Munka a szelet szerszám - photoshop
Adobe megalkotta a Szelet eszközt annak érdekében, hogy képes legyen csökkenteni a képet külön töredékek.
Ebben az esetben mindegyik lehet saját tulajdonságait és paramétereit. Tekintsük a fajta töredékek, hogy lehet használni a grafikák szerkesztésére.
A Photoshop háromféle szilánkok:
- User-szeleteket (Custom Töredékek) kapunk keresztül Slice szerszám (fragmentum), és a program ImageReady - vagy mentesítést vagy útmutatókat.
- Layer-alapú szeletek (Fragments réteg) segítségével kapott konverziós rétegek fragmens. Ezek a változások a réteg, és hogy minden változás ment keresztül a réteg is, és össze vannak kötve vele.
- Auto-szeleteket (Auto-fragmenseket) kapunk automatikusan a folyamat elosztjuk a képet a töredékek. Nincs önálló ingatlan minden auto-szeleteket a kép azonos beállítások és automatikusan megváltoznak a folyamat szerkesztését felhasználó szeletet vagy egy cserép réteget. Ennek elkerülése érdekében meg kell alakítani az egyéni.
- Subslices (al-szegmensek) - egy olyan típusú auto-fragmensek, amelyeket úgy kapunk metszéspontjában fragmensek vagy részleges átfedő.
Ebben a cikkben, frissíteni fogjuk Önt a kép szeletelő technika segítségével Photoshop. Hogy segít elő egy kódot html, amikor a feladat az, hogy hozzon létre egy online áruház fog állni előtted. online üzleti kártya, személyes blog, portál és bármely más típusú oldalon.
1. Nyissa meg a sablont, hogy le kell vágni:

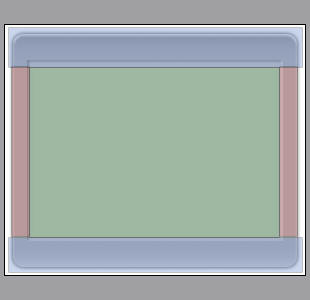
2. Az első dolog, amit meg kell dönteni, hogy mi lesz vágva. Ezt meg lehet tenni akár egy papírlapra. Például, a sablon még áll a három függőleges egység.
Felső (kisebb) is szerepet játszanak menü vagy a fej (mint egy html-kiosztását felső egység - site title). Közepes (több) - tartalmazza az alapvető információkat (fő). Alsó egység lesz Lábjegyzet:
3. És most, néhány bővül a sablont úgy, hogy a bal és a jobb élőláb:

4. Továbbra is csak ezeket a blokkokat helyesen vágni. Ahelyett, rajz blokkok Image Ready, jobban meg tudjuk használni a funkciót szakadék. Nevezni, válassza ki a Szelet eszközt, majd jobb egérgombbal a dokumentum helyi menü:
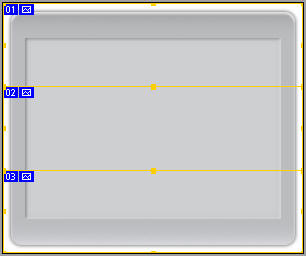
5. A következő minta szerint 3 vízszintes blokk: Fejes, a tartalom és a lábléc. Ez azt jelenti, hogy a szakadék funkciót, akkor létre kell hozni egy 3 blokk. Erre a set „3” az ablak Divide vízszintesen (hogyan hívjuk - követelés 4 cm.). kell szereznie a következő:

6. Módosítsa a magasságát az egyes blokkok:

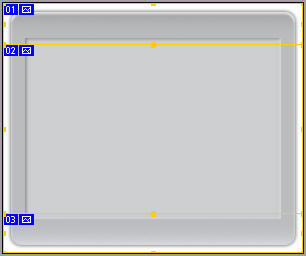
7. Most kell osztani a középső rész (tartalom) három függőleges blokk: bal oldali függőleges bár tartalma Box és jobb függőleges sáv. Is, akkor egy jobb klikk belül a középső blokk> Divide szelet> Osszuk függőlegesen> 3
8. Módosítsa a szélessége függőleges blokkok:
Most haladunk web design a HTML-kódolású.
Photoshop megy Image Ready, válassza ki a szelet Szerszám Szerszám (K). A diagramon meg kell jelennie a jelölést a határ. Ezután válassza ki a File> Save optimalizált. és mentse el HTML.