Tanulmány - dev, blog archívum, Java swing - 1. rész
Java swing - 1. rész
Bevezetés a GUI alkalmazások java
Ez a része a módszertani útmutató fog összpontosítani a swing könyvtár, a filozófia (ahogy van, és egészen más a megszokott neked MFC), akkor is meg kell adni kellő figyelmet létre saját ellenőrzéseket.
Betét: a történelem grafikus java: Early - 1.0.x - Java Development Kit változatok széles körben használták a „nehéz” AWT komponensek szorosan kapcsolódnak egy adott hardver platform, amelyre a kérelem fut. További bevetése „egyszer írható, fuss mindenhol” fogalmát (egyszer írható, fuss mindenhol) azt jelentette, hogy a 1.1.x verzió már egy átmenet univerzális alkatrészek. Aztán ott voltak a „könnyű” interfész osztályok, ahol minden komponens a képernyőn létrehozott Java segítségével grafikus osztályok és metódusok. Ez a fajta komponens osztályok egyesítették nevű könyvtárat swing és elérhető a fejlesztők részeként mind a JDK, valamint egy különálló termék JFC (Java Foundation Classes). És a régi alkatrészt a AWT érintetlen maradt, bár JavaSoft cég kompatibilitást a régebbi verziók a JDK - felelős a kibocsátás JDK - javasolja, hogy ne keverjük össze ugyanabban a programban a régi és az új alkatrészeket.
Főbb jellemzők és fogalma JFC
Swing GUI komponensek
kellően nagy számú ellenőrzést hoz létre egy felületet: gombok, listák, készlet könyvjelzők ...
Dugaszolható Look-and-Feel támogatás
Az alkalmazások az Swing komponens-s ajánlat lehetséges stratégiákat fog vyglyat gombra vagy szöveges területen, valamint hogyan fog viselkedni az interakció a felhasználó. A szokásos volt jdk1.3 megjeleníthető stílus interfész windows / motívum / metal és akkor dolgozzon ki egy megjelenítési stílusát magát: például 10 változat a Borland JBuilder fejlesztők által létrehozott saját stílusát.
MVC - MVC
Sok Swing komponensek hajtják végre a MVC technológia. Ez azt jelenti, hogy a komponens három részre oszlik: modell (modell), nézet (nézet) és egy vezérlőt (kontroller). Ezen részek mindegyike szigorúan csak a feladat. Modell tárolja fontos eleme az adatok és programozási felületet ad nekik. Részletek foglalkozik a külső eleme a kép nézetek és szorosan kapcsolódik a felület testreszabását rendszer L # 038; F. A vezérlő is vezérli a komponens egészét, mely a jeleket az típusától és a bejelentő változások a komponens modell. Ez a megkülönböztetés azért fontos, amikor a változó L # 038; F. Felismerve az alkatrésszel Swing, természetesen, hogy ez alkalmas a különböző felületek L # 038; F. MVC technológia - ez minden, amire szükség van. Ahhoz, hogy írni a különböző típusú Metal L # 038; F, motívum L # 038; F, a Windows L # 038; .. F, stb Ebben az esetben a modell és a vezérlő komponens változásokat.
Eszközök a rajz 2d grafika azzal a képességgel, hogy küldjön képeket nyomtathat, egy fájlba.
Támogatás D # 038; D belsejében java alkalmazás, és több alkalmazásban: java és java, java, és létrehozta a program többi nyelven.
Az a képesség, hogy hozzon létre alkalmazásokat támogatja a több nyelven.
