Készítse el saját online fotóalbum
Készítse el saját online fotóalbum
Minden nap, weboldalak egyre interaktív. Minden webhely próbál vonzóbbak a felhasználó tartsa oldalain hosszabb. És hogyan létrehozásának ötlete egy interaktív fotógaléria, ahol a felhasználó tudja mozgatni a képet a háttérben az első, miután azok csoportja, stb Az érdekelt? Nézze meg, hogyan kell ezt csinálni ...
Az ötlet a következő. A felhasználó jön az oldalra a galéria, és megkapja az úgynevezett falemez, amelyen ő lefektetett fotóinkat. Ő tudja mozgatni ezeket a képeket, mozgatásával az élvonalban sokkal érdekesebb, hogy neki, vagy tedd a halom ... nos, általában mindazt, amit akar. Azt hiszem, ez az oldal érdekes lehet, hogy a webhely látogatói. Térjünk le a végrehajtása ezt az ötletet.
1. Kezdjük azzal, hogy elkészíti a képet. Kép lesz, mint képeket poloroida lefektetett a táblán. Ezért képet kell négyzet alakú. Azt állítjuk 7 fotó ebben a példában találhat további anyagokat, és lehet készíteni, és a képeket. Ebben a példában a kép mérete 250 képpont 250px. Ők kerülnek a számukra létrehozott img mappát.
2. Miután az előkészített képeket és helyezd el őket a megfelelő mappába, hozzon létre egy új HTML fájlt, és tegyük könyv az alábbi kódot:
interaktív galéria
- Leírás 1 fotó
- Leírás 2. fotó
- Leírás fotó 3
- Leírás 4 fotó
- Leírás 5 fotó
- Leírás 6 fotó
- Leírás 7. fotó
Megfelelnek ezeknek a vicces kutya.
3. Most kell készíteni egy másik képet. Ez a háttérkép. Használhatja a képet a kiegészítő anyagból, és lehet, hogy a kép. Mentsd el ugyanabban a könyvtárban, mint a többi kép.
4. Adjunk alapvető stílusok oldalunkat. Hozzunk létre egy stíluslap fájlt, és csatlakoztassa a html dokumentum. Ehhez vezetője a kulcsszó lista a következő sort:
Most egy új fájlt stylesheet előírja a következő stílusokat:
Ha betölti a böngészőt, akkor valami ilyesmit:

5. Most változtatni a betűtípust. Legyen úgy, hogy volt, mintha írott és nem adta. Ehhez a html fájl, nézzük helyezze után azonnal összekötő vonal a stílus a következő sort:
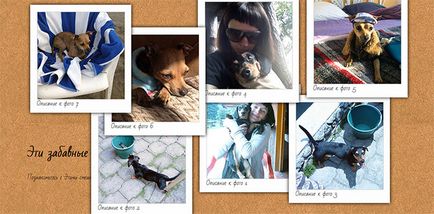
Az eredmény az lesz, mint ez:

6. Vegyünk CSS3 hozzá árnyékok minden a mi kép. Szintén vigyázni, hogy az árnyék jelenik meg helyesen minden böngészőben. Erre a célra rendelkezésre álló fotót a stílusok hozzá a következő kódot:
-WebKit-box-shadow: 0px 0px 10px # 000; -moz-box-shadow: 0px 0px 10px # 000; -o-box-shadow: 0px 0px 10px # 000; -MS-box-shadow: 0px 0px 10px # 000; box-shadow: 0px 0px 10px # 000;
Ha most újra az oldalt, akkor a következőképpen néz ki:

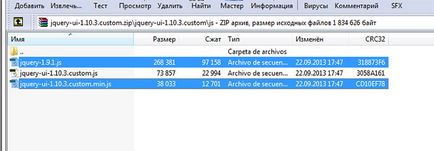
Ezután töltse JQuery UI a számítógépen. Nyílt archiváló, menj a js mappát, és másolja a két fájl onnan, mint a lenti képen:

Hozzon létre egy mappát nevű szkriptet, és tegye a két fájl. Most már tudjuk csatlakoztatni őket a html dokumentumban. Ehhez vezetője a címke lista az alábbi kódot:
8. Így voltunk felkészülve arra, hogy hozzon létre saját kódját. Hozzunk létre egy új java script fájlt, és csatlakoztassa a html file:
És ebben az új fájlt, adja meg az alábbiakat:
Akkor újra a böngészőt, és megpróbálják elvenni képek különböző oldalain.

