Hogyan hozzunk létre egy dugó a helyszínen

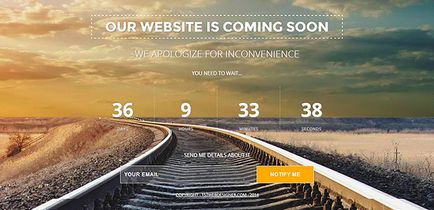
Ha egy webhely vár indul, vagy építés alatt áll, szükség van, hogy tájékoztassa a látogatókat a közelgő megnyitása. És a tökéletes megoldás erre a problémára az, hogy hozzon létre egy nyitóoldal a megfelelő értesítést.
A fejlesztés a modern web-fejlesztő eszközök, mint az oldal fejlődött az egyszerű szöveges oldalak sokkal érdekesebb megoldásokat.
Szükséges anyagokat a leckét:
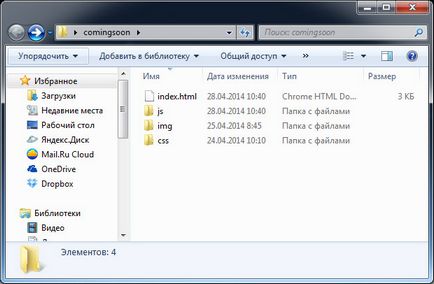
Projekt fájl szerkezete:

Felépítése a projekt fájlokat
index.html - a fő projekt fájl
Folder «img» - egy mappát projekt képek
Folder «css» - projekt mappa asztalok stílusok (CSS-fájlok)
Az első lépések
Az első szakaszban a munka, mi fog kapcsolódni a fő html-fájl stíluslapok és jquery-könyvtár.
Csatlakozó a fájlokat a head tag.
Felhívjuk figyelmét, hogy üresen maradt a div «counter» azonosítót. Ez az azonosító a későbbiekben használni összekössük a jquery-plugin, és adjuk hozzá a css-stílus.
Ha menteni az index.html fájlt és tekintse meg a böngésző, nem kell egy ilyen kép:

Most hozzunk létre a projekt css-fájl, amelyet található összes stílust. Elsősorban hozzá stílusok főbb elemei: test, H1, H2 és egy blokk azonosítója «tartály». Hogy blokkolja «tartály» A szélesség százalékában úgy, hogy függ a méret a böngésző ablakot.
További alkalmazható stílusok űrlap elemek alatt található. Így fog kiadni a szövegmezőbe, és egy gombot.
A következő lépés mi lesz létrehozása cross-browser stílust a szövegmezőben.
Most hozzon létre egy stílust a számláló. Emlékezzünk vissza, hogy a html-dokumentum ez az egység div «counter» azonosítót.
Most adjunk hozzá néhány stílus a visszajelzés formájában. A maximális szélessége formában lesz 610px és beállítani e forma relatív pozicionálás (összesen: relatív). Egy gomb, hogy az üzenetet a jogot a mezőbe, és állítsa be az abszolút pozíció (position: absolute) számára.
A végén tulajdonságokat hozzáadni Lábjegyzet blokkot tartalmaz.
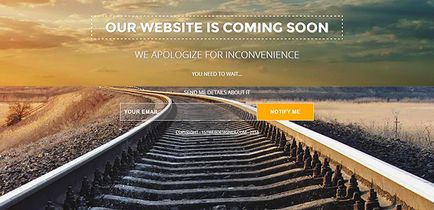
Ha bejelöli a weboldal a böngészőben, akkor így kell kinéznie:

Oldal a CSS-stílusok
Kérjük, vegye figyelembe, hogy nem látható a számláló. Ahhoz, hogy úgy tűnik, meg kell hozzá a következő kódot a zárás előtt testet. De ehhez, töltse le a fájlt a plugin, adja meg a fájl elérési útját.
Ezután adjuk hozzá a következő kódot a számláló. Meg lehet változtatni a dátumot a számláló szerint a kívánságaikat. Elég megadni egy adott időpontban a paraméter «launchdate».
következtetés
Gratulálunk! Létrehozta a hűvös oldalon egy visszaszámláló. Ez az oldal lehetővé teszi, hogy tájékoztassa a látogatókat a dob időpont a honlapján, és ne vesszen el.