Minden osztályok és interfészek találhatók a swing javax.swing csomag vagy beágyazott összetételét. Előző verzió AWT könyvtár, valamint az osztályok számát viselő kisegítő jellegű vagy változás a java.awt csomagot. úgy, hogy az elején a projekt, mindig csatlakoztassa a csomagokat:
Megjegyzés: A módszerek átadását és terjesztését a programokat hinta. mert swing könyvtár standard JRE (Java Runtime Environment), akkor nincs külön probléma is felmerül. A másik dolog, ha az alkalmazás a külföldi könyvtárak és sok közülük, különösen jól ez a probléma akkor jelentkezik, amikor létrehoz egy webes alkalmazás. A Sun kifejlesztett egy Java Web Start technológia (a működéséhez szükséges komponensek telepítve vannak a JRE). Az elképzelés az, hogy a felhasználó az interneten letöltés és végrehajt egy kis szöveges fájl, melynek neve végződik kiterjesztése a JNLP, majd alrendszerek Java Web Start pumpáló nap helyén vagy más szállítók szükséges könyvtárakat. Ez létrehoz egy parancsikont futtassa - az alkalmazás készen áll a munka.
java 2d api
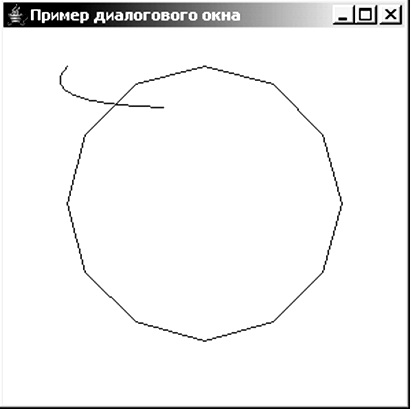
Kezdjük egy egyszerű: létrehozni egy alkalmazás segítségével 2d grafika. Először is meg kell, hogy hozzon létre egy alapot - „vászon” festeni erre, hozzon létre egy párbeszédablak. Meg kell használhatja JFrame osztály (nem modális ablak), vagy JDialog (sootvetstvnno modális).
Ez létrehoz egy objektumot „párbeszédablak”. Ennek kivitelező paraméter megadja a teszt ablak címét. Ezután határozza meg, mi történjen, amikor az ablak bezárása után (amikor rákattintottam a kis keresztet a jobb felső sarokban az ablak). A következő lehetőségek állnak rendelkezésre (ezek az állandók meghatározása a class WindowConstants):
• DO_NOTHING_ON_CLOSE - nem csinál semmit. Az ablak bezárul, és nem történik semmi.
• HIDE_ON_CLOSE - ablak rejtve marad.
• DISPOSE_ON_CLOSE - ablak, mint az előző esetben lesz rejtve, de ugyanakkor és elpusztult (nem állandóan, csak egy része az operációs rendszer felhasznált források lesz „megjelent” ablak megjelenítéséhez). Re-ablak is megjelenik a hívó setVisible (bár lehet, hogy egy kicsit hosszabb, mint „egyszerűen elrejteni, és nem mentesíti a források” - HIDE_ON_CLOSE).
• EXIT_ON_CLOSE - az alkalmazás bezárásához formanyomtatvány kitöltésekor meghívásával System.exit ().
Aztán a méretet a hívás setSize vagy explicit méretek - szélességét vagy magasságát, vagy csomagolja a Dimension objektum (kérjük, vegye figyelembe ezt az osztályt, számos módszer grafika méretét jelzi valami útján tárgyak ennek az osztálynak).
Kezdjük egy egyszerű: formájában kell készíteni bizonyos geometriai „készítmény” A lehető legnagyobb számú módszerek fogják használni.
Megjegyzés: az esemény feldolgozása modell MFC-style esemény térképen a swing nem használt - ahelyett, akkor vagy felülbírálja módszerek őse osztály vagy használja a „közönség” (először az első módszer).
• A átrajzolja esemény virtuális metódust festék, hiszen továbbított egyetlen paraméter értéke grafikus objektum, amely hasonló az eszköz keretében a CDC MFC stílusban.
• A példa a getSize módszer, amely visszaadja a Dimension objektum tárolja a az ablak méretét.
• Amikor megadja szín meghívásával
szín beállítja a színt RGBA formátumban. Amennyiben az utolsó komponens - az átláthatóság. A második paraméter kivitelező színe jelzi, hogy ez az átláthatóság, vagy sem. Alfa komponens foglal bit 24-31, 16-23, piros komponens, zöld - 8-15 és kék, illetve - 0-7. Általában részeként Color osztály tervező, vannak lehetőségek, amelyek a fent említett elemek meghatározása egyértelműen és elkülönítve:
Amikor megadja szín, szem előtt tartani, hogy milyen típusú a változót használjuk. Ha a változó egy egész, az értéket kell tartományban 0-255, ha valódi, akkor 0-1.
