honlap használhatóság

Használhatóság - a megfelelő felület a site
Hello mindenkinek!
Nos, a tőke igazságok saját promóciós oldalak, mint a kész. Most pedig fokozatosan lépni a második része a „Merlizonskogo balett”, azaz, honlap használhatóság és a tartalom. Ma megpróbálom összegyűlnek, és így értelmét főbb pontok létrehozásához használt pontos helyen felületen.
Megfelelő felhasználói felület az egyik legfontosabb tényező a nagy átalakítás a helyén, és ugyanabban az időben, akkor ne legyenek túlterhelve design csavarják. Egyszerűen fogalmazva, meg kell is hasznos a bemutató az üzleti, valamint a felhasználók számára, akik azt. Ezután úgy néhány ötlet, amely lehet és kell használni, amikor létrehozása és optimalizálása oldalakon.
Célszerű használni a sablont egy szöveges oszlop
Ahhoz, hogy műveltség használhatóságát az oldalon, akkor kell használni a sablont, amelyben van egy oszlop a fő szövegben, melynek középpontjában a látogató ezen, hogy az adott pillanatban, az információ. Ő következetesen, ugrás nélkül egyik helyről a másikra, hogy olvassa el a szöveget fentről lefelé, és nem zavarja az idegen anyagokat. Nos, ez lenne az alján, hogy számíthat a cselekvésre, azaz ő nem hagyja.

Ne szakítsuk meg a chat azonnal felajánl minden bónusz
Minden ember szereti a „szabad”, ezért kínálnak a potenciális vevő egy bónusz, és nem annak a jele, figyelem felesleges lenne, és a jövőben gyümölcsöt formájában profit. Különben is, az ajándékok és bónuszok hatékony módszer a meggyőzés vevő.

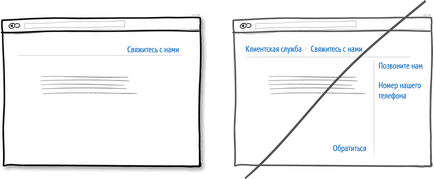
Nem szakítani a helyszínen felületen össze a hasonló paraméterekkel
A munka során a létrehozását a webhely felületén gyakran kiderül több szakaszra, azonos jelentéssel. Ez valójában egy gyakori jelenség. Webmesterek különböző neveket az oldalak ugyanazt a funkciót. Ezek az intézkedések véletlenül növeli a forgalmi terhelés a látogatók.

Amikor a történet magukról segítségével a különböző bizonyítékok
Ajánlott irodalom: A robots.txt fájl

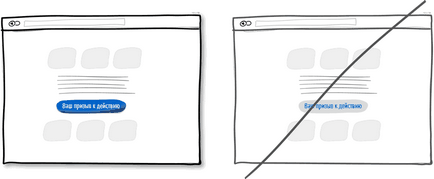
Ismételjük meg a fő cselekvésre többször
Javasoljuk, hogy rendszeresen emlékeztesse a látogatók, amit valójában jönnek ide. De ne vigyük túlzásba, ne mutassa meg szlogen 10-szer az oldalon, és így irritálja a látogatók. Ez főként a hosszú vagy többoldalas szöveget. Nagy és informatív oldalak normává válnak. Adjon információ „nélkül lépjünk a” már nem a szabály az etikett. Ezért nincs semmi baj, hogy tegyen egy cselekvésre az elején, a közepén egy átlátszó hint és rögzíti a vége az oldalt.

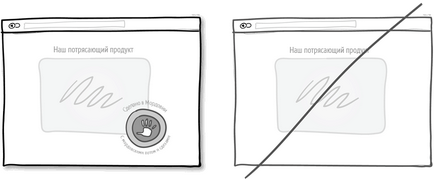
Megerősítése a különbség a kijelzőn stílusok és a következő elemek közül kattintható
Vizuális segédeszközök design a helyén felület, mint a szín, forma, ezzel szemben tökéletes könnyű navigációt az oldalon keresztül. Ezért szükséges, hogy egy másik készítményt a különböző elemek (gombok, linkek, aktív és inaktív elemek). Ezek a különbségek legyen világos és jól látható, valamint annak szükségességét, hogy ezeket az egész oldal egészét.
Az alábbi ábrán a kék, hogy lehet nyomni, és a fekete, minden, ami volt nyomva, vagy azt, hogy hol vagyunk. A megfelelő honlap használhatóság, a látogatók legyen könnyű navigálni az oldalon, beleértve az ilyen tippeket.

