Beállítása parallaxis hatást a helyszínen
Szia kedves barátaim. Nemrég rábukkantam egy ügyfél, aki azt akarta, hogy a design parallaxis hatást (jquery.parallax).
Ha valaki nem tud valamit:
jQuery.Parallax - ez jQuery könyvtár, amelyeket fel lehet használni, hogy hozzon létre a 3D hatás mozgás a helyszínen, vagyis a tervezés dinamikusabb és emlékezetes.
És a szó parallaxis a tudomány, megváltoztatását jelenti a látható testhelyzet a háttérhez képest, attól függően, hogy a megfigyelő pozícióját.

nap a tükörképét képest eltolódik az oszlopra, hogy a természetben a Parallax
Én magam soha nem találkozott parallaxis hatást, és ezért szükség volt foglalkozni a földre ebben a kérdésben, mert az ügyfél ragaszkodott ahhoz 🙂
Sok fajta jQuery.parallax. de az én elrendezés szükséges, hogy befolyásolja a vízszintes mozgás, amikor a különböző részein a háttérben vannak különböző sebességgel mozgó, ezáltal háromdimenziós hatást.
Ebben a cikkben megmutatom, hogyan kell gyorsan csatlakoztatni a könyvtár parallaxis hogy a webhely és hogyan kell újraéleszteni a design. És most kezdjük megérteni.
1. Alapelv jQuery.Parallax

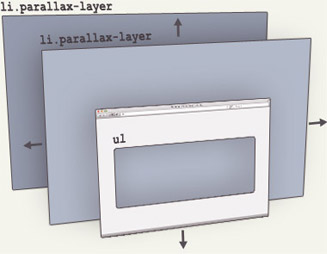
jParallax alapuló elmozdulás rétegek vannak elhelyezve, teljesen (összesen: abszolút;), rétegek mozgassa válaszul az egér mozgatása.
A fő jellemzője áll az a tény, hogy mivel a különböző méretű rétegek mozgás kapunk különböző sebességgel.
Példa parallaxis hatást:

2. Csatlakoztassa a könyvtár, és hozzon létre egy alap kiadási
Először hozzon létre két fájlt, amit jelzi a design parallaxis hatást - style.css és index.html.
Image (réteg) poidee kell különböző szélességű, úgyhogy elmozdulás volt különböző sebességgel, de lehet tenni az azonos szélességű és szélessége paraméter már változtatja meg az egyes képek külön-külön.
[Sc name = »728 szövegben»]
[Css]
.parallaxis-nézetet szélesség: 100%;
magasság: 20em;
background-image: url ( "images / 1.jpg");
>
.parallaxis-nézetet / * Itt nincs meghatározott szélességű, mivel minden réteg példámnál
azonos szélességű és magasságú * /
helyzet: a relatív;
overflow: hidden;
>
.parallaxis-réteg / * Kötelező helymeghatározás egyes kép * /
pozíció: abszolút;
>
.site_wrap max-szélesség: 48rem;
min-szélesség: 292px;
szélesség: 100%;
margin: 0px auto;
> [/ CSS]
Van réteg különböző méretű, és így a szélesség nem egyértelmű határokat, hogy a kijelző stílus „az ablakból” (mint a fenti példában), szükséges, hogy lezárja díva képekkel itt ebben az osztályban:
Mi határozza meg a rögzített szélességű, a magasság a „ablak”, és levágta az összes rész (overflow: hidden), amelyek messze túlmutatnak a határait ablakot. Az érthetőség kedvéért, még mindig ki az ablakon doboz, egy egyszerű Durva és perforált béléssel.
Ez tulajdonképpen az összes beállításához parallaxis hatást nagyon egyszerű. Töltse én forrás egy második példát, akkor az alábbi linket.
jQuery.Parallax könyvtárnak van egy csomó lehetőséget, és ezt ellensúlyozza csak egy kis része annak, amit el lehet érni a segítségével ezt a csodálatos könyvtár.
A következő üzemidő én teszi közzé a blogon, de most feliratkozás blog frissítéseket. hogy ne hagyjon új bejegyzéseit, és példákat látni érdekes helyszínek jQuery.Parallax:
- stephband.info/jparallax/demos
- tntrailsandbyways.com - Beautiful vízszintes eltolás késleltetéssel;
- www.thebeatlesrockband.com
- www.housamz.com - pontosan ugyanazt a hatást, mint mi csinálunk a bemutató csak ellensúlyozni «y» tengely nincs. Hogy kikapcsolja a függőleges eltolás a fájlban módosítsa jquery.parallax.js yparallax paramétert false. Makár ugyanaz lehet kapcsolni, és vízszintes görgetés.
- Az egyik fajta parallaxis hatást az én „Könyvek oldalán webmesterek”. Ha interestno, írok, hogy hogyan kell ezt csinálni.
Ez minden, hamarosan találkozunk.
[Sc name = »728 szövegben»]