Hogyan válasszuk ki a betűtípust, awebdesign - s blog
(Translation Victoria Shidlovskaya cikket Best Practices of kombinálása Betűtípusok származó Smashing Magazine magazin)
Már a kezdet kezdetén - egy rövid tanfolyam a besorolás serif betűtípusok. Ez a fordítás a Wikipedia. mint az orosz hagyomány, nincs ilyen osztály. De az Advent a számítógépes betűtípusok (támogatja Cirill) bővítette a headset, úgy, hogy minden orosz tervezők kell „float” ebben a kérdésben, mint hal a vízben.
Tehát minden betűtípus vannak osztva azok, serif (talpas) és sans serif (sans serif, a francia sans - nélkül). Sans serif betűtípusok orosz úgynevezett vágott.
És kiderült, hogy megfelel az európai hagyomány serif betűtípusok vannak osztva 4 osztály:
Példa Old Calendarist font - Garamond
Régi stílusú iliHumanist (Old Style) - font megjelent 1465-ben jellemzi átlós kiemelő (ez azt jelenti, hogy a legvékonyabb része a szöveg szögben, nem pontosan középen, a felső vagy alsó), kis különbség vastag és vékony vonalak szöveg, valamint kiváló olvashatóságot biztosít.
font class példa Átmeneti - Times New Roman
Átmeneti iliBaroque (Átmeneti vagy barokk) - először a 18. század közepén. Ezek a betűtípusok a legszélesebb körben elterjedt, így a Times New Roman (1932) és a Baskerville (1757). Ez az osztály a betűtípusok serifs között található a régi naptár és kortárs (modern), innen a név Átmeneti. A különbség a vastag és vékony vonalak szövegének világosan, mint a régi stílusú, de nem olyan drámai, mint a jelen.
font class példája Modern - Bodoni
Modern vagy Didone (Modern) - jelent meg a 18. század végén. Ez jellemzi a szélsőséges ellentét vastag és vékony vonalak a jel. Modern font egy függőleges hangsúlyt (vékony vonal pontosan félúton a felső és alsó), vékony szép serifs. Font vékony, de nagyon vastag függőleges vonalak. A legtöbb osztály Modern betűtípus nehezebben olvasható, mint a régi stílust és átmeneti. Példák font - Bodoni, Didot, és számítógépes Modern.
font class példa Slab serif - Rockwell
Slab serif vagy egyiptomi (négyzetes) - általában nagyon kevés, ha egyáltalán különbség a vékony rész és a vastag lemez. Slab serif van egy „kövér”, egy négyzetes és néha van egy fix szélességű, ami azt jelenti, hogy az összes karaktert és szóközt a szavak között van egyforma szélesség (írógép). Néha ezek az úgynevezett vágott betűtípusok serifs, mivel azok formájában sans serif betűtípust. Slab serif meg 1800 körül. Példák betűtípusok - Clarendon, Rockwell és Courier.
Nos, most már lépni a tárgya a cikk -, hogyan kell kiválasztani, és a mérkőzés betűtípus létrehozásakor az elrendezést.
Lenyűgöző font készítmények - ez minden bizonnyal egy művészet, nem tudomány. Valóban, a szépség, a betűtípusok nincsenek határai. Bár nincsenek abszolút szabályokat állapítanak meg egymással kombinálva, ez jó, hogy kövesse a legjobb gyakorlatokat ezen a területen. Ebben a tutorial, hogy hogyan kapcsolhatók össze a betűtípusok, és mik a leggyakoribb hibák.
Keverjük össze serif font sans serif (sans serif és serif)
A leggyakoribb tipográfiai technika - set vágott cím (sans serif) betűtípusok és szöveg - serif betűtípust. Ez egy klasszikus kombináció, ez szinte lehetetlen hibázni.
Az alábbi ábra - tipikus szöveg elrendezése. A példában a bal oldalon a cím használt Trade Gothic Bold No.2, és a szöveg - Bell Gothic. Mindkét font - vágott. Ezek azonban nagyon különböző „személyiséggel”. Egy jó ökölszabály létrehozásakor az elrendezés nem vonzza a nem kívánt az olvasó figyelmét, hogy a szöveges nézet. Kereskedelmi gótikus állítólagos súlyos és Bell Gothic, éppen ellenkezőleg - a dinamika és kifejező.

