Hogyan hozzunk létre preloader Online - Publication
Preloader - egy telek terhelést jelző. Azt lehet beállítani vagy, mint egy animált gif-képet, és a terhelés skála. De függetlenül a megjelenése a preloader, a működési elv ugyanaz: a lehető leghamarabb, hogy a felhasználó terhelését mutató és betöltése után a fedelet mutató.
Hogyan kell betölteni egy weboldal?
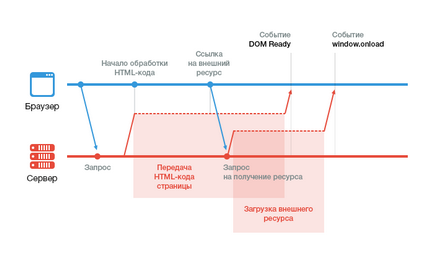
Meg kell érteni a folyamatot, mielőtt létrehoz egy mutató bármilyen eljárás. Betöltése weboldalak - sem kivétel. Szóval hogyan lehet betölteni egy weboldal?

A folyamat létrehozásának
Most, hogy tudja a sorrendben a Web oldal betöltésekor, lehetséges, hogy létrehoz egy listát a feladatok és feltételek a preloader. A feltételeket úgy a következők:
Ha az oldal szinte független grafika helyett window.onload elrejteni preloader használhatja DOM kész.
Hogy oldja meg a problémát először fel a következő html kód közvetlenül a nyitó szerv:
A mi preloader stílusok van szükségünk, hanem függ a külső kép, nem akarjuk, ezért helyezze a stílusok közvetlenül a dokumentumban, valahol a fejét:
# Oldal-preloader helyzet: fix;
bal: 0;
top: 0;
jobbra: 0;
alsó: 0;
háttér: # 000;
z-index: 100500;
>
# Oldal-preloader .spinner szélesség: 32px;
magasság: 32px;
pozíció: abszolút;
bal: 50%;
top: 50%;
background: url ( '/ images / spinner.gif') no-repeat 50% 50%;
árrés: -16px 0 0 -16px;
>
Sajnos teljesen elhagyni a külső források nem jön be, mert van egy animált gif-képet. Azonban, mivel a kis méret a kép elfogadható áldozat.
Most már csak meg kell elrejteni előtöltőt az oldal betöltésekor. Itt már nem csak korlátozott erőforrásokkal rendelkeznek, így tudjuk használni jQuery:
$ (Window) .ON ( 'load' function () var $ preloader = $ ( '# page-preloader'),
$ Spinner = $ preloader.find (fonó. ');
$ Spinner.fadeOut ();
$ Preloader.delay (350) .fadeOut ( 'lassú');
>);
Van egy másik lehetőség, ami látható a honlapon. Közvetlenül foglalkoztat tag
és úgy néz ki, egy kicsit bonyolultabb. És így, itt van:1. lépés: Az első dolog, amit meg kell tennie, hogy telepítse a CSS kódot
body.royal_loader háttér: nincs fontosabb ;!
visibility: hidden fontos ;!
>
#royal_preloader láthatóság: látható;
összesen: fix;
top: 0px;
jobbra: 0px;
alsó: 0px;
left: 0px;
z-index: 9999999999;
-WebKit-átmenet: opacitás 0.2s lineáris 0.8s;
-moz-átmenet: opacitás 0.2s lineáris 0.8s;
-ms-átmenetet: opacitás 0.2s lineáris 0.8s;
-o-átmenet: opacitás 0.2s lineáris 0.8s;
átmenet: opacitás 0.2s lineáris 0.8s;
>
# Royal_preloader.complete opacitás: 0;
>
#royal_preloader .background position: abszolút;
top: 0px;
alsó: 0px;
left: 0px;
jobbra: 0px;
background-color: #fff fontos ;!
-WebKit-átmenet: háttér 0.5s lineáris;
-moz-átmenet: háttér 0.5s lineáris;
-ms-átmenetet: háttér 0.5s lineáris;
-o-átmenet: háttér 0.5s lineáris;
átmenet: háttér 0.5s lineáris;
>
# Royal_preloader.number .percentage color: # 646E7C;
háttér: átlátszó;
text-align: center;
margin: 0px 0px -90px -90px;
background-image: url ( '/ loader.gif');
háttér-méret: 120 x;
background-repeat: no-repeat;
background-position: 0 100%;
padding-top: 100px;
szélesség: 180px;
pozíció: abszolút;
font-size: 25 képpont;
top: 45%;
bal: 50%;
-WebKit-átmenet: minden 0,3 s lineáris 0,5 s;
-moz-átmenet: minden 0,3 s lineáris 0,5 s;
-ms-átmenetet: minden 0,3 s lineáris 0,5 s;
-o-átmenet: minden 0,3 s lineáris 0,5 s;
átmenet: minden 0,3 s lineáris 0,5 s;
>
2. lépés: feltöltés . Nyisd meg a script kód nincs értelme, mivel igen jelentős. Egyszerűen válassza ki, mi van, és tegye meg a megfelelő helyre.
3. lépés: Az utolsó és legegyszerűbb lépés, csatolja preloader a nyitó címke
oly módon, hogy úgy néz ki, mint ez:Kész! Most ahelyett, hogy ugrás a különböző oldalain az elrendezés látogató az oldalak betöltési ideje nézze meg a tiszta boot képernyő.