Hogyan lehet felgyorsítani WordPress honlap áttekintése
Ha a honlap lassú, ez egy csalódás és energiaveszteség. Miután az összes helyszínen sebesség befolyásolja nemcsak a helyzet a SERP (letöltési sebesség - az egyik a rangsor tényezők Google), hanem a használhatóság és a felhasználói élmény az oldalon.
Súlyának csökkentése a helyszínen
Mi történik, amikor a felhasználó felkeresi a linket az oldalon? Mielőtt látja az oldalt, akkor a böngésző elküldi a kérelmet az ezen az oldalon, hogy a szerver és teljesen betölti. Ez azt jelenti, hogy ha van egy nehéz hely, a böngésző több időt tölteni, és megjeleníti az oldalt. Íme néhány lépés, hogy csökkentsék a súlyt a helyszínen:
1. Tekintse át a dizájn webhelyről
Nézd meg a bővítmények listáját és kikapcsolja az összes azok, amelyek már nem használják. Ha a plugin nem frissült sokáig, akkor meg lehet keresni az alternatív beépülő hogy kisebb súlyúak, és így ezt a munkát hatékonyabban.
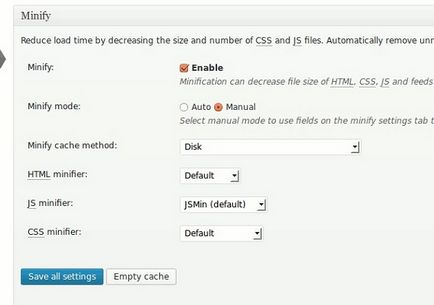
A bővítmény beállítások oldalon W3 Total Cache általános beállítások ( «Általános beállítások») meghatározott «Kicsinyítse» módot.

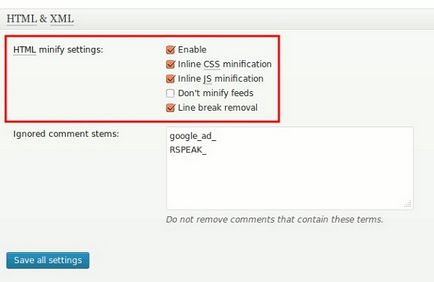
Ezután menj a «Kicsinyítse» jelölje be a «HTML XML »és be«engedélyezése»,«beágyazott CSS Minification»,«Soros JS Minification»és«Eltávolítás sortörés»


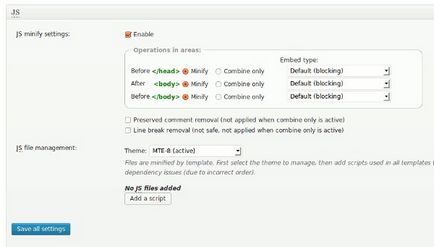
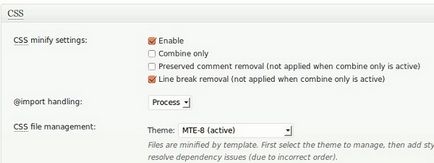
Az utolsó dolog, amire szükség van beállítani, hogy «CSS minification» részén. Ezek a beállítások lehetővé teszik, hogy csökkentse és összekapcsolják az összes CSS fájlok használt témát.

Ahhoz, hogy a legjobb hatást, nyílt forráskód, másolja a CSS linkeket a «fájl URL» a «CSS fájlkezelő» részén. Minden másolni, így CSS fájlok csökkenni fog, és egyesülnek.

4. Képoptimalizálás
Jellemzően képek alkotják a nagy fájlok az oldalon, ezért fontos, hogy optimalizálja, és hogy megpróbálja csökkenteni a méretét ezeket a fájlokat, amennyire csak lehetséges. Wp Smush.it - kiváló plug-in, amely optimalizálja a képeket betöltése közben a helyszínen. Ezen kívül lehetőség van, hogy optimalizálja az Ön korábban feltöltött képeket egy lépésben.
Növeli a letöltési sebesség
Itt van egy lista a módokat, ahogyan akkor is növeli a letöltési sebesség:
1. W3 Total Cache-
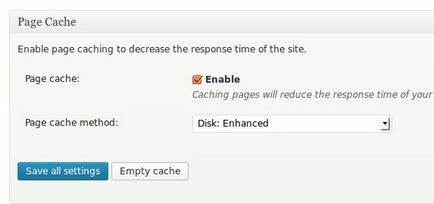
Az előző részben megnéztük minimalizálva a téma, és van beszélni a plugin W3 Total Cache lehetőséget. Különösen ez a plugin nem cache-modult. Először kapcsoló modul «Oldal cache» az általános beállítások ( «Általános beállítások»). Ha a webhely egy virtuális szerver, a cache az oldal mód ( «Oldal cache üzemmód»), válassza ki a «Disk: Basic». Ha ön használ egy VPS vagy dedikált szerver, válassza «Disk: Enhanced».

A lap aljára görgetve a szakasz «böngésző gyorsítótár» és jelölje be, hogy aktiválja.
Ezek a beállítások egyaránt vonatkoznak a böngésző cache, és a cache hely. oldal cache - ez csak egy statikus HTML, ami a helyén marad dinamikus PHP oldalon. Böngésző cache megadja a böngészőnek, hogy szükség van a cache az oldalt, és mentse el a jövőbeni látogatások a felhasználók.
2. WP Halasztott Script
3. Jetpack Photon
Egy másik jó módja annak, hogy javítsa a sebesség - az, hogy töltse le az összes képet a CDN. Ha már van a jetpack bővítmény aktiválásához Photon modul, ami automatikusan tartalmazza CDN képek a webhelyen.

Ha egy külső CDN, mint például MaxCDN vagy az Amazon CloudFront, akkor alternatívaként beállíthatja a CDN modul bővítmény W3 Total Cache lehetőséget.
4. A halasztott letöltése
5. Google DFP (DoubleClick for Publishers)
következtetés
Fordítás: Anna Lebedev