Hogyan kell beállítani css-gradiens és hogyan alkalmazzák a gyakorlatban
Szia, ma fogunk beszélni veled, hogyan lehet létrehozni egy gradiens CSS, és ez nem csak úgy, a gradiens egy nagyon gyakori hatása a helyszínek és mindenütt használható. Ezért, ha mi vagyunk, hogy vizsgálja meg az összes lehetséges átengedése színátmenetek, akkor minden bizonnyal felgyorsítja a webhelyen. Szintén technikák a cikkben tárgyalt fogjuk használni, hogy hozzon létre egy wordpress sablont nyomdai és elrendezését, így ha nem akar lemaradni a cikket feltétlenül feliratkozás blog frissítéseket.

Képesség, hogy a gradiens CSS közelmúltban megjelent. Ezt megelőzően, egy ilyen lehetőség valósult a következő módon: az első, szükséges volt, hogy kivágott egy képet egy gradienssel egy pixel szélesnek akkor ezt a képet beállítani a hátteret a kívánt blokk, és megismételni a helyes irányba.
Itt van, hogyan néz ki a CSS:
gradiens háttér: url (picture.png) repeat-x # ccc;
>
Hátránya ennek a módszernek nyilvánvaló - a gradiens lehet állítani csak a blokk egy fix szélességű vagy magasságú, loading image, bár kicsi csökkentjük a letöltési sebességet, ezzel meg tudjuk kérdezni, vagy függőleges vagy vízszintes gradiens, minden más típusú ez a módszer nem képes megvalósítani.
Emellett további részleteket a háttérben, és a munkát meg lehet tanulni egy cikket a css háttérben feladat, amely leírja, hogyan kell beállítani hátteret a projekt, és hogyan kell megismételni ezt a képet.
Hogyan kell beállítani gradiens.
És most nézzük meg közvetlenül az ingatlan, amelyben megadhatjuk a gradiens a helyszínen. Most kap egy lineáris és radiális színátmeneteket. Viszont nézzük meg az ilyen típusú színátmenetek, és minden lehetőséget, és nézd meg a munkáját példák.
Hajtják végre, mi az a tulajdonságuk, lineáris gradiens (); ahol beállíthatja a paramétereket:
bg-helyzetben - ez a paraméter a koordinátáit az elején a színátmenet, be lehet állítani minden dimenzióban, amelyeket azért fogadtak el az interneten, de a legjobb, ha használni pixel, így megbízható. A paraméter opcionális, paraméterek felső 0px 0px bal lesz az alapértelmezett beállítás.
Angle - köszönhetően ezt az opciót, akkor adja meg a mértékét terjedésének, mint ahogy azt a lineáris gradiens kezdeti érték 0deg.
szín-stop - ez a kötelező paraméter, meg kell adnia legalább két szín - a felső és alsó pixel.
Ahol terjedési szög 30deg gradiens.
Sárga és kék színű, az első és az utolsó pixel a színátmenet.
Megtettünk mindent, amit folyamatosan megnyitja a böngészőt, és ... nem látok semmit! Mindez azért, mert a szabványok még nem léptek hatályba, hivatalosan böngészők nem támogatják ezt a parancsot. Tehát mit kell tenni ebben a helyzetben? Van kiút ebből a helyzetből, kifejezetten meg kell adnia minden egyes böngésző kell ismerniük ezt a parancsot.
háttér: -webkit-lineáris-gradiens (30deg, sárga, kék);
háttér: -moz-lineáris-gradiens (30deg, sárga, kék);
háttér: -o-lineáris-gradiens (30deg, sárga, kék);
háttér: -MS-lineáris-gradiens (30deg, sárga, kék);
Az első sor adja meg a színátmenet böngészők Google Chrome és a Safari.
A második - a kód Mazilu.
A harmadik és a negyedik az opera az Internet Explorer.
Látod, ez a látszólag jó funkció, és vált a hosszú kód. Továbbá, ha egy személy böngésző nem támogatja a funkciók beállításához szükséges a háttérben a blokk, így úgy néz ki, mint a végleges változat a paranccsal a gradiens CSS.
háttér: # 999;
háttér: -webkit-lineáris-gradiens (30deg, sárga, kék);
háttér: -moz-lineáris-gradiens (30deg, sárga, kék);
háttér: -o-lineáris-gradiens (30deg, sárga, kék);
háttér: -MS-lineáris-gradiens (30deg, sárga, kék);
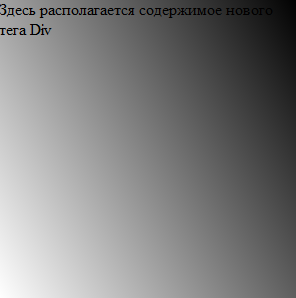
Most lássuk az eredménye a csapatok.

