Hogyan készítsünk egy HTML táblázat
Helló Ma megnézzük, hogyan lehet egy táblázatot a nyelv a HTML, és akkor jobb minőségű strukturált oldalak tartalmát. Akkor bemutatni az adatokat érthetőbb az olvasó formában. Korábban a html-létrehozott táblázatok és a honlap design - Asztali kivitelű, de most mindezen funkciók végzik CSS, és most a táblázat csak a használt szöveg formázását.
Hozzon létre egy táblázatot html.
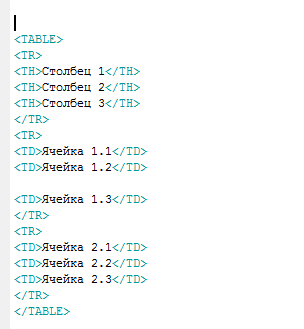
És most találkozni fogunk közvetlenül a létrehozása táblák html és akkor fogjuk elvégezni mind a négy lépést. Az első szakaszban fogunk létrehozni egy csontváz asztal és regisztrálni a készüléket a párt tag
A következő lépésben létre kell hoznunk a táblázat segítségével online is tag pár
A harmadik szakaszban létre kell hoznunk egy cellába, és erre fogunk használni két címke

És ennek eredményeként kapunk itt az eredménye.
Mint látható a fejléc cellák félkövér, és így tudjuk azonosítani a táblázat címsorában, és jelezze, hogy fontos a címlapra.
Kép beillesztése egy cellába.
A sejt illeszthet nemcsak szöveget, hanem képeket és erre már csak be kell szúrni egy táblázat cella a következő kódot:

Ahol felismerték meg kell adni a fájl elérési útvonalát, valamint annak szükségességét, hogy előírja egy alternatív szöveget a kép.
Szöveg táblázatcellákhoz, akkor is szerkesztheti a különböző szöveg formázási címkék áttekintettük a cikket a design a szöveget, ahol megtalálható egy csomó információt, hogyan lehet nyereségesen nyújt tartalom a honlapon, vagy bármely más elemet az oldal.
Cellák egyesítése segítségével colspan és rowspan attribútumok.
Nagyon gyakran, ha létrehoz egy táblázatot, amire szükség van, hogy csatlakozzon több sejtekbe és a modern design nem jelent problémát. Most nézzük foglalkozik a segítségével néhány attribútum tudjuk elvégezni ezeket a műveleteket.
Annak érdekében, hogy meg tudjuk egyesíteni sejtek, meg kell csinálni a következő:
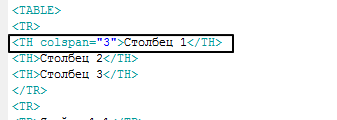
Az első az, hogy melyik sejtek fogjuk kombinálni, és megtalálja az elsőt. Akkor először regisztrálnia kell sejt ColSpan attribútumot és adja meg a sejtek számát, hogy csatlakozzon, és hogy hogyan kell kinéznie a gyakorlatban:

Miután regisztrálta ezt az attribútumot ColSpan akkor csak azt kell eltávolítani a felesleges sejteket, hogy már csatlakozott, és most már csak félreállt.
És most mi egyesített cellát, és tudunk lépni egy másik részébe, ahol ötvözzük a függőleges sejteket.
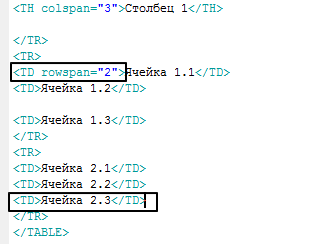
Annak érdekében, hogy képes legyen teljesíteni kell rowspan attribútumot, és végre ezeket az intézkedéseket, és az első, hogy megtalálja a vonalat, amely megfelel az első az egyesített cellákat, és persze, hogy meg kell számolni vonalakat a táblázatban fentről lefelé.
Ezt követően, meg kell találnunk a címkéket, amelyek felelősek az első cella szeretnénk kombinálni, és akkor kell kötnie azt RowSpan tulajdonítanak a sejtek számát szeretné egyesíteni a fény az első, amelyben az általunk előírt ezt az attribútumot.
És az utolsó dolog, amit meg kell csinálni - ez poudalyat címkék

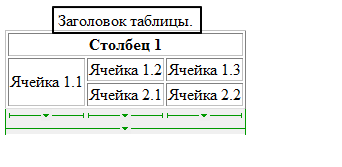
Miután elvégezte ezeket a lépéseket, megkapjuk a következő táblázat tartalmazza.
Most tudjuk, hogy végre egyesítés sejteket mind vízszintesen, mind függőlegesen két tulajdonsága colspan és rowspan és most lépni a következő szakasz, ahol tudunk címet adni a html-asztal.
Hozzáadása fejlécet.
Minden táblázat, akkor adjunk hozzá egy címet, és ezt a címet kell helyezni a táblázat tetején, és ott jön létre olyan sejt, amely kivédi html-kódja. Ehhez meg kell alkalmazni bárhol az asztalon tag

Adjon meg egy címet tudjuk bármely részén az asztalra, de gyakran kell helyeznie a címkét közvetlenül az asztalra. Is, akkor add fejléccímkékre formázni, és ezáltal az államháztartási szembetűnőbb az olvasó a webhelyen.