a láncban egy órát parancsot. befejezése nem lesz - mi elakad egy végtelen ciklusban.
Ezért a használata parallelshell lehetővé teszi számunkra, hogy egyszerre több feladatot nézni. Hasonló funkciókat, mint az NPM-run-all.
Egyéb hasznos utasítások
NPM lehet megoldani sok problémát. Nézzük egy újabb kihívást jelent a szkriptet.
postinstall után azonnal indul NPM telepíteni a parancssorban. Ez különösen jó csapatban dolgozni: ha valaki klónozza a projekt és végrehajtsa NPM telepíteni. feladatok nézni: minden azonnal indul, azaz a kiszolgáló indításakor, és megnyitja a böngésző ablakot, amely nyomon követi az összes fájlok módosításait.
következtetés
Igen, megcsináltuk! Remélem, hogy már megtanult a használatának alapjait NPM-szkripteket a fordítási folyamat és a munka a parancssor egészére.
Ha valamit nem hoztam létre NPM-build-boilerplate. amely a fenti célok és amelyeket fel lehet használni, mint egy kiindulási pont.