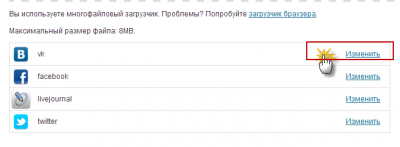
Megosztás gombra wordpress nélkül plugin

Nézzük meg részletesebben az egyes lépéseket.


Azt viszont, hogy a kód „Share” gomb
Helyes „Megosztás” gomb
Mielőtt a példa kód gombok, szeretném felhívni a figyelmet, hogy egy chip.
Kód zárt címkék
Kód gombok „Share” Facebookon
Code „Megosztás” gomb a Twitter
Kód gombok „Share” In Touch
Kód gombok "Share" a Live Journal (LJ)
A részletes elemzés a kód a Share gomb
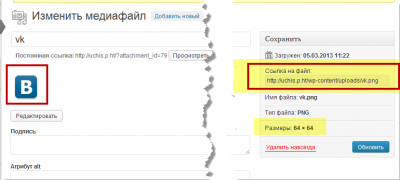
A bemutatott kódokat, meg kell változtatni az elérési utat a letöltött ikonok és tulajdonságai méretük:
Példa blokk gombok 7 Share
egysége 7. példa Share kulcsokat az alábbi közösségi hálózatokon:
Add kulcskódok a WP blog sablon
Helyezzük a táblázatban
Ahhoz, hogy egy gombot helyez forgalomba egy sorban, meg kell tenni őket az asztalra. Ez nem modern, de nagyon egyszerű lehetőség, hogy tegyen ikonok egy sorban.
Készíts egy táblázatot a CSS gombok
A modernebb változata, helyezze az ikonokat egy sort a nyilvántartásban file: style.css a következő osztály:
ahol [widgth] és [margó] peremennye.Opredelyayut értéke szélessége a táblázat és menedéket keretben, ill. Előre tegye a következőket:
- E lehetőség minden ikonok kell helyezni egy mappában, például az ikonok;
- Minden kulcskódok kell csomagolja címkék
- Egészen a helyére ikonok:
És csak azután, hogy a poszt .icons img class (lásd, lásd fentebb) style.css. De ez a téma egy másik cikk.
Írásbeli kódok négy „Megosztás” gomb helyezzük WordPress blog sablon
Ehhez adja meg a közigazgatási központ
Single Post (single.php), vagy loop-single.php
Gomb után jelenik meg a cikk, helyezze a kódot a címke után:
Forgalomba a tetején a cikk, írja be a kódot a címke előtt.
Ne felejtsük el, hogy mentse, és ellenőrizze az eredményt.