A kombináció a betűtípus nem kívánatos tervezés konfliktus. Kereskedelmi Gothic akar menni egyenesen a tényeket, és a Bell Gothic akar szórakozni. Ez a feszültség a font - nem célunk, hogy el kell kerülni.
Most gondoljunk a jobb oldalon. Mi váltotta Bell Gothic Font Sabon. Sabon, mint a talpas, nagyon jól működik a Trade gótikus. Mindkét célja az egyértelműség és az olvashatóság miatt a jó jelek magassága (x-magasság, nagyjából a magassága egy kisbetűs x a betűtípust, ez határozza meg a távolságot a kiindulási és a tetején). Így mind a font ugyanezt a célt, mert hogy a tökéletes pár.
Kerülje betűtípus egyik osztályból
Betűtípusok egy osztály, hanem a különböző családok könnyen okozhat nézeteltérés, amikor kombináljuk. Úgy ejtik az ember húzná a takarót mindegyik a maga számára, ennek következtében az elrendezés lesz „piszkos”.
Az alábbi példában a bal oldalon, a cím használt betűtípus Clarendon Bold, amely osztályába tartozik Slab serif. A szervezetben a cikk által használt Officina Serif is érvényes a födém serif. Slab serif betűtípusok különböző osztályú gazdag karakter, szeretik uralni az oldalt. A használata két osztályú födém serif betűtípusok egy helyen okozhat felesleges stressz.

És most nézd meg a példát a jobb oldalon. Clarendon Bold cím mellé semleges New Baskerville. New Baskerville utal az egyetemes osztály Átmeneti serif bőséges jelek, hogy keverék jól a merész Clarendon.
Válogatás a betűtípus különböző osztályokba elejétől fog menteni fejfájást az elrendezés.
Rendeljen különböző szerepeket betűtípusok

Rockwell Bold világos mi maradt felhívni a figyelmet a címet. Általában használja a már nyitott áramkör kombinációja apróra vágott betűtípust és a serifs. És még ez a választás, hogy van egy nagy számú variációk méret, súly és funkciója betűtípusokat.
Összességében, használt 4 font 3 szett, mindegyik vezettek kapcsolódik, összetartó design, mivel minden font megvan a maga szerepe világosan meghatározva a tipográfiai hierarchiában. Tehát, ha kétségei vannak - a feladatok leosztása!
Kontraszt kövér font
A legjobb módja annak, hogy elcseszni az elrendezés - nem külön szöveges elemeket egymástól a hierarchiában. Amellett, hogy az eltérő méretű, biztos, hogy a betűtípusok, különböző súlyokkal (zsír). hogy az olvasó a „vezető” a design.

Hozzon létre egy oldalt egy másik hang a szöveg
E nézet, akkor veszi észre, hogy a bal oldali példában beleolvad a szürke szöveg blokk, egy kicsit sötétebb, mint az alsó. Íme egy példa a jobb egyértelműen megtartja vizuális hierarchia. Nem számít, milyen messze van a szövegben, akkor nem kétséges, sőt, ahol tart, és ha gondolod megy majd.

Okos használata szöveges tonalitás fokozza a vizuális hierarchia az oldalon. amely közvetlenül kapcsolódik az átutalást értelmében az üzenetet.
Ne keverje betűtípus hangulat
Az egyik gyakori hibák - nezamechanie rejlő hangulati font. Betűtípusok a saját személyisége. Néha font hangulat változhat a szövegkörnyezettől függően, de nem jelentősen. Az egyik probléma - ez a baj, hogy válasszon egy betűtípust egy adott munkát. De még ennél is nagyobb probléma -, hogy a két font egy másik hangulat!
A bal oldali példában csatlakozott Franklin Gothic Bold és Souvenir. Összbenyomás a Franklin Gothic - bátorság, erő, rugalmasság, de elegánssá. Nem kielégíteni a szem, hanem nagyon funkcionális. A Souvenir - egy játékos, hibbant, egy kicsit zárkózott, de nagyon aranyos. Ez a két betűtípus legközelebb Beefeater előtt Buckingham és egy kislány, aki megpróbálja rávenni nevetni. Az ilyen zavar nem működik. Különböző betűtípusok hangulat felhívja a figyelmet magára betűtípusok, nem a tartalmat, ami azt jelzi, hogy a gyenge design.

Ahhoz, hogy a megfelelő pár Souvenir rakjuk alkalmasabb szomszéd. Abban Futura Bold sok arca van, de nagyon jól kombinálható Souvenir több okból is. Először is, mind a betűtípus magas x-magassága. Mindkét font lekerekített formák és a kicsi, de mégis látható, hogy a csavart végek. Egyikük sem uralja a másikat. Mindkettő hogy hozzon létre egy szórakoztató, vidám hangulatot. A feszültség közöttük.
Kombinálható világos semleges
Tiszta, olvasható tipográfiai tervezés figyelmet igényel a szándékos és nem szándékos feszültség betűtípusokat. Az összecsapás a különböző betűtípusok személyiségek - ez csak az egyik oka a felesleges stresszt. Ha az egyik betűtípus fényes személyiség, a második semlegesnek kell lennie.
A bal oldali példa Dax Bold mellett áll Bernhard Modern. Bad választás legalább két okból.

