Hogyan, hogy a bal oldali menüben a html
Annak érdekében, hogy a bal oldali menüben a web-oldal, akkor több szempontból is.
A legegyszerűbb lehetőség -, hogy egy táblázatos elrendezést. Hozzon létre egy táblázatot, amely két oszlopot. Az 1. oszlopban lesz menüpontok, valamint a 2. oszlop - semmilyen információt.
A menüelemek segítségével írunk le a lista - a HTML tag ez a „ul” és a beágyazott címkéket „li”.
De én inkább használni változatát az elrendezés div blokkot tartalmaz. Ez az opció és nézd meg egy példát.
Egy példa, hogy létrehozza a menü marad a HTML
2. Hozzon létre egy div elem, az első helyen a saját menü:
Az első div megjelenik a bal oldalon, és a második div - jobb, meg kell, hogy blokkolja ezeket az elemeket a CSS stíluslap állítsa be a megfelelő tulajdonságokat.
Leírás A második div - .right
Az úszó ingatlan használt helymeghatározó elemek.
Az első elem a float tulajdonság: bal azt jelenti, hogy tolódik a bal oldalon, és a második elem az ingatlan float: right - jobbra.
Ami a szélessége a szélessége, akkor ez alapján határoztuk meg az adott tartalmat, és a telek.
Ezután tesszük ezt a stílust listákon, és a linket stílusokat. Egy példa a saját archív
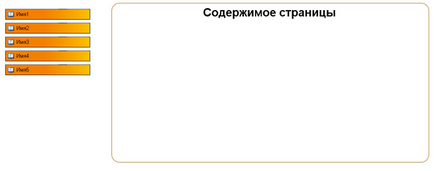
Ha már meghatározta a szükséges tulajdonságokat a stíluslapot, web-oldal fog kinézni:

Ha nem írja le a tulajdonságokat a li elem és egy, a bal oldali menü jelenik meg az alábbiak szerint:
Ez minden - így lehet, hogy a bal oldali menüt, hogy HTML CSS.
rendszer választotta ezt a választ a legjobb