optimalizálása wordpress
WordPress optimalizálás. A terhelés a szerveren, és hogyan lehet csökkenteni az
Nem, nem nyúl a motor fájlokat, bár én is ott, a dolgokat annak érdekében, mi pedig optimalizálja a sablon, hanem sablon fájlokat.
Én már régóta ígért mondani, hogyan lehet növelni a sebességet a berakodás oldalakat, és azt mondhatjuk, hogy ezt a cikket, kezdek teljesíti ígéretét.
Így a terhelés a szerver - a fogalom ismerős minden. Sok webmester már szembe ezzel a problémával, és nagyon szeretnék kijavítani. A probléma elsősorban akkor jelentkezik, amikor a forgalom áthalad a 300 egyedi látogató egy nap, de néhány kezdődhet korábban.
Természetesen a látogatók nem a hibás, és önmagukat vádolják a webmesterek, hogy mivel a tapasztalat hiánya, vagy valami más okból, nem vesznek részt a site optimalizálás.

Másfelől, a keresők most is az a tényező, a sebességet az rangsorban algoritmusok, hogy a túlzott terhelés a szerveren majd nyomja meg a projekt előrehaladásáról.
Kérjük, ne keverjük össze a SEO-optimalizálás webhely, ami tudható alkotások, mint például a link beállítás a CNC. belső összekötő. 301-es átirányítás, stb
Nézzük talán már kezd optimalizálja a Go!
Példa a túlzott terhelés a szerveren.
Tegyük fel, hogy egy felhasználó kiszálltak a helyszínre, de mi történik, ha megnyit egy oldalt? Hogy az információ jelenik meg a képernyőn? Nézzük ezt a folyamatot a példa egy olyan oldalra fejléc.
A cím és az URL-t a honlapon, ha emlékszel, adják a WordPress beállítások: adimnka -> Beállítások -> Általános. Minden beállítás elérhető a „Beállítások” fülön be az adatbázisba, hanem inkább a WP-opciók asztalra. ahol utólag kérte a különböző funkciók és jelennek meg a képernyőn.
A fejlesztők WordPres írt jó pár funkció, de önmagukban nem tudnak végezni. Befejezni a munkát kell valamiféle kapcsolat, amely egyfajta webhelysablonhoz.
A sablon ismert, tartalmaz egy sor fájl, amelyek mindegyike felelős egy adott webhely területen. Mi most érdekel a kupakot, ahol a kimeneti fejléc, így megnyitja a fájlt, és header.php látni fogjuk, hogy ott regisztrálva.
A legtöbb sablonok, a főcím a helyszínen van zárva h1 tag. így néz kódrészletet a címkét. Az én sablon fejléc kimeneti kód így nézett ki:
A horgony szöveget fogjuk érteni egy kicsit később, de most nézzük meg get_option () függvényt.
get_option () függvényt és a terhelés a szerveren
Így lépett be a nevét és URL a honlap a WordPress beállítások, és küldött tárolási az adatbázisban, a wp-opciók asztalra.
Akkor, amikor a felhasználó felkeresi bármelyik oldalánál és header.php fájl elkezdi betölteni sapka aktivált get_option () függvényt.
A működési elve a fenti funkció eléréséhez az adatbázisban, hanem a wp-opciók asztal és egyre onnan konkrét adatok alapján a megadott paramétereket. Ezt követően, echo parancs megjeleníti az adatokat a képernyőn.
Egy kicsit bonyolult, jól, semmi, most már mindent megmagyaráz. Zárójelben a paraméterek, a mi esetünkben get_option ( „home”). amely jelzi a funkció milyen típusú adatot meg kell kapni.
otthon paraméter utasítja a funkciót, hogy kérje az adatbázisból honlap URL-je. Stop! Tehát a honlap URL-je is tárolja az adatbázisban? Jobb. És amikor megnyitja az oldalakat a funkció kéréseket, vagyis van egy utalás a tárolt adatokat a szerveren.
Most képzeljük el, hogy az élet ment 100 látogató és elkezdte „rossz”, nyitás újabb és újabb oldalakat.
Ön valószínűleg hallott a hacker támadás különböző helyeken, mely idő alatt a szerver egyszerre bombázzák több ezer vagy akár több millió kérés a szerver, amely nem képes ellenállni történik erőforrás zár.
Meg kell értenünk, hogy ha csökkentjük a lekérdezések száma az adatbázisba, amely lehetővé teszi, hogy a szerver „lélegezni” szabadabban és hagyd, hogy a szabad forrásokat, hogy több hasznos dolgot, ami természetesen hatással lesz a sebesség oldalak betöltése.
Térjünk vissza a get_option () függvényt. Azoknak az adatbázis vagy más adatot, a funkció, hogy az alábbi paraméterekkel:
A legtöbb ilyen típusú adatok vannak megadva a WordPress beállításokat a „Beállítások” fület. Ez alól kivétel: „Kódolás site” - nyilatkozta közvetlenül az adatbázisból, és a „alapértelmezett letöltési könyvtár” - opció el lett távolítva a beállításokat 3.5 verzió.
