Web Design alapjai
A web design órák nem elégszünk meg ennyivel. Portál Deadwork.ru már megkapta a rengeteg információt ezen a területen, mint a logo design szabályokat. de nem volt sok megoldatlan problémák más típusú munkát. Valójában kiterjedésű web design nagyon széles, és azt is mondhatjuk, szinte mérhetetlen, csak a legerősebb elmék hatást vált a szakmai és megérteni teljesen a törvényi e nehéz, megfizethetetlenül zakovyristovogo ügyben. (A referencia, Magyarországon a legismertebb képviselője ezeknek az embereknek - Artemy Lebedev) Ma van az a vizsgálatunk tárgyát - az alapokat a web design. Megmondom részletesen és tökéletes design a személyes honlapon az összes főbb szabályokat és normákat. Kezdjük ...
A teremtés minden weboldal elrendezése, van öt alapvető szabályokat, amelyek semmiképpen nem bontható. Tehát azt mondani, az alapítvány, és ha megszegjük őket, a ház valószínűleg nem érik meg a következő évben. Az első szabály az úgynevezett „hangsúlyt”.


A második, de nem utolsósorban, az elv az építés a kép a „kontrasztos”.
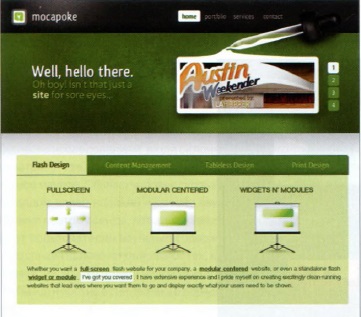
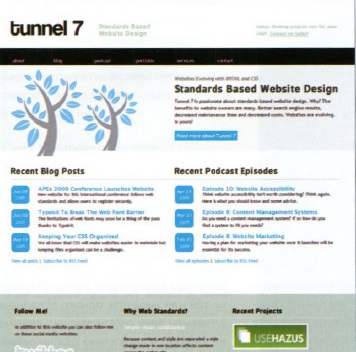
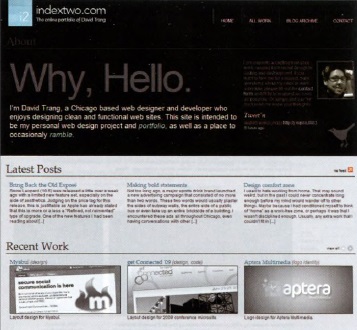
Ez a vizuális elválasztása a két vagy több design elemeket. A jobb érthetőség jelölt szakaszok (elemek) a webhely használata javasolt nagy elhomályosítására. Sok különböző grafikai jellemzőket lehet manipulálni, hogy elérjék a kívánt kontraszt tárgyakat a helyszínen. Ezek lehetnek a méret, szín, betűtípus szöveget. a típus a sík, amelyen a jelölt új partíciókat és még sok más tényező. Annak érdekében, hogy egy unalmas, hétköznapi típusú weboldal, akkor ügyeljen arra, hogy az összes alapvető elem szembe egymással. Kontraszt van néhány közös vonás a hangsúlyt, a recepción is lehetővé teszi a megfigyelő élesíteni a figyelmet a fő pozíciókat az internetes portál. A gazdasági szempontból a web tervezés alapjai nem változnak, a tervezők az utóbbi időben arra törekedjünk, hogy mindent a logó a cég, vagy magánszemély, mert ez a védjegye a legjobb marad a memóriában a vevő. Itt van egy pár jó példa, hogy érdemes odafigyelni.


A koncepció a kiegyenlítő eszközök és megoszlási aránya az egyes elemek az általános elrendezés a vásznon. Meg kell tudni, hogy egyenletesen helyezzük a vizuális terhelést a szemét az olvasó. A simább lesz képes megtenni, annál hosszabb a látogató „beragadt” a honlapon. Bár az én gyakorlatban láttam elrendezések oldalakat eredetileg e nélkül elfogadását. Néha meg nagyon jó és kreatív, de ha nem hisz az a képzelete, és az is kétséges, láthatjuk a siker a végeredmény, akkor jobb, hogy a forgalom ezt a szabályt. Balance kétféle:
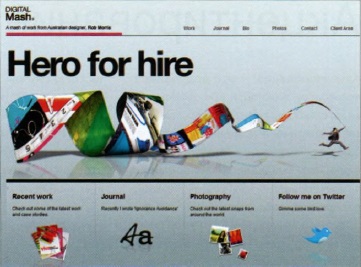
Szimmetrikus egyenleg a következő: a két rész a helyén egymás tükörképei egymásnak ugyanerre a tengelyre. Itt van egy jó példa ez az elrendezés:

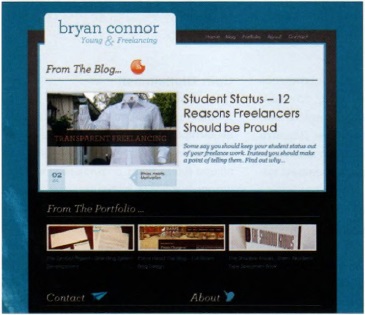
Aszimmetrikus egyensúly alakuljon ki egységes vizuális terhelés weboldalak a skálán egy tengelyen, de az egyes elemek a két komponens nincs tükör hasonlóság. Egy példája ez az egyensúly:

Általános példák és módszerek sok, a legfontosabb dolog, hogy megpróbálja felvenni egy, és szép. emberi pszichológia, hogy szeret csomagolni, mint az ajándék maga közvetlenül a tervező feladata, hogy létrehozzon egy website design, úgyhogy tartalomtól függetlenül, hogy szeretne böngészni.
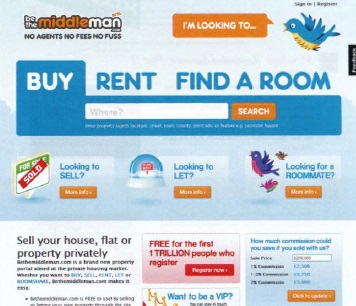
Valószínűleg a legtöbb egyszerű és intuitív hatása az átlagos tervezők. Alapelve nagyon egyszerű - ésszerűsítése és csökkentése minden eleme a helyszínen, hogy közelednek közelebb hozza a természetes határokat. Így tudjuk elérni egyesítésének minden szakasz az oldalon a mi elrendezés. Ez a módszer teljesen az ellenkezője kontrasztos. Ha van, igyekeztünk azonosítani, hogy mi a fő elemei az egyén, ott van a feladat, hogy racionalizálja a töltőanyag helyszínen a hierarchiában. Íme néhány példa szemléltető jobb asszimiláció az információ.


Ez egy alapvető technika, és ez nem használják a tüntetés a kreativitás (bár lehet, hogy pokreativit), akkor használják, hogy hozzon létre egy grafikus eljárás és egységes terhelést a szem a látogató. Soha ne próbálja meg megkerülni ezt a szabályt - egyébként van ítélve, hogy egy negatív jóváhagyását a munkát.
Ez a hatás magában ugyanazt grafikai elemek, de különböző módon. Felvételi ismétlés is segít, hogy egyesítse tartalmát és szakaszai a helyszínen a könnyű használat. Fejezhető segítségével egy színes kép, vonalak, formák és általános rendszeréből stílus sok variáció. Ismétlés lehetővé teszi, hogy a webhely egy kiszámítható, ez egy nagyon jó funkció minden oldalon. Elfogadom, nem akarja, hogy bárki is megvizsgálja a webhely, annál mennyit fog költeni ebben az időben, ha az átlagos látogatja mintegy húsz különböző helyszíneken.