• Ha felhívja eljárás végre fillRect árnyékoló téglalap területe az aktuális színnel - és tulajdonképpen a keret a tárgy és a háttér azonos.
A következő egy kézikönyv a Graphics osztály módszerek:
Törli a kijelölt területen, mint a kitöltés színe segítségével az egyik, hogy kell tekinteni az alapértelmezett szín az eszközt, amit rajzol. Egyszerűen fogalmazva, ez fehér.
Megváltoztatja az aktuális kivágott régiót.
Másolatok koordinátákkal megadott (első paraméter 4.) az említett pont.
Ez létrehoz egy új kontextusban, amely egy példányát egy meglévőt.
Elpusztítja és felszabadítja erőforrások összefüggésében.
Rajzolj egy téglalapot a háromdimenziós keretben. Emelt - ez azt jelzi, hogy a téglalap vizuálisan „emelni”, vagy „fulladt”.
Döntetlen íven ellipszis megadott méretben. Az ív kell egy kiindulási szög (startAngle) és a szög értékét is (arcAngle).
Döntetlen a képet a megadott ponton, és a megadott méret. Változó kezdve "d" ( "cél") - vevő, és "S" ( "forrás"), illetve - a forrás képet. Is állítja a háttér színét a tárgy és a detektor. Ismeretlen neked MFC fogalma tárgyak, amelyek érdekeltek az értesítés kézhezvételétől ez a fajta művelet sikeresen befejeződött. Ha szükséges, a kép arányainak.
Ezek a számok, kivéve Point2D és Dimension2D támogatják Alak felület. Ezen a felületen, vannak módszerek leírására a számok. És ennek megfelelően, ha azt szeretnénk, akkor létrehozhatunk saját osztály képviseletére nem szabványos geometriai alakzat.
Benyújtásának számok hasonlóak a téglalap osztály: Rectangle2D, RoundRectangle2D, Arc2D és Ellipse2D.
QuadCurve2D osztály, hogy hozzon létre egy görbét leírt (tautológiánál.) A másodrendű görbe (által meghatározott ilyen két pontot a görbe, a szélei és ellenőrzési pont). Ennek megfelelően CubicCurve2D állít harmadrendű görbe neki munkát meg kell két végpont és két ellenőrző pontokon már.

Különösen érdekes az GeneralPath osztályban. Amely lehetővé teszi, hogy hozzanak egy ábrát a referencia pont.

Különösen érdekes kombinációja számok - használt terület ebben az osztályban:
Ennek része a terület osztályban van mód az összes logikai műveletek tárgyakra:
Transzformálása alakzatokat, szöveget és képeket
Visszatérve a paramétereket szabályozó Graphics2D, nézd meg, hogyan lehet átalakítani tárgyakat. Akkor végre műveleteket grafikus objektumok: mozgó, forgatás, méretezés, vágás tárgyak a rendering szakaszban. Mindezek transzformációk használatával határozzák tárgyak származó AffineTransform.
Fontos: minden affin transzformációk nem vezetnek egy átmenet egy új koordináta-rendszer, amelyben például vonalak, amelyek nem párhuzamosak az acél, vagy fordítva.
Graphics2D osztály számos módszer az átalakulás. Be kell, hogy hozzon létre egy AffineTransform objektumot, majd hívja a módszer átalakítani egy része a Graphics2D.
