Meghatározó a stílus a helyén, az időjárástól függően
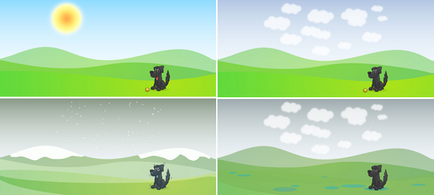
A rendszer segítségével a Yahoo API és jQuery, meg lehet változtatni a stílusát a helyszínen, az időjárástól függően! Ebben a leckében fogjuk mutatni, hogyan kell csinálni. Kezdjük létrehozásával négy háttérrel napos, esős, felhős, havas időjárás. Ezután egy script jQuery kap az időjárás előrejelzés. És végül létre egy kézi vezérlés a téma, amely lehetővé teszi a felhasználó számára, hogy ki, mit szeretne.
téma létrehozása

Kapunk információt az időjárás
A szkript megkapja az adatfolyam a Yahoo. Időjárási körülmények használják, mint egy osztály testünk részben az oldalon, így a húr kell alakítani kisbetűvel és onnan el kell távolítani az összes mezőt. A szöveg átalakított formában felhős az részlegesen felhős. Ezután encodedclass változót adunk, mint egy osztály a szervezetben tag. hogy a HTML-kód így fog kinézni
és ez lehet stílusú CSS segítségével.Most, attól függően, hogy az aktuális időjárás a HTML kódot változtatás történik, az oldal betöltésekor. Tudjuk meg a CSS stílusok lényeges változásokat az oldalon. Yahoo Weather egy listát a kódok időjárás állapota kódok. Meg kell létrehozni közötti levelezés a kódot, és egy négy háttérrel. Például, napos az osztályok. valós vagy forró akarat kijelző háttér napos. Ha szükséges, a témakörök száma bővíthető, csak figyelembe kell venni a valószínűsége bizonyos időjárási körülmények között a területen.
Add kézi kontroll
Annak ellenére, hogy a felhasználó hozzáférhet a webhely különböző időjárási körülmények között, lehet, hogy soha nem látni bármilyen témáról a webhelyen. Ezért van értelme megtartani a képességét, hogy manuálisan válthat témákat.
Egyszerű HTML lista minden eleme tartalmaz egy linket, amely akkor jelenik meg, mint egy ikon.
Mind a négy ikont, hogy írjon egy egyszerű jQuery funkciót. ha az ikon megnyomásakor az aktuális osztály az elem test eltávolítjuk, és a megfelelő osztályt ikonok segítségével. return false; Ez megakadályozza a végrehajtását az alapértelmezett művelet egy linket, amely elvezet a váltás vissza az elejére.
Fenti kódot kapcsoló mozog az ikonok a helyükre, amikor lapozunk a tartalmi oldalakon fel / le. Így lehetősége kapcsolási mindig rendelkezésre áll a felhasználó rendelkezésére.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!