A kötési oldalak a Dreamweaver sablonok
Hozzon létre egy sablont a honlapon és oldalt szakaszain az oldalon. szerkeszthető régiókat is képződik az oldalt sablonokat. Most meg kell kötni a honlapra, kapcsolati oldal és fejezet, alfejezet ezeket sablonokat. Miért is? És akkor, hogy bármilyen változás a minta egy kattintással át lehet minden kapcsolódó oldalakra, hogy sablont. Amellett, hogy az újonnan létrehozott három sablonok oldalak meghatározásához szükséges szerkeszthető régiók (nak), ahol lehetőség lesz változtatni a oldalak tartalmát, függetlenül a sablont.
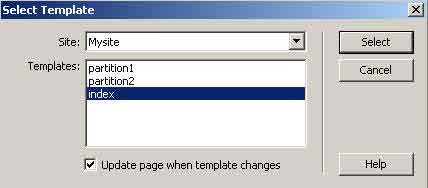
Kötni a főoldalon a helytől a mintát ki kell választani azt a fület, az index.html fájlt, akkor a főmenüben válassza a Módosítás -> Sablonok -> Sablon alkalmazása Page. Ekkor megnyílik egy kis panel gne válassza ki az index, majd nyomja meg a Select gombot.

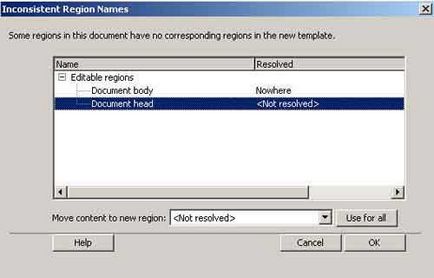
Következő megnyílik a következő panel, ahol a grafikon szerkeszthető régióknak egymás után kiválaszthatja a Dokumentum test és a fej, és az alsó mezőben válassza ki az opciókat Tartalom áthelyezése az új régió Sehol válassza a Dokumentum test és a fej Dokumentum fejét. Ez azt jelenti, hogy a szerkeszthető régiók oldal test bárhol lehet, de a cím címkék között
. Ha az OK gombra kattint, az index.html oldalt csatolni kell neki index.dwt mintát.
Pontosan ugyanúgy, ahogy kell kötni az oldalt contacts.html, partition1.html és partition2.html sablonok index.dwt, partition1.dwt és partition2.dwt volt. Arra is szükség van, hogy összekapcsolja a sablonok partition1.dwt, partition2.dwt alfejezetek és oldalak is az érintett rész part1sub1.html helyén, part1sub2.html hogy partition1.dwt és part2sub1.html, part2sub2.html a partition2.dwt.
Miután végzett, akkor nyissa meg a műtét, például az index.html fájlt, és próbálja, hogy írjon valamit belül a kis lemezeket a szöveget EditRegion3. Maga a szöveg lehet eltávolítani, ez hozta létre a Dreamweaver programmal szakaszában a szerkesztett régióban a kép csak illusztráció. Out körülbelül mi látható az alábbi ábrán.
EOpen oldal is lehet a böngésző megnyomásával az F12 billentyűt, és ellenőrizze, hogy jól néz ki anélkül, hogy extra feliratokat. Ie oldal csatolva a minta pontosan ugyanaz, mintha ő lenne nélküle. Most minden változás a minta könnyen át minden kapcsolódó oldalakra ezt a sablont anélkül, hogy a belső tartalmi oldalakon magukat. Hogyan működik ez lesz szó később.
Menj, és elolvad a kedvenc szociális szférában