Hogyan flexbox - magyarázza a nagy, színes gif - kah
Flexbox ígér nekünk a gonosz egyszerű CSS (például a függőleges igazítás).
Nos, flexbox ténylegesen megvalósítja ezt a célt. De a fejlődés ezen új mentális modellje is kihívást jelent.
Tehát nézzük meg a animáció, mint a futás flexbox így tudjuk használni, hogy dolgozzon ki a legjobb elrendezést.
Flexbox alapelve az, hogy a modell rugalmas és intuitív.
Ahhoz, hogy ezt elérjük, lehetővé teszi a tartály eldönteni, hogyan egyenletesen oszlatja gyermek elemei, beleértve a méret és a távolság közöttük.
Alapvetően ez jól hangzik. De lássuk, hogyan néz ki a gyakorlatban.
Ebben a cikkben, mi ásni a 5 leggyakoribb tulajdonságok flexbox. Meg fogjuk vizsgálni, hogy mit csinálnak, hogyan tudjuk használni őket, és hogyan nézne ki, mint egy eredmény.
Az ingatlan # 1: kijelző: flex
Itt egy példa a honlapunkon:
Van négy színes blokkok különböző méretű, melyek a szürke tartályban. Ezen a ponton, minden blokk van beállítva alapértelmezett megjelenítési tulajdonság. blokk. Így minden téglalap lefedi a teljes szélessége a vonalon, amelyen található.
Annak érdekében, hogy elkezd dolgozni flexbox, akkor be kell kapcsolnia a tartályt a flex-tartályba. Ez is egyszerű, mint:
Nem sok minden változott - most a blokkok egy sorban, ez minden. De a színfalak mögött, tettél valamit erős. Adtad téglalapok úgynevezett flex-kontextusban.
Most már elkezdhetjük igazítsuk el ebben az összefüggésben, sokkal kevesebb nehézséget, mint a hagyományos CSS.
Az ingatlan # 2: Flex Direction
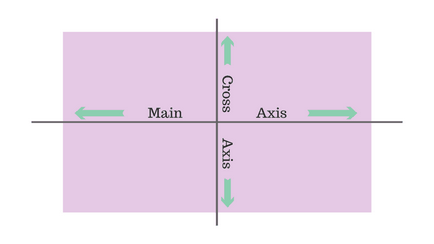
A tartály flexbox két tengely: a fő tengely és a metsző tengely. amely alapértelmezés szerint a következők:

Alapértelmezésben ezek mentén a fő tengely körül, balról jobbra. Ezért az alapértelmezett téglalapok sorakoznak vízszintes vonal mentén, miután használta a display tulajdonság. flex.
Azonban, a Flex-irányba. Ez lehetővé teszi, hogy forgassa a főtengelyt.
Az Ön rendelkezésére öt csapat használata az indokolja-tartalom:
Tér-körül, és a tér-között a legkevésbé intuitív. Tér-a között, hogy egyenlő távolságot a téglalapok, de nem volt különbség a dobozokat, és a tartályba.
Tér-körül, hogy az azonos távolságra mindkét oldalán a téglalap - ami valójában azt jelenti, hogy a tér között, a külső tartály és a téglalapok fele, hogy a két téglalapok (mindegyik a téglalapok egyenlő hozza nem metsző behúzás, hogy megduplázza megfelelő távolságot).
Záró megjegyzések: vegye figyelembe, hogy indokolja-tartalom fut végig a fő tengelye a flex-irány és kapcsolók a főtengellyel. Nagyon fontos, hogy menjen ...
Az ingatlan # 4: Align tételek
Ha már elsajátította az indokolja-tartalmat. majd igazítsa-elemeket talál egy könnyű szellő.
Hogyan indokolja-tartalom fut végig a fő tengely, igazítsa-elemeket alkalmazni metsző tengelyt.

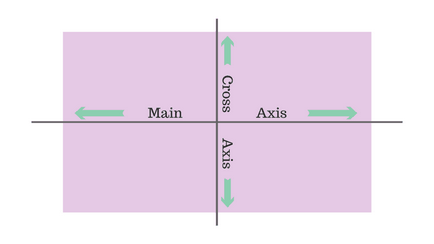
Vessünk ki a flex-irányban a sorban. a mi tengelyek néz ki, mint a fenti képen.
Most bejutni a csapatok csatlakoznak-terméket.
Az első három ugyanaz, mint az indokolja-tartalmat. így nincs semmi különös.
Azonban a következő két némileg eltérő.
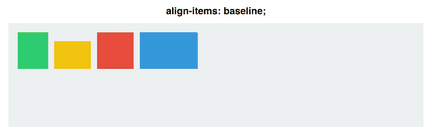
Van egy szakaszon. ahol az elemek teljes mértékben metsző tengely és az alapvonal. amelyben igazodik alján részén címkék.
(Kérjük, vegye figyelembe, hogy annak érdekében, hogy összehangolják-tételek: szakaszon kellett állítani a magasságát a téglalapot auto Egyébként magasság tulajdonság felülírja a szakaszon ..)
Az alapvonal tisztában kell lenniük azzal, hogy ha eltávolítja a bekezdés tag, akkor alját a téglalap, mint ez:

Annak érdekében, hogy jobban bizonyítani az alapvető és metsző tengely, nézzük kompatibilis tulajdonságokat igazolja-tartalom és igazítsa-elemeket. és látni, hogy a különböző mértéke a két összerendezett Flex-irányban parancsok:
A sorban téglalapok egy vonalban mentén vízszintes főtengellyel. Mivel szállnak oszlop mentén függőleges főtengellyel.
Még ha a téglalap középre mindkét esetben (mind függőlegesen, mind vízszintesen), nem cserélhető!
Az ingatlan # 5: Align Self
Összehangolása-én lehetővé teszi, hogy manuálisan ellenőrizzék a nyomvonal egy adott elem.
Alapvetően ez felülírja az ingatlan align-elemek egy téglalapot. A lehetséges értékek megegyeznek az align-elemeket. bár meg kell auto alapértelmezett. amely örökölt az ingatlan a tartály align-terméket.
Nézzük meg, hogyan néz ki. Alkalmazzuk a align-én két téglalap, és a többi szállít align-terméket. központ és flex-irányban. sor.
következtetés
Annak ellenére, hogy még csak karcos a felület flexbox ezeket a parancsokat kell lennie ahhoz, hogy kezelni tudja a legalapvetőbb igazítás és függőleges igazítás az elemeket, amelyek a szív a tartalom.
Mi köszönjük az olvasást!
Köszönöm. Kiváló minden alkalommal!
Köszönöm, jó! Világos és érthető))
Azt már régóta szeretett volna foglalkozni flexbox. Köszönjük!
Nagyon hozzáférhető, kívánatos lenne a nagyobb animált cikkek flexbox mélyebb ismereteket.
Köszönjük egyértelműség és példák
Bár már nem az első alkalommal dolgozott flex'ami, csak megtudtam fő tengelye és metsző
Hasznos dolog egy kellemes méret