Ahhoz, hogy hozzon létre egy AffineTransform objektumot kell használni a gyári módszer részeként AffineTransform:
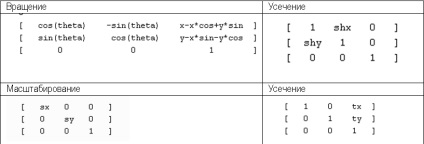
A transzformációs mátrix az összes ilyen műveletek:

képfeldolgozás
Megjegyzés: A részben az objektum, amit szeretnénk felhívni az ablak egyedi méretű és alakú. Úgy, hogy nehéz reprodukálni a forma és Clip-vágógörbe a Graphics2D. Aztán hozza létre a képet, mint a GIF átlátszó színben (java GIF támogatás átláthatóságát van alapértelmezés szerint egyszerűen töltse le a GIF, és ez alapján hívja Graphics.drawImage).
Megfigyelők: Ahogy azt korábban képbetöltési eltarthat egy ideig, általában használt várni osztály MediaTracker már korábban használt, de ez túl nehéz eszközöket nem tudja nyomon követni a kép betöltése folyamatban. Erre a célra, a megfigyelők osztályok: Observer.
Döntő fontosságú: a módszer hívás:
Én csak zagrudat fájlokat JPEG, GIF, PNG. Továbbá, én elég hatásosan hívja ezt a módszert, hogy dolgozza át esemény (egy esemény - hívja getImage) a lényeg az, hogy az osztály végzi Toolkit cache-képek és egy ideig a memóriában tárolja.
Képviseletére kép gyártó használt ImageProducer felület. Megjegyezzük, hogy a kép forrása lehet nem csak egy fájlt, és amit akarsz (mindaddig, amíg támogatja ezt a felületet). Az alábbi példa a MemoryImageSource osztály, amely lehetővé teszi, hogy hozzon létre egy kép a tartalmát egy sor számok. Ha egy tárgy kép, majd a kapott hivatkozás a gyártó módszert használja getSource.
És valahol a kódot a módszer festék (Graphics g) metódus hívás:
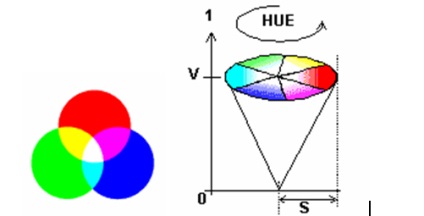
Képviselik a fogyasztói használat ImageConsumer felületen. Ahhoz, hogy kötődnek, vagy, pontosabban, a wrapper kép forrása egy szűrőn keresztül használatával ImageFilter osztályban. Annak igazolására, a munkamódszerek példakampány kell használni, amikor a kép világosabb lesz, vagy halványabb. Ugyanakkor technikailag, meg kell mozgatni képviselet az RGBA színstílust a HSB színmodellben. Ez a rendszer jelent színtér formájában egy fordított piramis, amelynek csúcsa található a központban koordináták. A felső síkja merőleges a virág elhagyja a fényerő tengely, amit meg kell változtatni.

Betét: az alapötlet a színes modellek. Modell HSB (Hue Saturation fényerő = Fényesség Árnyalat Telítettség) alapul szubjektív emberi színe. Azt javasolta 1978-ban. Ez a modell is alapul RGB modell, de minden szín ez határozza meg a színét (hang), telítettség (azaz, hozzátéve, hogy ez a fehér szín) és fényesség (azaz, a mellett, hogy ez a fekete festék). Gyakorlatilag minden szín nyerik hozzáadásával spektrális szürke festék. Ez a modell a hardver-függő, és nem felel meg a felfogása az emberi szem, mert a szem érzékeli a spektrális színek színek különböző fényerő (kék sötétebb, mint a vörös) és a HSB modell, mindegyik tulajdonítható, hogy a fényerő 100% -os. A modell eszköz-függő. H határozza meg a frekvenciát, a fény és vesz egy érték 0 és 360 fok. Vagy v B: V - értéket (figyelembe értékek 0-tól 1) vagy B - fényerő szintjének meghatározása fehér fény (figyelembe értékek 0-tól 100%). Ez a kúp magassága. S - meghatározza a színtelítettséget. Értéke a sugara a kúp.
Ennek része a Color osztály a módszerek közötti konvertálásra színmodellel CMYK és az RGB: HSBtoRGB és RGBtoHSB: