Hogyan készítsünk és telepítse a helyszínen egy animált favicon - szeretnék egy honlapot
Hogyan készítsünk és telepítse a helyszínen egy animált favicon
Jó minden napszakban, drága barátaim.
És ma szeretnék mondani, hogyan lehet telepíteni, és a honlapján egy animált ikon. Ez egy ikon. hogy mozog, és ha többet szeretne, és a következő néhány magyarázó szöveget.
De előtte, szeretném megjegyezni, hogy nem minden böngésző támogatja az animált ikon. és ezeket a böngészőket, akkor továbbra is megjelenik a statikus ikon.
És segít az online szolgáltatás HTMLKit. amely lehetővé teszi, hogy hozzon létre egy favicon gyakorlatilag bármilyen kép nélkül letöltése és telepítése további programok. Ez a szolgáltatás lehetővé teszi majd számunkra, minden munkát, hogy csökkentse és átalakítani az eredeti képet egy animált favicon.gif fájlt. valamint a statikus. már ismert favicon.ico.
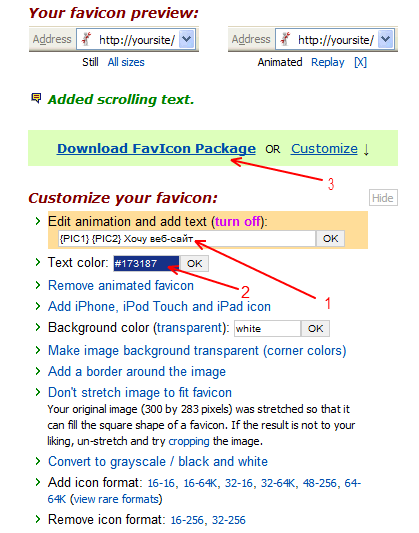
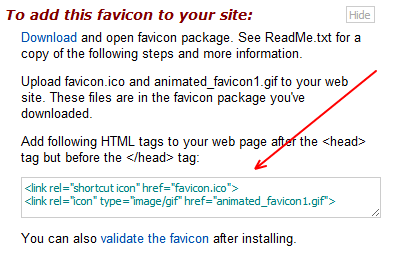
Eljárást a munkának a következő lesz:



Ez minden, és már kész is! Azt például, hogy mi történt:
És ezen már ma. Lesz kérdések - forduljon. Viszontlátásra.