Készítsen hivatkozások Dreamweaver
Mi magunk is meghatározhatja a megjelenését minden hiperhivatkozások létre megfelelő képviseletét érte. Hogyan kell ezt csinálni, hogy lesz szó a III.
Kevesebb szó - több akció! Menjünk az unió a különálló web-oldalak ebben a Web-site. És ugyanakkor nézd meg, mit Dreamweaver Szerszám erre vonatkoznak.
Hozzon létre egy szöveges hivatkozás
Ez a bekezdés mi pedig egy csík navigációt. Minden név, amely jelen van benne, lesz egy hivatkozás is mutat egy weboldalra megfelelő.
6. fejezet navigációs eszközök
Dreamweaver ad nekünk három egyszerű és gyors módja annak, hogy hozzon létre egy hivatkozást. Nézzük őket.
Az egyik lehetőség, hogy ezt - a használata a fájlok panel. Azt nézze meg, ha ez jelen van a képernyőn; egyéb, ideértve item-kapcsoló menüben Files ablakban, vagy nyomjuk meg
Továbbá szükségünk van a Properties panelen. Ha ez nem látható a képernyőn, beleértve a pont-kapcsoló Properties Window menüből vagy a Ctrl +
Létrehozásához hivatkozást, nyomja meg az OK gombot. A Cancel gomb lehetővé teszi számunkra, hogy otthagyják.

Part II. Hozzon létre egy egyszerű web-oldalak. Közzététele Web-site
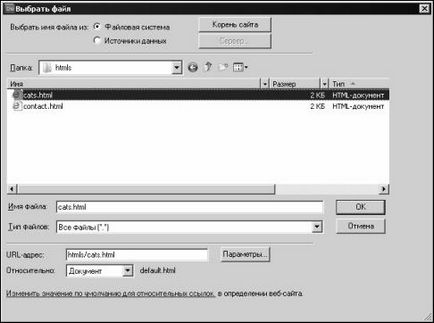
Ábra. 6.2. A párbeszédablak Select file
Távolítsuk el a felesleges hivatkozást is egyszerű. Állítsa be a beillesztési pontot, és vagy a Törlés menüpontot szerkesztése vagy helyi menüből, vagy a Ctrl +
Létrehozása grafikus hivatkozásokat
6. fejezet navigációs eszközök
Engedje meg, hogy egy hivatkozásra kép került egy internetes oldalon a 5. fejezetben Azaz, hozzon létre egy grafikus hivatkozást.
Legyen nagyon egyszerű. Válassza ki a kívánt képet, hogy kapcsolja be a hivatkozásra kattintva az egérrel, és használja leírtak bármelyike az előző bekezdésben módon lehet létrehozni azt.
Mindenesetre, azt megismételni minden grafikai hivatkozás szokásos, a szöveg; Ez akkor lehet hasznos, ha a látogató ki van kapcsolva a saját web-jelölést zrevatele képeket eredményez. Beírását a szöveg jobbra található a megfelelő képet, az „A listán az áruk”, és kapcsolja be a hivatkozást.
Szerkesztése és törlése linkeket képe ugyanaz, mint abban az esetben, szöveget.
A cél a hivatkozásra és küldetését
Alapértelmezés szerint a web-böngésző megjeleníti az átmenet a cél web-oldal ugyanabban az ablakban vagy lapon, hogy a jelenlegi, amelyet végeztek átmenet. Ugyanakkor tudjuk változtatni ezt a viselkedést a cél egy hivatkozást - egyfajta jelzés a web-alapú, amelyben ablakban vagy lapon meg kell jelennie a cél web-oldal.
Adja meg a cél a hivatkozás legkönnyebben a combo box A cél a Tulajdonságok területen. Elérhetővé válik, csak akkor, ha egy hivatkozásra, vagy beépítésre ez a kurzor. (Ez a lista látható ábrán. 4.3, de ez nem áll rendelkezésre.)
Az összes elem jelen van a listán a Cél. mi érdekli csak két:
_self - meghatározza a web-alapú web-nyitott a cél oldal ugyanabban az ablakban vagy lapon (alapértelmezett). Ahelyett, hogy ezt a lehetőséget választja akkor csak törölje a célja a listán;
_blank - meghatározza a web-alapú web-nyitott a cél az oldalt egy új ablakban vagy lapon.
Ha a Tulajdonságok területen nincs képernyő, tudjuk céljából meghatározzák a használat
Call of almenük Cél menü vagy almenü linkek Change Célkeret előugró menü - csak válassza ki azt a megfelelő helyre kapcsolja felszerelés. És, hogy az alapértelmezett cél (azaz. E. A cél megnyitása a web-oldalak ugyanabban az ablakban, vagy web-alapú böngésző fül), válassza ki a pontot kapcsolás
ent alapértelmezett cél.
Azt hiszem kétszer akár sto'it célul kitűzött új ablakban vagy lapon web-alapú. A végén, az nagyon látogató megnyithatja bármely web-oldal egy új ablakban vagy lapon kattintson a hivatkozásra, miközben lenyomva