Kezdeni kiadói alkalmazások telepített helyben MVC programozó blog - asp MVC c #
Tanuljuk közzé egy helyet asp.net MVC 3 és konfigurálja az IIS
Először is meg kell, hogy a honlapon fájlokat, amelyek fogjuk közzétenni a szerveren. Nyissa meg a kívánt projektet a Visual Studio és némi előkészítő munka.


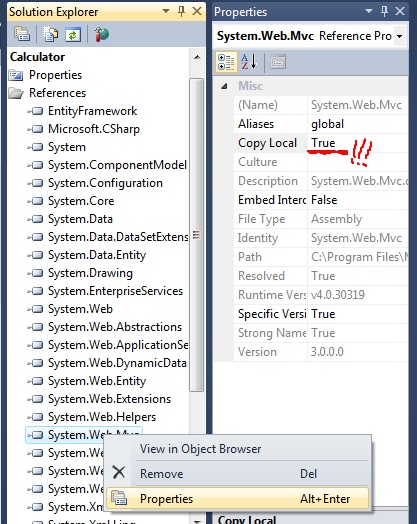
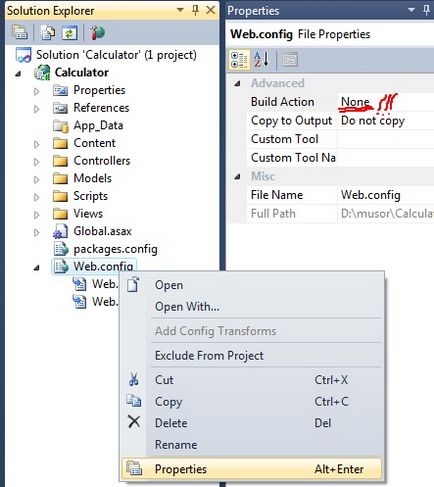
Azt csinálni annak érdekében, hogy ez nem írja felül web.config csata webhely web.config fájl fejlődését.
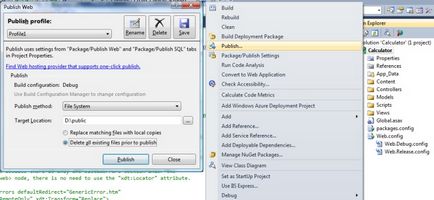
Miután az előkészítő munka, a jobb gombbal a projekt nevét, és válassza ki a „Közzététel”.

A megnyíló ablakban a "Publish Web". Ebben meg kell adnia, hogy hol közzé honlapunkon. Akkor öntsük közvetlenül a kiszolgálón (például ftp-n keresztül), de nem támogatja ezt a módszert. Azt közzé honlapon fájlokat valamilyen ideiglenes könyvtárba (pl: D: \ public), majd később tőle állni, csak én szükséges fájlokat a csata helyén.
Tehát, válassza a "Publich módszer:" -> "File System". Adja meg az útvonalat, ahol a fájl jön létre a helyszínen paraméter „Target Location”. Csak állítsa be a „Mindent töröl meglévő fájlok előtt közzé”, mi lenne Daddy „D: \ public” törölték a közzététel előtt. Kattintson a „Közzététel” gombra.
Várakozás a stúdióban megmutatja az állapota „Sikeres közzététel”
2) Kattintson az egér jobb gombjával a „My Computer” és válassza ki a „Kezelés” (Management)

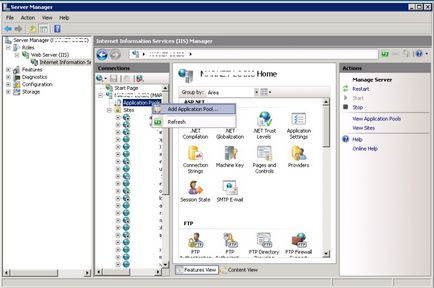
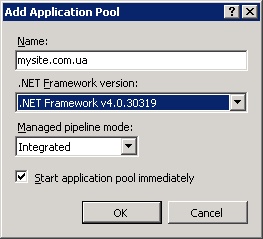
3) Ugrás a szakasz "Internet Information Services". Ebben a részben, akkor hozzon létre egy új „Application Pool”. Én általában hívni áramlását, valamint a helyszínen.

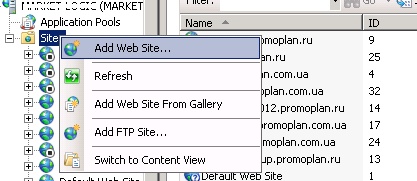
4) Most a mappa "helyek", válassza az "Add Web Site".

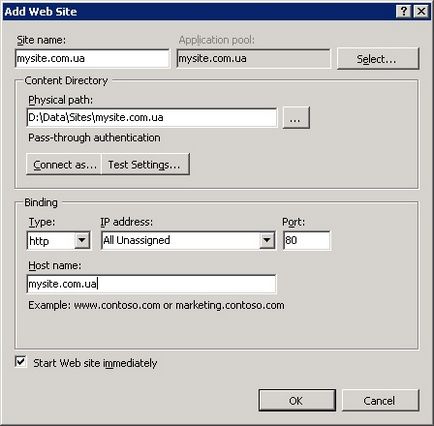
5) Töltse ki a dobozt. Adja meg a nevét az oldalon, biztos, hogy válassza ki a létrehozott „Application Pool”, adja meg az útvonalat, hogy a forrás oldalon. Kattintson az OK gombra.

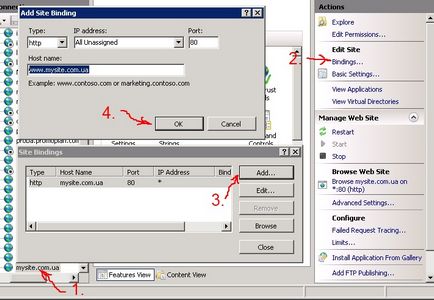
6) Most a mappában „oldalak” jelennek meg a honlapunkon. Kattints rá. A panel „Műveletek” kattint „Kötések”. És hozzá az alias „www.mysite.com.ua”