27 Az eredeti elválasztó vonalak a helyszínen, vebsovet
Eredeti elválasztó vonalak a helyszínen, akkor létre a segítségével gyönyörű képek, vagy speciális CSS stílusokat. Ebben a cikkben talál 27 különböző változatai az eredeti elválasztó vonalak az oldalon. Valójában sokkal több, mert Rajzolj vonalakat mutatja az egész készlet, és azáltal, hogy a css sok változata az egyes példákat. Welcome to my blog!
Elválasztó vonalak helyén arra szolgálnak, hogy az egyes vizuális blokkokat. Például elválnak egymástól cikkeket a patak a blog, vagy az egyes blokkok az oldalsávon. Azt is el tudja választani a különböző részeit egy hosszú szöveg formázását, hogy a cikk a jobb felfogása az olvasás.
Azt már régóta az elrendezés a honlap erre a célra használt speciális címkét óra. Azonban alapértelmezés szerint nem úgy néz ki a legjobban, néhány kisebb szürke jellegtelen vonal, és még egy homályos hatása mennyiség (lásd. Például az első kép).
Sőt, mindegyik a saját böngésző megjeleníti ezt a vonalat, ami nem gud.
Ezért szerelmesei jöttek fel egy csomó lehetőség, hogyan kell megoldani a csúnyaság a CSS stílusokat, vagy csak nem lehetett becsapni, és helyébe a vonal normál kép.
Ma megnézzük mindkét lehetőséget adunk a választóvonalat az oldalon. Először is, úgy a lehetőségek képekkel.
Mint tudod, képek is számtalan. Azért választottam a legérdekesebb és látványos.
Menjünk!
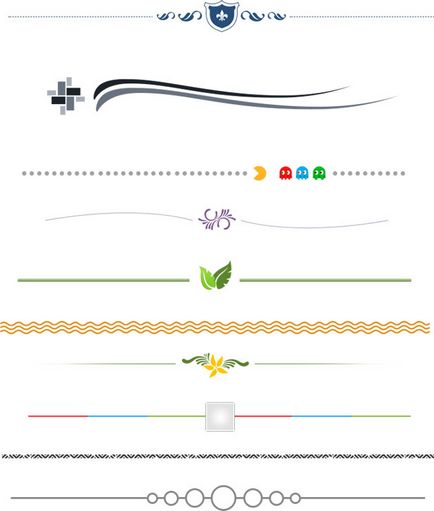
Elválasztó vonalak a helyszínen formájában képek


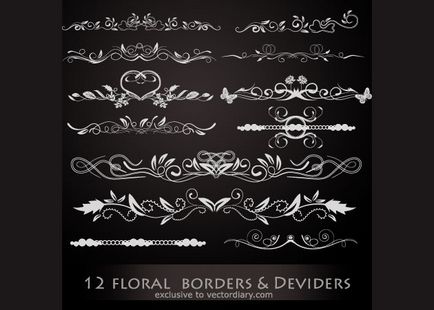
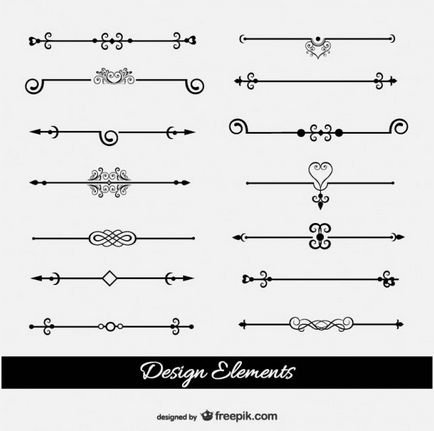
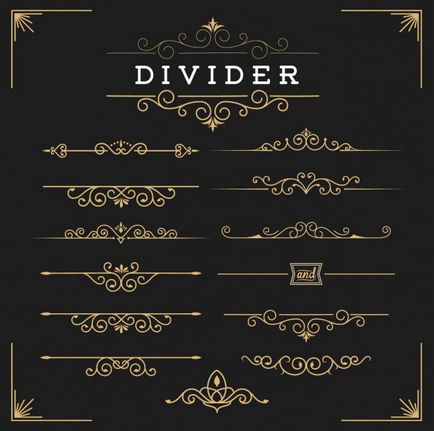
3. 12 vintage törésvonalak az oldalon


5. 12 virág törésvonalakat az Ön weboldalán

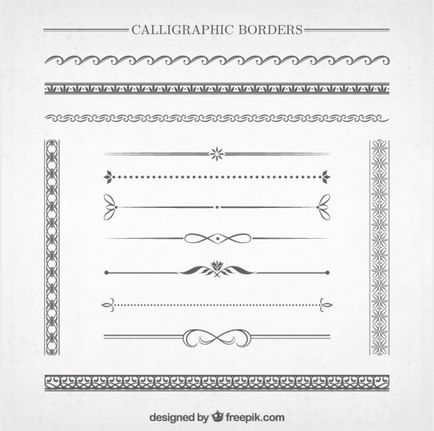
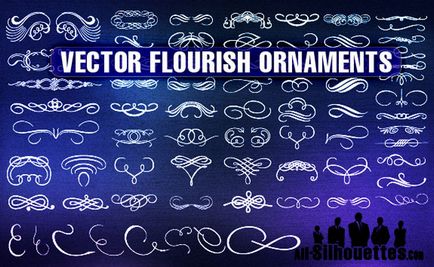
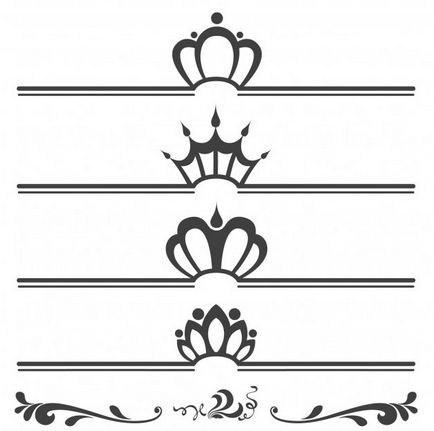
6. elválasztó vonalak a helyszínen virág dísz stílus


