JQuery UI, widget datepicker
Létrehozása egy widget Datepicker
Két alapvető módon lehet létrehozni Datepicker widget. A legtöbb esetben, hogy csatlakozik a bemeneti tag olyan eljárással datepicker (). Azonnali változó megjelenése az elem nem történik, de amint az elem megkapja input fókusz (ha a kattintás, vagy mozgó hozzá a többi elemet egy kulccsal
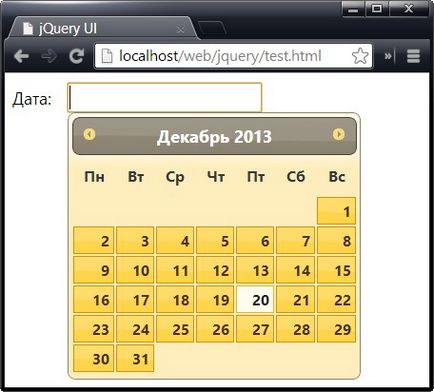
Naptár leírt típusú nevezik felugró naptár. Példa egy ilyen naptári alábbiakban látható:
Az ábra azt mutatja, hogy mi történik, ha a fókusz mozog a beviteli mezőbe:

A felhasználó vagy adja meg a dátumot kézzel, vagy kiválaszthatja azt a naptár. Amint az input elem elveszíti a hangsúly, vagy a felhasználó rákattint a gombra
modul Lokalizáció Datepicker
Fájl jquery-ui-i18n.js mappában található fejlesztési csomag / ui / i18n fájlba archív könyvtár jQuery UI, akkor letöltött jqueryui.com oldalon. Másold be a mappába, az eredeti fájlt, és add meg a dokumentumot, amint az a kód. Az eredmények az alábbiakban láthatók:

Létrehozása beépített naptár Datepicker
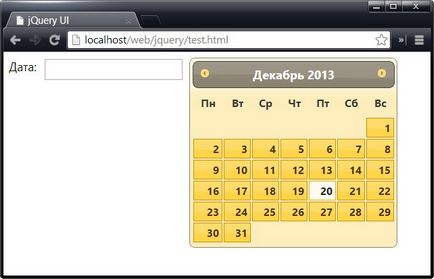
A második módja, hogy használja a widget Datepicker magában beágyazva a dokumentumba. Ehhez válasszon ki egy elemet, vagy span div keresztül jQuery és okoz datepicker () metódust. Beépített naptár jelenik meg, amíg a látható HTML-elem, a melyek alapján jött létre. Példa beépített naptár létrehozása az alábbiakban:
Ebben a példában, a bázis HTML-elem létrehozásához modult használt Datepicker elem span. Az eredmények az alábbiakban láthatók:

Beépített naptár hasznos lehet, ha nem akar dolgozni az úszó tárgyak. Természetesen vannak olyan alkalmazások, amelyek dátumokat, hogy olyan intenzív, hogy van értelme, hogy folyamatosan van egy naptár praktikus. De a legtöbb esetben célszerű elhagyni a naptár rejtve van mindaddig, amíg az nem válik szükségessé.
A nehézség elrejtéséhez és megjelenítéséhez a beágyazott widget-Datepicker annak a ténynek köszönhető, hogy a mellett, hogy a dokumentum maga után vonja, hogy módosítani kell az elrendezését az oldal, amely képes generálni bemutatása problémákat. Az én szempontból, a legtöbb helyzetben, sokkal kényelmesebb használni a pop-up widget.
Állítsa be a modul Datepicker
alapbeállításokat
Néhány konfigurációs lehetőségek segítségével beállíthatja az alapvető tulajdonságait a pop-up és a beépített naptár. Ezek a tulajdonságok nagyon fontosak, mert lehetővé teszi, hogy kezelje az integráció a widget a dokumentumot. Ezek listája az alábbi táblázatban:
Alapvető tulajdonságok Datepicker modul
Beállítja a megadott érték, mint a kijelölt naptári napra
Beszerzése és a dátum átállítása szoftver
Leggyakrabban azt igénybe a módszerek getDate setDate és azokban az esetekben, amikor akarom, hogy a felhasználók választhatnak több mint dátumtartományokhoz néhány Datepicker kütyü. Ilyen esetekben inkább nem jeleníti meg a kiválasztott dátumot a szövegmezőbe, és levezetni a napok számát meghatározott időpontok közötti határvonal. Egy hasonló példa látható az alábbiakban:
Ez a példa létrehoz két naptárak, az egyik után azonnal letölthető a dokumentum a nyitott helyzetben. Hogyan reagálnak a felhasználók dátumok kiválasztását használt onSelect esemény (amely fogunk beszélni többet később).
Miután a felhasználó kiválaszt egy időpontot az első naptári használjuk setDate Eljárás második naptári és getDate módszer - az időpontot mind naptárak, majd kiszámítjuk a napokban az első és a második dátumok (az egyszerűség kedvéért feltételezzük, hogy mindkét napot utal egy és ugyanabban a hónapban). Dokumentum megtekintése a böngésző ablak az alábbiakban kerül bemutatásra:

Események felületi elem Datepicker
Mint minden jQuery UI widgetek Datepicker modult támogat egy sor esemény, amely lehetővé teszi, hogy értesítést kapjon a fontos változások az állam a kérelmet. Ezek az események láthatók az alábbi táblázatban:
Események felületi elem Datepicker