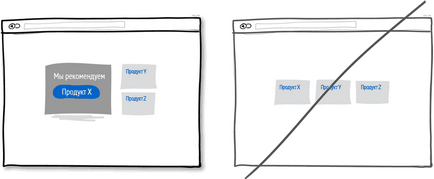
Használja ajánlásokat, és nem mutatnak hasonló opciók
A számos javaslatot jó kiemelni főtermék, mint a legtöbb ember kell egy kis lökést a megfelelő választás. Szemszögéből a pszichológia, a szélesebb a választás, annál kevésbé valószínű, hogy eladja. Ezért jelölje ki a profilt helyzetben, hogy megkönnyítse a választás a többit.

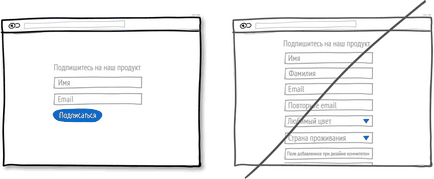
Egyértelműen azonosítja, akik számára ez a termék célja
Az első sorok címke, akik számára mindez szánják. A szűkebb közönség számára, ahol van, mindezt nyújtani, annál nagyobb a konverzió az oldalon. Ismertesse a főbb jellemzői az ügyfelek. Ez ad egy exkluzív webhelyére. Az egyetlen hátránya ennek a stratégiának az, hogy amikor az ilyen korlátozások valószínűleg veszítenek a potenciális közönség. De másfelől, az őszinteség az Ön részéről vetett bizalom növelését.
Ajánlott irodalom: Hogyan lehet az első oldalon a Google

Beszélni magabiztosan állítják
Ez olyan, mint a hallgatók vizsgát, ha beszél világosan és magabiztosan, majd a lehetőséget, hogy a rossz választ még lovagolni sokkal nagyobb, mint ha motyog helyesen. Tehát itt nyomja az embereket, hogy tegyen lépéseket, nem ad túl sok okot spekuláció.

Add ellentétben fontos információkat
A jobb oldalon interfészeiemek hívások intézkedéseket kell vizuálisan különbözik a többi tartalom egyértelműen meg kell különböztetni. Ehhez sok apró trükköt:
- Alkalmazása telítettség, nem az alapvető elemeit sötétebb a világos
- Amikor a mélység akkor mutatják a szükséges rész közelebb van, mint a többi tartalom.
- Használja színátmenetek, árnyékok.

További részleteket a termék vagy szolgáltatás
További részletes információk a szolgáltatás vagy termék eladási lehetővé teszi, hogy az ügyfél maga. Vevők nem szeretem „titok”. Ezért a leírás ne felejtsük el, hogy jelezze a származási országot eladott áruk a hely, vagy a szolgáltatásnyújtás. Ez a megközelítés az ügyfél több barát.

Számának minimalizálása regisztrációs adatok
Ajánlott irodalom: Tisztító és optimalizálása HTML kódot

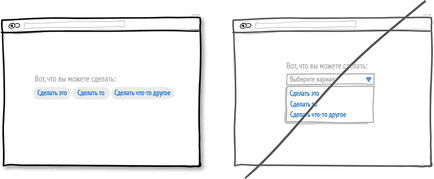
Ne használja fel a rejtett listák
Bármilyen legördülő menüből - ez egy rejtett lista, hogy nyissa meg a szükséges intézkedést. Ha azonban az ilyen opciók szükségesek (például a naptár vagy egy válogatás a város), hogy próbálja meg úgy, hogy azok nyilvánvaló és nem volt szükség a felhasználó további ismeretek. Ne használja a legördülő listák a fő leírást.

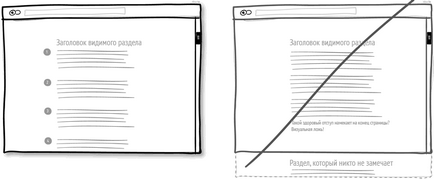
Ne használja az oldalt a „kettős fenekű”
Ezek az oldalak semmissé minden erőfeszítést, hogy javítsa a használhatóságát a helyszínen. Mindannyian régóta megszokott görgetés hosszú szövegeket, de fontos, hogy ne hozzon létre egy hamis a látogatók az oldal befejeződött. Ne kelljen nagy rések bekezdések.


[Stextbox id = „figyelmeztetés”] Feliratkozás a blogomban frissítéseket. mi lenne a kimeneti áram az új hozzászólások [/ stextbox]