Tesszük mega menü
2. lépés: A kódex a legördülő menüből
„Classic” legördülő menüben egy listát a leggyakrabban kapcsolódik az eredeti elem, és a következőket tartalmazza:
Általános felépítés
A mi Mega Menülisták fa helyett használjuk standard elemeket div. amelyek a program beágyazott listák:
Ez az alapvető szerkezetét a legördülő menüből. Az ötlet az, hogy bármilyen típusú tartalmat, például a bekezdések, képek, listák, vagy kapcsolati formákat. Ugyanakkor szervezni az egészet oszlopban.
Konténerek kiessen a
Konténerek különböző méretben fog tartalmazni teljes konetnt kicsapó része. Container nevek felel meg az oszlopok számát tartalmazzák.
Hogy elrejtse a legördülő listájában, akkor használja az abszolút pozicionálás negatív bal margó:
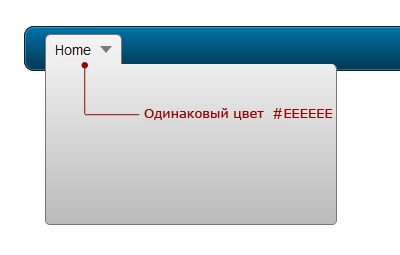
A háttér színe megegyezik a menüpontok. Új böngésző megjeleníti gradiens színek #EEEEEE fentről lefelé #BBBBBB színe:
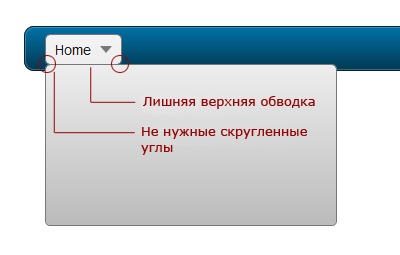
Ismét használja a lekerekített sarkok, kivéve a bal felső sarokban:
Része a CSS kódot a tartály néz ki:
Ez mogby nézd legördülő tartály, ha nem figyel a részletekre:

Íme egy példa arra, amit csináltunk:

Most legördülő tartályt tökéletesen illeszkedik a menüpontot.
A megfelelő kijelző konténerek meg kell kérni őket, hogy szélesség:
A reakció a folyosón a kurzort a menüben nagyon egyszerű:
Tartályok használatát csökkenő
Mi osztályok használatra kész a menüben. Fogjuk használni mindegyik kezdve az 5-and-oszlop, és befejezve egy oszlop:
És ez így fog kinézni:
3. lépés: létrehozása az oszlop tartályba legördülő
Most, amikor a tartályok kész, akkor létre kell hozni oszlopok kiterjesztett méretben.
oszlopokkal
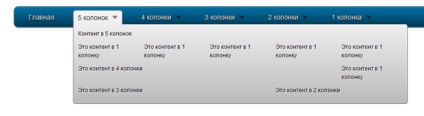
Itt egy példa a legördülő tartály több oszlopot. Ebben a példában a különböző kombinációi minden típusú oszlopok:
És ez hogyan fog kinézni:

4. lépés: Igazítsa jobbra
Most nézzük meg, hogyan igazítsa a menüpontokat és csepegtető konténerek jobb határa a navigációs sáv. Változás van szükség, és a menüpontok és a megfelelő legördülő konténerek.
Hogy ezt, akkor használjon egy új osztályát .menu_right a menüpontok. Így állítsa be a megfelelő tőkét és a jobb Shift:
Most nézd meg a legördülő tartályba. Az előző kód, CSS, mi meg a kerekítés minden szögből, kivéve a bal felső feltérképezni a szülő menüpontot. Most ugyanezt a jobb oldalon. Így hozunk létre egy új osztályt .align_right. ahol a kerekítés a jobb felső sarokban van állítva 0.
Most tegyük a legördülő megjelenését a tétel a jobb:
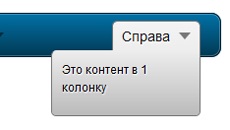
Most már használhatja a telepítést az étlapunkon:
Itt van, hogyan fog kinézni a mi kis példa:

5. lépés: Add a tartalmat, és állítsa a stílus neki
Elkészítettük a menü felépítése, akkor most hozzá a tartalom: szöveg, listák, képek, és így tovább.
Az általános stílus
Kezdjük az alap stílusok bekezdések és fejezetek:
Fogjuk használni a bájos kék szín a linkeket a legördülő rész:
Stílus listák
Vegyük a jegyzékek alapján már létrehozott egy stílust, és érintse meg: használt a navigációs sávon.
Stílus kép
És hozzon létre egy stílust a bekezdés a kép a bal oldalon:
Téglalapok a szöveg kiemeléséhez
Fogjuk használni egy sötét téglalap, lekerekített sarkokkal és puha árnyék kiemelni néhány tartalom:
A legördülő listái
Is, mi változik a stílus listák, amelyek kerülnek a legördülő tartalom:
6. lépés: Kezelés Böngésző kompatibilitás és IE6
Minden böngésző kezeli hover eseményt más tag kivételével linkeket. más, mint az Internet Explorer. Ez a mi Mega menü nem fog működni a régi böngészőt. Mi lehet kijavítani ezt a problémát egy speciális fájlt, adjuk hozzá a kívánt funkciókat a böngészőben.
Megadásához IE6 használja az alábbi kódot:
Ez a lecke amely több PNG fájlokat és IE6 nem támogatja az átlátszóságot. Különböző megoldások is használható, hogy megoldja ezt a problémát:
- Átalakítani a képeket GIF vagy PNG-8 formátum
- használat linkek
- Állítsa be a háttér színe eltérő szürke
Ön választja ki a megfelelő beállítást a megoldások jellege szerint a feltételek a projekt.
A végső megjelenését a kész projekt
Jó estét mindenkinek. Próbálom csatolni a menüt, hogy a webhely, és van 2 probléma: - csepegés blokkok átlátható és természetesen összeolvad szöveg, amely a menü alatt, a szöveg a legördülő blokkok - amikor lefelé halad, amint a kurzort a legördülő menüből túlmutat a fő vonal a menüpont, a legördülő menüből eltűnik. Nem csinálok jobb?
Megértettem. minden nagyon egyszerű. z-index. holnap egy újabb nap.
Azok számára, akik nem dolgoznak menü IE. ellenőrizze a „DOCTYPE”, hogy egybeessen a forráskódot.
Miután minden cím, a vonal alatt. Hogyan lehet eltávolítani őket?
Gyönyörű! Kérem, mondja meg - és ez a menüben Joomla 1.5 lehet csavarni? És ha igen - hol kell ásni, hogy megtudja, hogyan. Sablon artistere tette. Ha jól értem, akkor nem egyszerűen másolja a forráskódot. Köszi előre.
Meddig tartott ez a végrehajtás a menü?
Azonnali, AMP-ta: csináltam egy külön menüt (azaz kívül a helyszínen, csak látni). Lehet ez most csavarozva egy webhely Joomla?
Kérem, mondja meg, hogy melyik vonal felelős a szélessége a legördülő menüből, majd én minden tételt írt két vagy három sorban, és azt akarom, hogy már az azonos Köszönöm.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!