Minden böngésző ugyanúgy jelenik meg, ez elmondható munkánk befejeződött.
radiális
Most beszéljünk egy másik lehetőség, amit már most - a sugaras színátmenet. Ez eltér a vonalat, amely kiterjeszti a központból minden irányba.
A parancs szintaxisa meglehetősen hasonlít a vonal, azzal az egyetlen különbséggel, hogy a hozzáadott mérete és alakja a gradiens.
Itt az általános formája a funkciót:
háttér: radiális-gradiens (
pozícióját vagy szögét, alakját vagy méretét a stop, stop szín, hogy hagyja abba
);
Ebben a formában a parancs, akkor meg két paramétert kör - a kör és ellipszis - ovális. Ez nem egy kötelező paraméter, ellipszis lesz az alapértelmezett.
legközelebb oldali - a legközelebbi oldalán. Gradient meghosszabbítja a központtól a közeli oldalán az elem (egy kör), vagy mindkettő, és a vízszintes és a függőleges oldalon (az ellipszis).
legközelebb sarok - sarok legközelebb. Ebben az esetben a gradiens fog terjedni a központtól, a legközelebbi sarkában az elem.
legtávolabbi-oldali - A legtávolabbi oldalán. Gradiens menne a központtól felé legtávolabbi része az elem (a kör), vagy mindkettő, a vízszintes és függőleges oldalai (az ellipszis).
legtávolabbi sarkában - a legtávolabbi sarokban. Gradient Méret ebben az esetben kiterjed a központtól, a sarokelemek.
tartalmaznak - ugyanaz, mint a legközelebb oldali.
borító - ugyanaz, mint a legtávolabbi sarokban.
Most lássuk a munkát az ingatlan példaként.
háttér: radiális-gradiens (kör legközelebb-oldali, # 000, # FFF, # 000);
Itt is, mint az előző esetben közvetlenül böngésző nem támogatja a csapatot, és ezért meg kell írni a következő kódot:
háttér: -moz-sugaras-gradiens (kör legközelebb-oldali, # 000, # FFF, # 000);
háttér: -MS-sugaras-gradiens (kör legközelebb-oldali, # 000, # FFF, # 000);
háttér: -o-sugaras-gradiens (kör legközelebb-oldali, # 000, # FFF, # 000);
háttér: -webkit-sugaras-gradiens (kör legközelebb-oldali, # 000, # FFF, # 000);
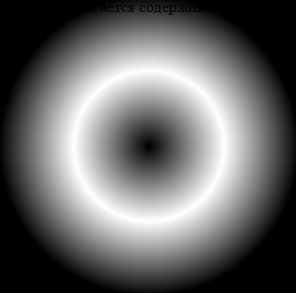
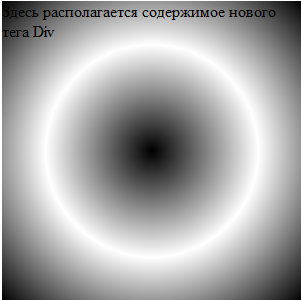
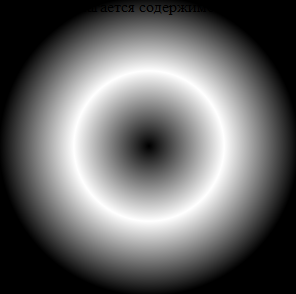
eredmény:




Mint látható, a cikkből bevezetésével az új hatályos szabványoknak a kezében a kódoló lesz sok hasznos elemeket, és nem csak egy lineáris és radiális színátmeneteket CSS, hanem sokkal több. Ezért várom, hogy a kibocsátás az új szabványok és feliratkozni a blogomba, az összes újítás, fogok mutatni az oldalakon a blog.