9. Tehát van, hogy húzza a fényképeket a képernyőn, de az oldal még mindig nem tökéletes. Meg kell adnia a további hatásokat. És az első dolog, amit tenned igyekszünk, hogy a fotókat, amikor az oldal fut nem a verem, mint most, és terjedtek el az egész fórumon. Ehhez átalakítani a java script kódot az alábbiak szerint:
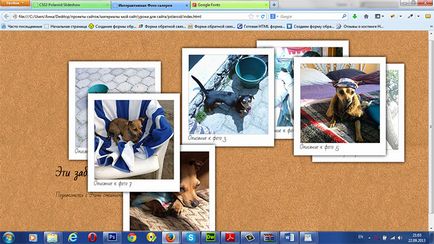
Most próbálja meg betölteni az oldalt, és látni fogja, hogy miután az egyik második köteg fénykép helyezhető el a képernyőn, véletlenszerű sorrendben.

10. Amikor az összes kép éles, úgy néz ki, egy kicsit természetellenes, így meg kell adni nekik egy bizonyos hajlam és újra, hogy megbizonyosodjon arról, hogy a meredekség más volt. Ehhez átalakítani a kódot java script a következő:
Meg tudja nézni a böngésző mi történt:

11. hozzá további animációs hatást. Ehhez keresse meg a fájlt, és felmászik stílusok #doska ul li következő stílusok:
-WebKit-átmenet: 0.2s -webkit-transzformáció lineáris; -moz-átmenet: 0.2s -moz-transzformáció lineáris; -MS-átmenet: 0.2s -MS-transzformáció lineáris; -o-átmenet: 0.2s -o-transzformáció lineáris; átmenet: 0.2s transzformáció lineáris;
12. Most tegyük úgy, hogy amikor kiválaszt egy adott képet, akkor kismértékben nőtt a méret és megváltoztatta a lejtőn (állva jobbra). Előírja az új osztályt a következő beállításokat a stílus fájlban:
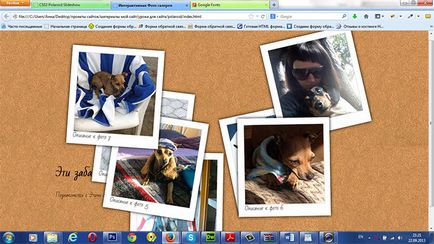
Ha frissíteni kell az oldalt, majd próbálja mozgatni néhány képet, akkor a hatás.
13. Mint látható minden rendesen működik. Csak egy kis hátránya. Amikor haladunk bármilyen fotót, akkor blokkolja más fotók nem kerülnek előtérbe. Nézzük erősít ez a helyzet. Ehhez nyissa meg a java script kód fájlt, és felmászik a tetején ezt a sort:
Most a helyes .draggable (); a következő kóddal:
Próbálja meg újraindítani a böngészőt, és mozgassa a fotót. Látni fogja, hogy a kiválasztott fénykép most jön előtérbe.

14. Nagyon kevés. Adjunk írásunkat stílus az oldal címe és egy rövid leírást. Ehhez a stílusok között szerepel a következő kódot:
Megcsodálhatja az eredmény.

Hozhat létre ezeket a galéria a különböző tantárgyak és különböző stílus. És mindig úgy fog kinézni, érdekes és vonzza a felhasználó.
Ez minden. Minden jót, és találkozunk a következő órákat!