Hogyan és mit kell cserélni get_option function () fogom fejteni egy kicsit később, de most nézzük meg, hogy milyen bloginfo () regisztrálva van a kód helyett a horgonyt.
bloginfo () függvényt és a terhelés a szerveren
Nos, a fejléc, hogy honnan jött? Cím szintén az adatbázisban tárolt, de ebben az esetben már megkapta és a képernyőn megjelenik egy másik funkció - bloginfo ().
Tipp bloginfo (is) - a sablon tag, amely aktiválja get_bloginfo () függvényt. Ezt fel lehet használni bárhol a mintát.
bloginfo () függvény is igénybe vehet a következő paraméterekkel:
bloginfo () funkció némileg eltér get_option () függvény. de működik hasonló elven, azaz kéri az adatbázisból, vagy más adatait, és megjeleníti azokat a képernyőn.
Azt mondják, hogy vannak különböző vélemények tekintetében létrehozott bloginfo () függvény betölteni az északi. De az világos, a terhelés és ha ez lehetséges, hogy csökkentsék azt a bűn ezt a lehetőséget nem használja.
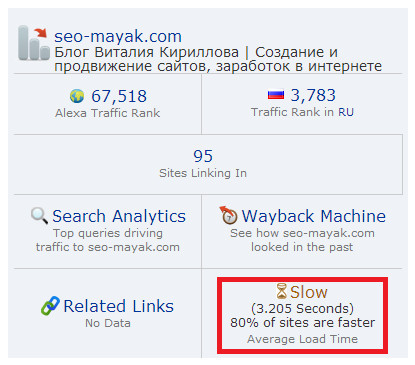
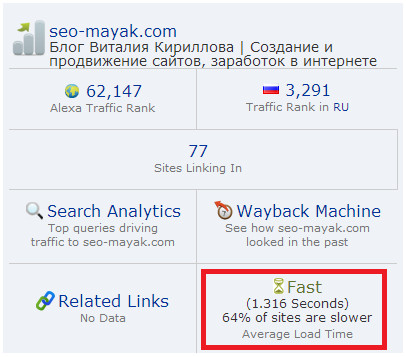
Vettem egy sor intézkedést, amely után a blogomban felgyorsul több mint kétszerese.


Sőt, én nem használok gyorsítótár-bővítményt vagy script írja maxCache, és én nem változott, és hű maradt tárhely TimeWeb. Az eredmény az volt elérni csak köszönhetően WordPress optimalizálás. Tehát, hogy a saját következtetéseit.
Természetesen az intézkedéseket, amelyeket vettem, amelyek nemcsak, hogy csökkentsék az adatbázis lekérdezések és azt fokozatosan minden fogja megmondani, de egy cikket, ez ömlesztett anyag, nem tolja.
Így várják az új cserépben külön oldal betöltése sebességet, és hogy ne maradjon le, iratkozzon fel a blog frissítéseket.
csökkentő technológia kéri az adatbázishoz
Hadd emlékeztessem önöket, mint fejléckód néz az én header.php file:
És most, a legérdekesebb. Ha megnézzük a forráskódot, a fejléckód el fog tartani egy nagyon eltérő nézetet:
Itt van egy fejléckód és regisztrálni kell a header.php fájlt. A szerver ezután megszabadulni két teljesen felesleges fellebbezések számának szorzata nyitott oldalakat.
De akkor miért a sablon fájlok vannak írva a fenti funkciókat?
Az a tény, hogy a fejlesztők nem tudja, hogy melyik tartomány később szedése a mintát, és amit a nevet fogja használni a weboldalak, ők is tudják, hogy nem. Ezért az egyetemes funkciók kerültek kifejlesztésre minden sablont letölteni az adatokat az adatbázisból.
De mindannyian tudjuk a nevét honlapunkon és a domain hozzánk is ismert. Kiderült, hogy ezen funkciók használatához nem szükséges.
Ezért, mivel a header.php fájlt keres kódrészlet a fent említett funkciókat, és aztán majd meglátjuk, hogy hogyan néznek ki a forráskódot, és cserélje ki.
Hogy megszilárdítsa az anyagot adok néhány példát. Itt a kód, hogy kiadja a kódolási információ.
Lásd a forráskód:
Másolja le az egész sort, és helyette beilleszteni a kódot funkciókat.
style.css fájlt kapcsolat kód:
Az útvonal a stíluslap megjelenő segítségével bloginfo funkció ( „stylesheet_url”). Lásd a forráskód:
Link másolása és cserélje ki a funkciót. megy előre
Ez a két vonal kimeneti ikon. és bloginfo funkció ( „template_url”) jelzi az utat, hogy a könyvtárat, ahol a kép van tárolva. Ez lesz a helyes az alábbiak szerint:
Az elv egyszerű technológiával. Shtudiruem sablon fájlokat felfedje get_option () és bloginfo (). alternatív pillantást a forráskódot, és cserélje, ezáltal csökkentve a lekérdezések száma az adatbázisba, ahonnan kissé csökkenti a terhelést a szerveren.
Természetesen WordPress optimalizálás nem ér véget ott, és ez még csak az első lépés az első, így marad hangolt blogfrissítés.
Üdvözlettel, Vitaly Kirillov