Html oldal elrendezését div-ah, egy jó programozó blogja
A mai beszélgetés egy kicsit arról, hogyan szedése blokkok oldalon Div helyett a jó öreg táblázat tag.
Előbb vagy utóbb, megy a táblázat elrendezés elrendezés a divah kell minden kezdő web mesterek. Táblázat - könnyű és kényelmes, de a modern technológia messze előrelépett, és a használata táblázatok egyszerűen nem ad annyi rugalmasságot, mint a blokk elrendezés. Tény, hogy a legnehezebb Div blokkok - az a tény, hogy meg kell használni a CSS stílusokat. Valójában azonban semmi bonyolult róla.
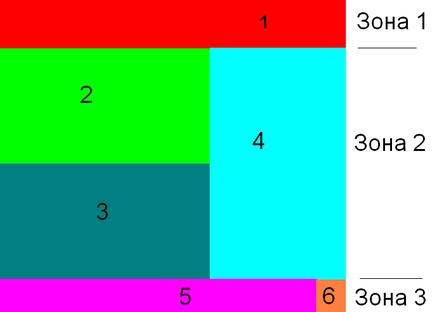
Kezdjük. Az első dolog - gondolni a mintát. Tegyük fel, hogy úgy döntött, itt van egy sablon:

Ez a sablon szabványos, de például ideális. A legfontosabb dolog, megfelelően jelölje meg a jövőben blokkok és zónákat. Az terület értjük unió blokkok. alatt a blokk - Közvetlen Div tag.
A példánkban nem igazán három területen öt. Tény, egységek 2. és 3. is kombinálni kell egy zóna (4). Csak egy zóna (5) az oldalon.
Mint mindig, kezdje üres:
A jelölés van. Most kell határozni a zóna. Az egyszerűség kedvéért fogjuk festeni őket. Ennek eredményeként, van:
Mint látható, a rendszer nincs trükk nem blokkolja. Alapértelmezett Div blokkot helyeztük egymás fölött. Stílusok, mint arra már rámutattunk a szín, szélesség és magasság. Amint az látható, a teljes magassága és szélessége a blokkok kisebbnek kell lennie, mint 100%. A 4. övezetben, a szélessége 100%, mivel ez belül zóna 2. és százalékos aránya a szélesség már nem kell számolni az oldal szélességének, és a szélessége a 2. zóna, azaz a 100% a 80% képernyőn. Ie valójában 80% a képernyő szélességét.
Most helyezzük a blokkok:
Itt is világos. Fészekrakó blokkok meghatározása megegyezik a fészkelő területen. Azonban, ha most megnézi az oldalt, az 1, 2, 3 ... 6 nem található ez szükséges. Ennek oka a két. Az első - az, hogy nem vagyunk előírt szélességű és magasságú stílusok egységeinket. A második - az a tény, hogy az alapértelmezett egységek vannak elhelyezve egymás fölött, és ezért meg kell, hogy néhány blokkot található ugyanabban a magasságban, az egyik a másik után. Ez vonatkozik a „4. zóna” és a „Unit 4”, valamint a „Block 5” és a „Block 6”. Előírják blokkok stílusok:
A float tulajdonság lehetővé teszi, hogy álljon a blokkokat, hogy a kijelölt él. Ebben az esetben, a bal oldalon. Minden blokkok, amelyek az ingatlan lesz található ugyanabban a magasságban, mint ha azok megfelelnek a szélessége a szülő elem. Kényszerű lemondás leszorítási használt egységek világos ingatlan.
Természetesen bizonyos tulajdonságait írtam le fent lehet hagyni. De az egyszerűség kedvéért úgy döntöttem, hogy leírja a tulajdonságok szélesség és magasság minden egység. Azt is észre, hogy a „Zone 1” lényegét tekintve ugyanaz, mint a „Block 1”, és ezért el is hagyható is, de néha ez is okozhat extra munkát a jövőben (ha hirtelen mindegy kell, hogy a partíció több blokkok ).