Tartalom a központtól, a szélessége a háttérben
Gyakori elrendezés feladat - központú tartalom és a háttér nyúlik:

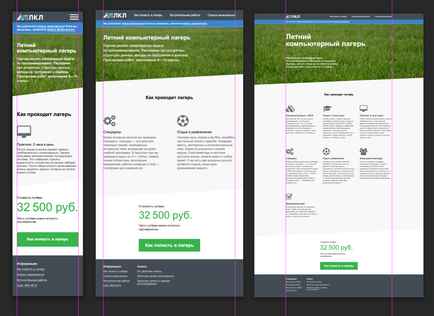
Oldal mobil, táblagép és a számítógép. Tartalom a közepén háttérben húzódik
Háttér sapkák in die kupak alatti, háttér, fű, szürke háttér és a háttérben a pincében kiterjeszteni egész szélességében. A szöveg a mobil eltávolodott a szélek 20px, 40px a lemezeket, és az asztalon tart 900px, középpontjában. A legtöbb adaptív oldalakat azért történik így:
- háttérben mindig az oldal szélessége;
- a mobil és a tabletták padding a tartalmat (amely lehet akár pixelben vagy százalékban);
- maximális szélessége nagyobb tartalom ne legyen.
Hogyan kell csinálni? Ha a háttérben a szélessége, akkor a háttérben egy blokk, amely kiterjed a teljes szélességben. Vegyük le a fedőt. A mobil és tablet így Ön:
A mobil, csak add padding. Lásd HTML és CSS példa
De hogyan kell csinálni az asztalon a tartalom nem megy 900px? Padding nem alkalmas. Ha korlátozza a szélessége a fejléc, a háttér már nem nyúlik. Obernom tartalmát sapkák és korlátozza a borítás. Helyezi a központban:
Az egyértelműség érdekében korlátozzák 500px
By header-wrapper hozzáadott tartalom-wrapper. footer-wraper és más csomagolóanyagokat. Szóval csak nem egy blokk - wrapper. Amely csak a központ a tartalmat. Semmi több. Íme:
- Padding mobil;
- több padding tabletták;
- maximális szélesség és az összehangolás árrés.
Mobile húzódik. Korlátozott szélesség, középre
Van egy bonyolult elrendezését, ezért a mobil és a tabletta te egy fix szélességű? Nem probléma, csak erősít a szélesség minden ellenőrzési pontok:
A bootstrap is egy blokk, amely a Központ tartalom: tartályba.
A szerelem, a kapitány.
Feliratkozás a csatornára távirat a frontend tervezés, a munka és az élet.