Állítsa be a vizuális szerkesztő TinyMCE 3
Megvalósítása elképzeléseinket meg kell:
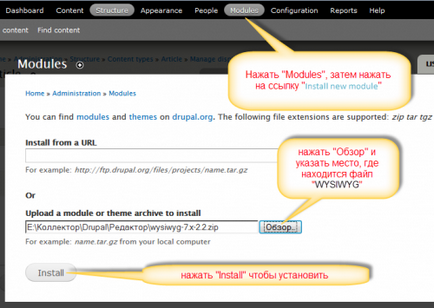
Először is, mi meg a WYSIWYG modul, ami megy a pont a modulok és a linkre kattintva „Install új modul» (Install új modul). Kattintson a „Tallózás”, adja meg a helyet, ahová mentette WYSIWYG fájlt, jelölje ki, és kattintson a «Install»:

A telepítés után aktiválni:
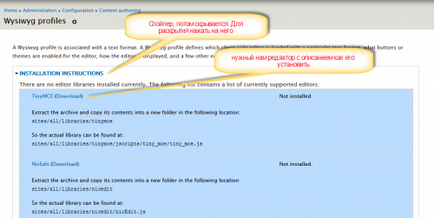
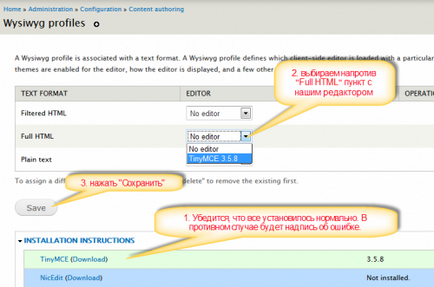
Most továbblépünk, és beállíthatjuk a WYSIWYG (az «Configuration» menü -> «Wysiwyg profilok», ha nem, akkor meg kell nyitnia spoiler «Szerelési útmutató»):

Itt minden meg van írva világosan:
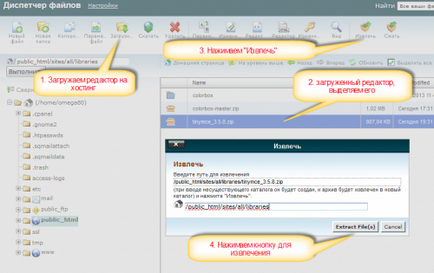
Látogasson el a web hosting kezelőpanel, válassza ki a „File Manager”, és megy a sites / all / könyvtárakhoz. Load tárhely archívum TinyMCE:

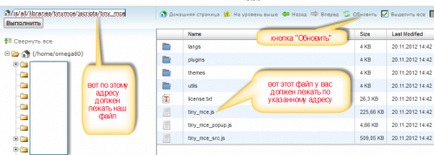
A fájl letöltése után a gazda nem felejti el, kattintson az „Update” (nem a böngésző, és ez a File Manager vezérlőpanel). Most csomagolja ki a fájlt pontosan látható:



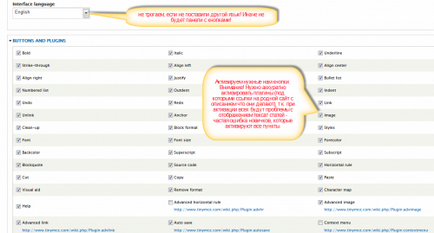
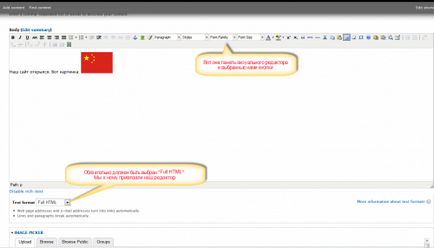
Most nyomja meg az «Edit» és döntünk a szükséges gombok és modulok (általában modul abban különbözik a jelenléte a gombok a helyszínen linkek egy rövid leírást a funkciók):

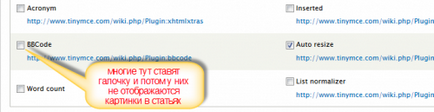
Figyelem! Nem szükséges, hogy aktiválja az összes gomb. kezdők gyakran aktiválja az összes elemet, majd kap a hiánya a kijelző a képek (meg kell tiltani a tétel BB kód):

Aktiválása után a szükséges gombok és modulok kattintva «Save» végén az oldalt.

Következtetések