Először is, a Dax keskeny jelek és nagy x-magassága, míg Bernhard Modern, éppen ellenkezőleg, amikor egy nagy szélessége az írásjel az egyik legalacsonyabb x magasság között népszerű klasszikus betűtípusok. Másodszor, a Dax informális, modern és világos. Ideális, ha a bejelentés szövegét Számítógépfejek, számítógépes szakemberek, és még a mai fiatalok. Bernhard Modern, éppen ellenkezőleg, a klasszikus, csendes, kifinomult és még egy kicsit személyes. Keverjük össze a nem megfelelő fizikai jellemzői a betűtípus személyiséggel, és időnként nagyon rosszul működő tipográfia.
Nézzük meg a jobb választás. A jobb oldali oszlopban Dax Bold elöl Caslon. Caslon besorolása Old style (Old Style), de már korszerűsítették, és meglágyult a jobb kompatibilitás más betűtípusokkal. Ebben az összefüggésben, úgy néz ki, szebb közel Dax. Figyeljük meg, hogy az első helyen látjuk a személyazonosságát Dax a cím, és milyen lépéseket Caslon vissza, és arra hív, hogy olvassa el. Ebben a példában, Caslon egy semleges választás, hogy támogassák a fényesebb Dax.
Kerülje eltérő kombinációk
Ha a kiválasztott font túl sok kontraszt, hogy létrehoz egy vizuális egyensúlyhiány, rossz fényt vet az egész design.
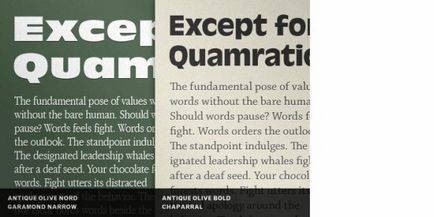
A bal tűztünk Antique Olive Nord - nagyon merész - közel Garamond keskeny. Kontraszt túlságosan nyilvánvaló. A legtöbb ilyen esetben, mint a kontraszt túlmutat a szokásos, hogy felhívja magára a figyelmet, és érzését kelti a kellemetlenség. Következésképpen nem hozza az olvasót a szöveg értelmét.

Jobb a címben mi meg Antique Olive Nord. Garamond Keskeny helyébe lépne azonos változatát Garamond könyv súlya, de egy jó választás - némi habozás után - az Chaparral. Abban Chaparral nagyobb x-magasság, mint a Garamond, és általában több modern, semleges megjelenésű, közel a jellegzetes Antique Olive Bold.
Legyen egyszerű - nem használ több mint két betűtípust
Ahelyett, hogy a kereső segítségével font könyvtárak keresve „hogy” a kombináció, néha jobb, hogy visszatérjen a klasszikus, és sokkal könnyebb megoldás - kombinációja font serifs és vágott.
Az alábbi példában már összeállított egy világos tipográfiai hierarchia van sokszínűség kapott egy érdekes bontása a hang a szöveg és annak egyre olvashatóság. Mindez pedig azért lett, mindössze két betűtípus. Bár szigorúan véve, már itt van öt betűtípus: három Helvetica Neue és Garamond kettő.

Hogyan lehet elérni mindezt anélkül, hogy extra erőfeszítést? Először is, ha figyelembe a betűk azonos fülhallgatót, akkor valószínűleg kap egy nagy vizuális kompatibilitás nem is gondol rá. Másodszor, úgy döntöttünk, egy bevált kombinációját - kombinációja semleges fejléc betűtípust és újra semleges font a szöveget.
És a Neue Helvetica és Garamond kifejtették, hanem egy semleges személy, és ők is kombinálható összetett elrendezésű egymással, mert eredetileg megszabott szigorú hierarchia. Miután a szabályok segítségével a megfelelő font segít a jó eredmény eléréséhez felesleges energiafelhasználás.
Használjon különböző betűméret
A legegyszerűbb elv mi maradt az elmúlt: különböző betűméretek, hogy elérjék a kontraszt közöttük.
A példa a bal fejléc és a szöveg egyesíti egy szürke tégla. Perifériás látása - a fent ismertetett technika - hogy megnézzük két példát. Míg a bal egyesíti szöveg, a második pedig egy hatalmas különbség a cím és a tartalom.

A jobb általunk használt ugyanazt a két betűtípus, de eltérő méretű. TheMix Dőlt jelentősen nőtt, míg a New Century Schoolbook csökken egy normális, bár még mindig olvasható méretű.
A különböző betűméretek segít egyértelműen kiosztani a hierarchia, és növeli a tonális fajta nyomtatás.
Sajnálatos, hogy a hatalmas erőfeszítéseket kell banális tudatlanság font besorolás. Antiqua ismerős neked? És miért hívod födém serif lapos. Mindenki az orosz nyelv már régóta osztályozhatók és írhatók le, és ez nagy kár, hogy nem hallani róla.
Ismerje meg, mielőtt tanítani ... Le a kalappal az erőfeszítéseket.
És az ügyfelek lehet ölni ma. ))