Hogyan változtassuk meg a sablon 3
- Basic sablon fájlokat
- változó kalapok
- Változás a betűtípus és a szöveg
- Kialakítása is változott linkek
- A sablont módosítani oszlop szélességét
- Megváltoztatása a háttérben blokkok
A harmadik rész fog változni minden ugyanazt a mintát. Töltse le a sablont.
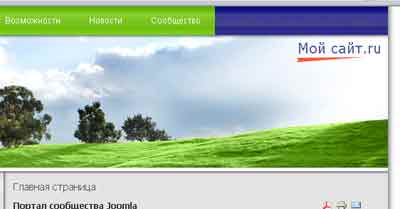
Módosítását vagy eltávolítását címkéket a logó. Saját sayt.ru


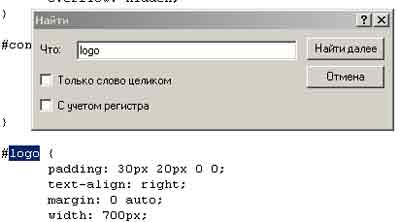
Annak érdekében, hogy változtatni a helyzetét ebben a sorban kell határozni a sablon css-fájlt. Mint láttuk a helyét a találkozó legalább két blokk: az első a div id = „header”. a második a div id = "logo". A fájl template.css search (Ctrl + F) megtalálják a stílus.
#header felelős a kimeneti sapkát és #logo csak a visszavonását a felirat:

Kitöltés. Ez beljebb oldalán, text-align. vyryvnivanie szöveget, ebben az esetben a jobb szélén, stb Manipulálásával ezeket a változókat, meg lehet változtatni a helyét a feliratokat Moy_sayt.ru.
Eltávolításához a felirat teljes mértékben lehetséges, hogy eltávolítsuk a link magát index.php (lásd fent.)
vagy teljesen blokkolni:
És ahelyett, hogy ezt a vonalat, hogy egy jó logó a sapka Photoshop, például:

Hogyan lehet eltávolítani a szerzői sablon fejlesztők?
Az összes sablon alján (lábléc) írásos információkat, és egyéb ilyen helyeken a Joomla. Ez egyrészt felesleges kapcsolatokat és a kódot, a második provokáló információt hackerek és crackerek.
Vegye ki nem kell sok. Select feliratot tervezte. Kattintson a jobb gombbal az egér az oldalon, és a nyílt forráskód. A kód keresésével keresett kifejezést, akkor általában az alján, mielőtt a záró címke / test.
. De ez a minta egy kicsit ravasz. Itt van még egy felirat az alján, szinte láthatatlan. Szerint krayneo Legalábbis nekem. A témához szerzői jog nem a lábléc, és a bal oldali oszlopban.
Mi arra törekszünk, először a jól látható. Ha megnézzük a forráskód a sablon, a jövevény lesz nehéz megérteni, könnyebb megtalálni a helyét a fő index.php. Mivel tudjuk, hogy a szerzői jog látható a bal oldali oszlopban, akkor keress valami hasonló nevű leftcolumn. index.php nem nagy, ez egyszerű.
Szerzői kimenet segítségével php -vyrazheniya, így semmi sem látható, sem tervezte sem. Ebben a kifejezésben, csak akkor jelenik meg egy kis banner és a kódot a template.php fájl, ott csak az összes hivatkozást és kifejezéseket.
Tehát csak távolítsa el ezt:
Minden szerzői jog nincs többé. Az egyéb sablonok egy kicsit könnyebb, van minden szerzői jog elsősorban a lábléc.
Tegyen be egy új pozíciót a modult.
Néha szükség van, hogy hozzon létre egy másik pozícióba a modul például be egy banner.
Ehhez a index.php a megfelelő helyen írja be a kódot:
doboz, ahol a neve az új modult, és nyers van keltetés stílusban.
- „Raw” kimeneti modul fejléc nélküli és táblázatok
- A „lekerekített” O modulok, lekerekített sarkokkal
- „Xhtml” Output Module címsor ugyanabban a blokkban
- „” Anélkül, stílus
Azt ki egy új modult pozíciót a mondatban a „központ” osztály, mint a tulajdonságok kedvezőbbek. Ez felett található a fő tartalmát, és a kívánt szélességet.
És tette a webhely navigációs modul (zsemlemorzsa) + bekerült az osztályba „center” háttérszín, hogy mi történt:

Felhívom a figyelmet arra a tényre, hogy a pozíciók modulok további kell felírni a templateDetails.xml fájl, nem határozza meg a sablon, annak ellenére, hogy kellene.
Mindenesetre, van nekik mutatni, hogy akadtak problémák.
Ez mind illeszteni templateDetails.xml után .Ez a minta volt 4-helyzetben. Meg lehet csinálni tovább.
Rajta és befejezni. Próbáld ki, hogy sikeres lesz.
Írtam egy 4 részes. Olvasd, hasznos lesz.