Workflow prototípus site Adobe Illustrator, web design titkok
Stage №1. Nyilatkozat a problémát, és hozzon létre egy ellenőrző listát.
Ezen a ponton kérem magamnak a kérdést: „Mit kell tenni a terméket, hogy befejezze a folyamatot?” És gyorsan terjed én egy durva tervet. Scribbles még azok, de így is a folyamat ténylegesen kendőzetlen.

Stage №2. Vázlatokat vagy hozzon létre egy vázlatot.
A következő lépésben, hozhatok úgynevezett „vázlat”. Vázlat - egy gyors vázlatot a helyszínen kézzel. Leegyszerűsítve ez egy vázlatot. Fontos, hogy ne gondolja, hosszú és nem ad sok erőfeszítést, hogy szép. Fontos, hogy távolítsa el az összes ötletet papírra. Mint látható, kapok elég csúnya.

Stage №3. Létrehozása prototípus Adobe Illustrator.
Miért Adobe Illustrator helyett photoshop? Én csak annyira kényelmes. Így kezdjük. A vázlat 8 blokk információt. Ha ötleteket jön a munka során, biztos, hogy valami lesz hozzá.
№1 egységet. Jövök fel az ötlet az első képernyőn.
Kitaláltam mind a 4 lehetőséget. Az első lehetőség - a rakéta a központ és a háttérben egy csomó ikonok. Hmmm ... Mi mást, hogy jöjjön fel?

A második lehetőség - a rakéta a központban, nem ikonok. Túl unalmas.

A harmadik lehetőség - a rakéta nélkül maradt ikonok + háttérben. színek a rakéta maga is megváltozott. Ez annál is érdekesebb ...

A negyedik változata a kupak egy fejléc közepén és egy ikon a háttérben. Valami hiányzik. Megállok egy variáns №3.

Meg kell adnia a regisztrációs űrlapot az első képernyőn. Már van egy kész formák, amit létrehozott egy programot az Adobe Muse, és ezután screenshotok gyors prototípus. Sok kész elemeket, amelyek felgyorsítják a munkafolyamatot többször. Számításaim szerint kb 5-ször.

Itt látható a mappát a regisztrációs űrlapokat. Színek lehet változtatni és átalakítani formák.

Azt húzza a kész képet az Adobe Illustrator programban. Voila! Az első képernyő készen áll.

№2 blokk. Nézzük meg egy korábban létrehozott rajzot. Mi a következő a listán?
Ikonok formájában felszerelés. Hozzáteszem őket a bővítmény lapos ikon, amely megtalálható ezen a linken.

Bent a fogaskerék ikonra, és nem is aláírást az alján. Eddig minden egyszerű. 2 egység 8 fogant előkészített.

№3 egységet. A robot vagy egy lámpát?
Tudod, hogy egy robot, amely megmutatja a szövegben.

És tudod, hogy a lámpa 3d stílusban. Mit válasszak? Talán a hangsúly a lámpát.

Blokk 4. Go előre. Sluduyuschy egység lesz a formájában egy nagyító, hogy bemutassa a formátumban. Az én néz ki, és nagyon szép. Felesleges harangok és a síp és vizuális zaj.

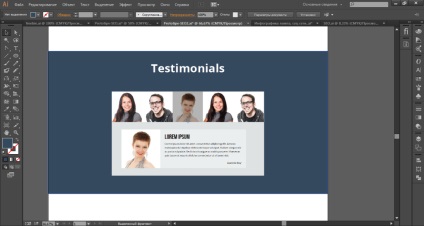
„Csapatunk» blokk 5. Partíció létrehozása.
Azt gondoljuk, hogy értjük az ötlet? Itt létrehoztunk egy nagyító a vágás széle és kerek a csapat fotókat.

Adhat némi hatása? Megpróbálom felvenni a tetején háttér háromszögek. A háttér lehet létrehozni ezt a linket követve.

Ez történt a végén. Túl sok a zaj. Talán a hangsúly az előző változat.

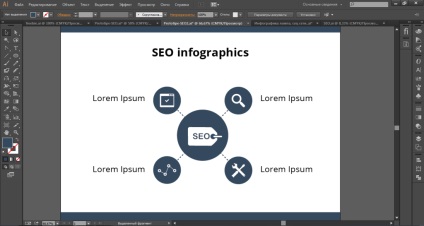
Hozzá egység 6. infographics.
Ez az egység nem volt a vázlat. Ezért az összes blokk lesz 9 helyett 8 fogant.

Változtatni a színét, és adjunk hozzá ikonokat.

Ismét változik a színe ... Valami nincs rendben ...

De ez a lehetőség jobban tetszik. Elég egyszerű és könnyen érthető. Nem fanfár.

7. blokk válaszok.
Hozzáteszem egy kész egység, amely tette ezt korábban. Csak adj egy képernyőképet.

Azt, hogy a változás a háttérben, hogy hígítja a monotónia a helyszínen.

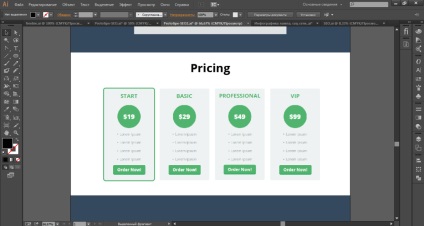
8. táblázat blokk árát.
Ez a blokk én is kész felvenni a képet, hogy a prototípus. Színek fog változni később, amikor már elő olyan helyet a programban Adobe Muse.

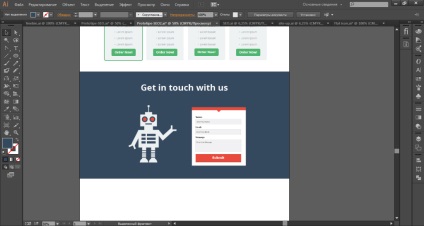
Blokk №9. Az utolsó mondat a regisztrációs űrlapot.
Hozzáteszem egy kész változata ennek az egységnek.

Jobb, ha hagyja a robot fogják ezt az űrlapot.

Hozzá hely pince (lábléc), valamint egy prototípus weboldal kész!


Az eredmény az volt, 9 egység információkat. Most kell kapcsolni ezt a képet egy hely a programban Adobe Muse. Ezt meg lehet tenni, nagyon egyszerűen.

Ez történt a végén.