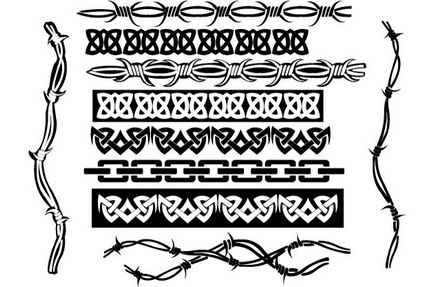
8. Ezután az elválasztó vonalak a helyszínen formájában díszek és szögesdrót

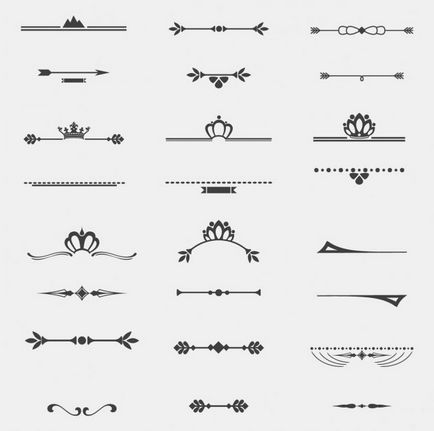
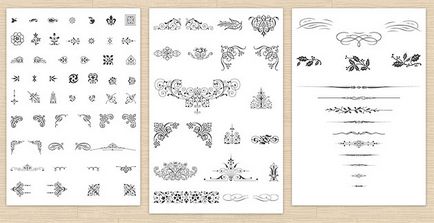
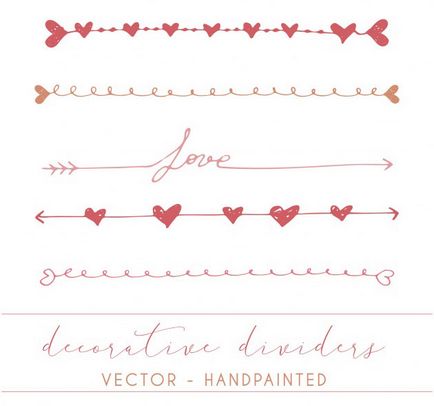
9. Dekoratív törésvonalak a helyszínen, kézzel rajzolt

10. dekoratív törésvonalak a helyszínen, kézzel rajzolt 2








Néhány szó, hogyan kell használni ezeket a képeket, mint a választóvonal. Van legalább két lehetőség van:
1. Használja ugyanazt a címkét óra. Csak azért, hogy ez mi, hogy ezt a css stílusokat alábbi szabályokat:
hr background: url (line.gif) repeat-x bal felső;
átnyúló: 0;
magasság: 10px; / * Magassága a kép-line * /
>
Ha nem szeretné, hogy a képet megismételjük, és volt egy-egy példányt, és helyezzük a központban, mi vonatkozik egy másik szabály:
background: url (line.gif) no-repeat top center;
2. A képeket a háttérben a blokk, amelyben képviseli a határvonalat. Van még egyszerűbb. Add hozzá ezt a képet a háttérben, hogy egy adott egység, mint ezt a szabályt:
background: url (line.gif) no-repeat aljának közepén;
Ebben az esetben egy képsor kerül alján található a központi blokk, amely megvizsgálja, hogy milyen szép a választóvonal a blokkok között.
Elválasztó vonalak a helyszínen CSS
Képek a választóvonal - ez, persze, szép. De sokkal hűvösebb azokat tisztán CSS. Ők töltik gyorsabb és nem függ-e vagy sem megjeleníteni a képeket a felhasználó-e vagy sem a böngésző be van kapcsolva.
A részletes leírást a példák nem adnak, és ott minden intuitív módon érthető. Csak vegye a kódot, és add, hogy a helyszínen.

20. Simple CSS stílusokat az elválasztó vonalak a helyszínen


22. Készítsen szaggatott vonalak révén CSS
23. 13. mentes elválasztó vonalak tag óra

24. 18 egyszerű stílust törésvonalak a helyszínen CSS

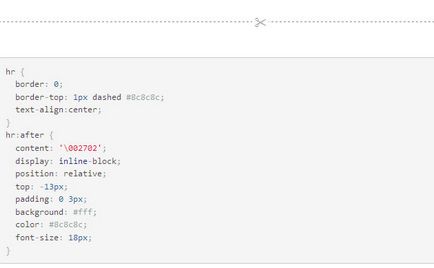
25. Styling hr címke CSS

26. A stílusokhoz a szín hr tag line