wordpress sablont szerkesztés és konfigurációs
Hello mindenkinek! Ha valaki már régóta követte a blogomat, meg kell jegyezni, hogy én állandóan változó megjelenését. Szerkesztése WordPress sablon nem olyan bonyolult dolog, mint amilyennek látszik első pillantásra. Elég tudni, hogy a szerkezet a sablont, és van egy alapvető ismeretekkel a HTML, CSS

Hol lehet letölteni, és hogyan kell telepíteni
Személy szerint azt javasoljuk, hogy tegye meg a témák csak a hivatalos honlapon wordpress.org. Van egy hatalmas választéka! Ezen kívül van egy garancia arra, hogy a téma nem tartalmaz rosszindulatú kódot, vagy egy hatalmas mennyiségű rejtett külső linkek.
Beállítása van egy automatikus és a kézi telepítés.
Automatikus teljesen át admin WP: megy a „Megjelenés” részt - „Témák” fülre, és válassza ki az „Új”. Akkor azonnal fel kell ajánlani a választás több luxus vizuális bőr számára a blog. Ha csak nem találtunk semmit alkalmas, akkor használja a keresési és szűrési funkciókat. Találunk megfelelő? Kattintson az "Install"! Visszatérve a „Megjelenés” részt - „Témák”, és keresse meg őt. Továbbra is csak a kattintson a „aktiválása”, és élvezze az új design a blog.
Ismét csak akkor tudjuk aktiválni az új bőr.
Szerkezet WordPress Themes
Most én sokkal okos, de mégis megpróbál egyértelmű és egyszerű nyelven közvetíteni Önnek a lényege a kérdés. A legfontosabb, hogy figyelj rám. Ahol csak meg kell fogni a fő iránya, és minden világos lesz.
blokk oldal is képviselteti magát egy sor tartalma, szerkezete és bemutatása.
Az egyszerűség kedvéért volna összetört az összes fájlt a két csoportban. Sablonok határozzák meg az első csoport az oldalon:
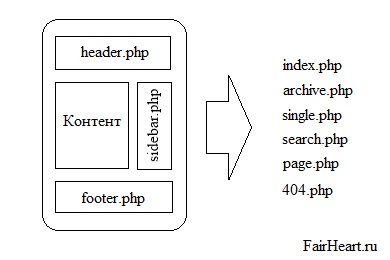
Minták a második csoport meghatározza a szerkezet egy oldal, mint egész, és kialakított a csatlakozó mintázatok az első csoport azzal a kiegészítéssel, a tartalmi terület:
Vizuálisan wordpress sablon felépítése a következő:

Szerkesztése WordPress sablon
A jobb oldali oszlopban az összes fájlt WordPress témák, és az alján a style.css - stílusok fájlt.
Ez annyira váratlanul jött, hogy a végén én történetem. Ne félj kísérletezni - átformálni minták penész egy több témát, játékstílust. Az egyetlen mód arra, hogy igazán tanulni valamit. Természetesen kívánatos, hogy lássák el kísérleteket egy helyi szerveren, és csak a végleges verziót használja a blog.
Köszönjük a figyelmet!
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin